AJAX
什么是AJAX?
AJAX不是JavaScript的规范,它的缩写:Asynchronous JavaScript and XML,意思就是用JavaScript执行异步网络请求。提交任务之后,不原地等待,直接执行下一行代码,任务的返回通过回调机制。
局部刷新,不整体刷新,而是界面莫个地方局部刷新
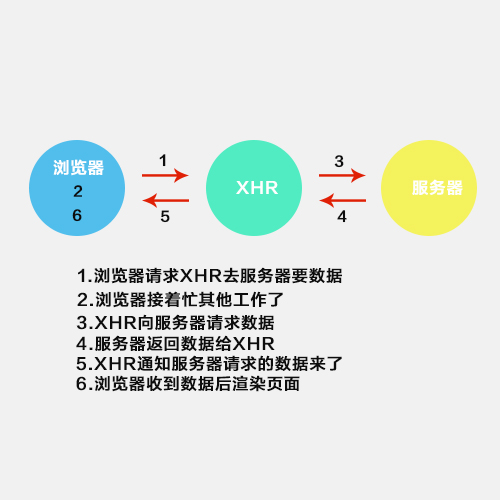
AJAX原理图
ajax的核心是js中的XMLHttpRequest,它复杂向服务器拿数据和把数据给浏览器

js实现ajax
<!DOCTYPE html>
<html lang="zh">
<head>
<script type="text/javascript">
function loadXMLDoc() {
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function () {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
alert('请求成功,响应完成')
alert(xmlhttp.responseText);
}
else if(xmlhttp.readyState == 0){
alert('请求未初始化')
}
else if(xmlhttp.readyState == 1){
alert('服务器连接建立')
}
else if(xmlhttp.readyState ==2){
alert('请求已接收')
}
else if(xmlhttp.readyState == 3){
alert('请求处理中')
}
}
xmlhttp.open("GET", "/app01/list_data", true);
xmlhttp.send();
}
</script>
</head>
<body>
<h2>AJAX</h2>
<button type="button" onclick="loadXMLDoc()">请求数据</button>
<div id="myDiv"></div>
</body>
</html>
jq的ajax
$('#b1').on('click', function () {
// 朝后端提交post数据
$.ajax({
// 1.到底朝后端哪个地址发数据
url: '/app01/list_data', // 专门用来控制朝后端提交数据的地址 不写默认就是朝当前地址提交
// 2.到底发送什么请求
type: 'post', // 专门制定ajax发送的请求方式
// 3.发送的数据到底是什么
data: {},
// 4.异步提交的任务 需要通过回调函数来处理
success: function (data) { // data形参指代的就是异步提交的返回结果
// 通过DOM操作将内容 渲染到标签内容上
alert(data);
$('#t3').text(data)
},
error: function (jqXHR) {
alert("发生错误:" + jqXHR.status);
}
})
})
参数
| 名称 | 值/描述 |
|---|---|
| async | 布尔值,表示请求是否异步处理。默认是 true。 |
| beforeSend(xhr) | 发送请求前运行的函数。 |
| cache | 布尔值,表示浏览器是否缓存被请求页面。默认是 true。 |
| complete(xhr,status) | 请求完成时运行的函数(在请求成功或失败之后均调用,即在 success 和 error 函数之后)。 |
| contentType | 发送数据到服务器时所使用的内容类型。默认是:"application/x-www-form-urlencoded",还可以为json |
| context | 为所有 AJAX 相关的回调函数规定 "this" 值。 |
| data | 规定要发送到服务器的数据。 |
| dataFilter(data,type) | 用于处理 XMLHttpRequest 原始响应数据的函数。 |
| dataType | 预期的服务器响应的数据类型。 |
| error(xhr,status,error) | 如果请求失败要运行的函数。 |
| global | 布尔值,规定是否为请求触发全局 AJAX 事件处理程序。默认是 true。 |
| ifModified | 布尔值,规定是否仅在最后一次请求以来响应发生改变时才请求成功。默认是 false。 |
| jsonp | 在一个 jsonp 中重写回调函数的字符串。 |
| jsonpCallback | 在一个 jsonp 中规定回调函数的名称。 |
| password | 规定在 HTTP 访问认证请求中使用的密码。 |
| processData | 布尔值,规定通过请求发送的数据是否转换为查询字符串。默认是 true。 |
| scriptCharset | 规定请求的字符集。 |
| success(result,status,xhr) | 当请求成功时运行的函数。 |
| timeout | 设置本地的请求超时时间(以毫秒计)。 |
| traditional | 布尔值,规定是否使用参数序列化的传统样式。 |
| type | 规定请求的类型(GET 或 POST)。 |
| url | 规定发送请求的 URL。默认是当前页面。 |
| username | 规定在 HTTP 访问认证请求中使用的用户名。 |
| xhr | 用于创建 XMLHttpRequest 对象的函数。 |
Ajax传文件
ajax上传文件
<!DOCTYPE html>
<html lang="zh">
<head>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<h2>AJAX</h2>
<button id="b1" type="button">请求数据</button>
<input id="t1" type="text">
<input id="t2" type="password">
<input id="t3" type="file">
<script>
$('#b1').click(function () {
// 1.先生成一个formdata对象
var myFormData = new FormData();
// 2.朝对象中添加普通的键值
myFormData.append('username', $("#t1").val());
myFormData.append('password', $("#t2").val());
// 3.朝对象中添加文件数据
// 1.先通过jquery查找到该标签
// 2.将jquery对象转换成原生的js对象
// 3.利用原生js对象的方法 直接获取文件内容
myFormData.append('myfile', $('#t3')[0].files[0]);
$.ajax({
url: '/app01/upload',
type: 'post',
data: myFormData, // 直接丢对象
// ajax传文件 一定要指定两个关键性的参数
contentType: false, // 不用任何编码 因为formdata对象自带编码 django能够识别该对象
processData: false, // 告诉浏览器不要处理我的数据 直接发就行
success: function (data) {
alert(data)
}
})
})
</script>
</body>
</html>
django接收文件
def upload(request):
if request.is_ajax():
if request.method == 'POST':
print(request.POST)
file_obj = request.FILES.get('myfile')
print(file_obj.name)
print(file_obj.size)
with open('zx.img','wb')as fw:
for i in file_obj.chunks():
fw.write(i)
return HttpResponse(b'ok')
return render(request,'list.html')
UploadedFile是类文件对象,具有以下方法和属性:
1. UploadedFile.read()
读取整个上传文件的数据,文件较大时慎用。
2. UploadedFile.multiple_chunks(chunk_size=None)
判断文件是否足够大,一般为2.5M
3. UploadedFile.chunks(chunk_size=None)
返回一个生成器对象,当multiple_chunks()为True时应该使用这个方法来代替read().
4. UploadedFile.name
上传文件的name。
5. UploadedFile.size
上传文件的大小。
6. UploadedFile.content_type
上传文件时的content_type报头,例如(e.g. text/plain or application/pdf).
7. UpladedFile.charset
编码
ajax动态删除记录
https://lipis.github.io/bootstrap-sweetalert/
<a class="btn btn-primary btn-sm zx" delete_id="{{ book.pk }}" href="#">删除</a>
<script>
$('.zx').click(function () {
var $btn = $(this);
swal({
title: "你确定要删吗?",
text: "你要是删了,你就准备好跑路吧!",
type: "warning",
showCancelButton: true,
confirmButtonClass: "btn-danger",
confirmButtonText: "对,老子就要删!",
cancelButtonText: "算了,算了!",
closeOnConfirm: false,
showLoaderOnConfirm: true
},
function () {
$.ajax({
url: 'zx_delete',
type: 'post',
data: {'delete_id': $btn.attr('delete_id')},
success: function (data) {
if (data.code == 1000) {
swal(data.msg, "你可以回去收拾行李跑路了.", "success");
// 1.直接刷新页面
{#window.location.reload()#}
// 2.通过DOM操作 实时删除
$btn.parent().parent().remove()
} else {
alert(data)
swal("发生了未知错误!", "我也不知道哪里错了.", "info");
}
}
});
});
})
总结
contentType前后端传输数据编码格式
form表单 默认的提交数据的编码格式是urlencoded
urlencoded
username=admin&password=123这种就是符合urlencoded数据格式
django后端针对username=admin&password=123的urlencoded数据格式会自动解析
将结果打包给request.POST 用户只需要从request.POST即可获取对应信息
formdata
django后端针对formdata格式类型数据 也会自动解析
但是不会方法request.POST中而是给你放到了request.FILES中
ajax ajax默认的提交数据的编码格式也是urlencoded
username=jason&password=123
总结:django后端针对不同的编码格式数据 会有不同的处理机制以及不同的获取该数据的方法
Json

注意-Ajax传递json格式数据,django接收
jq
1.指定contentType参数
contentType:'application/json',
2.要将你发送的数据 确保是json格式的
data:JSON.stringify({'username':'zx','password':'zx111'})
django
django后端针对json格式的数据 不会自动帮你解析,会直接原封不动的给你放到request.body中
你可以手动处理 获取数据
json_bytes = request.body
json_str = str(json_bytes,encoding='utf-8')
json_dict = json.loads(json_str)
ORM-json
from django.core.serializers import serialize
books = models.Book.objects.all()
data = serialize('json',books,ensure_ascii=False)
return HttpResponse(data)
格式如下
[{"model": "app01.book", "pk": 1, "fields": {"title": "长歌行", "price": "100.00", "publish_date": "2019-10-05", "publish": 2, "authors": [1]}}]