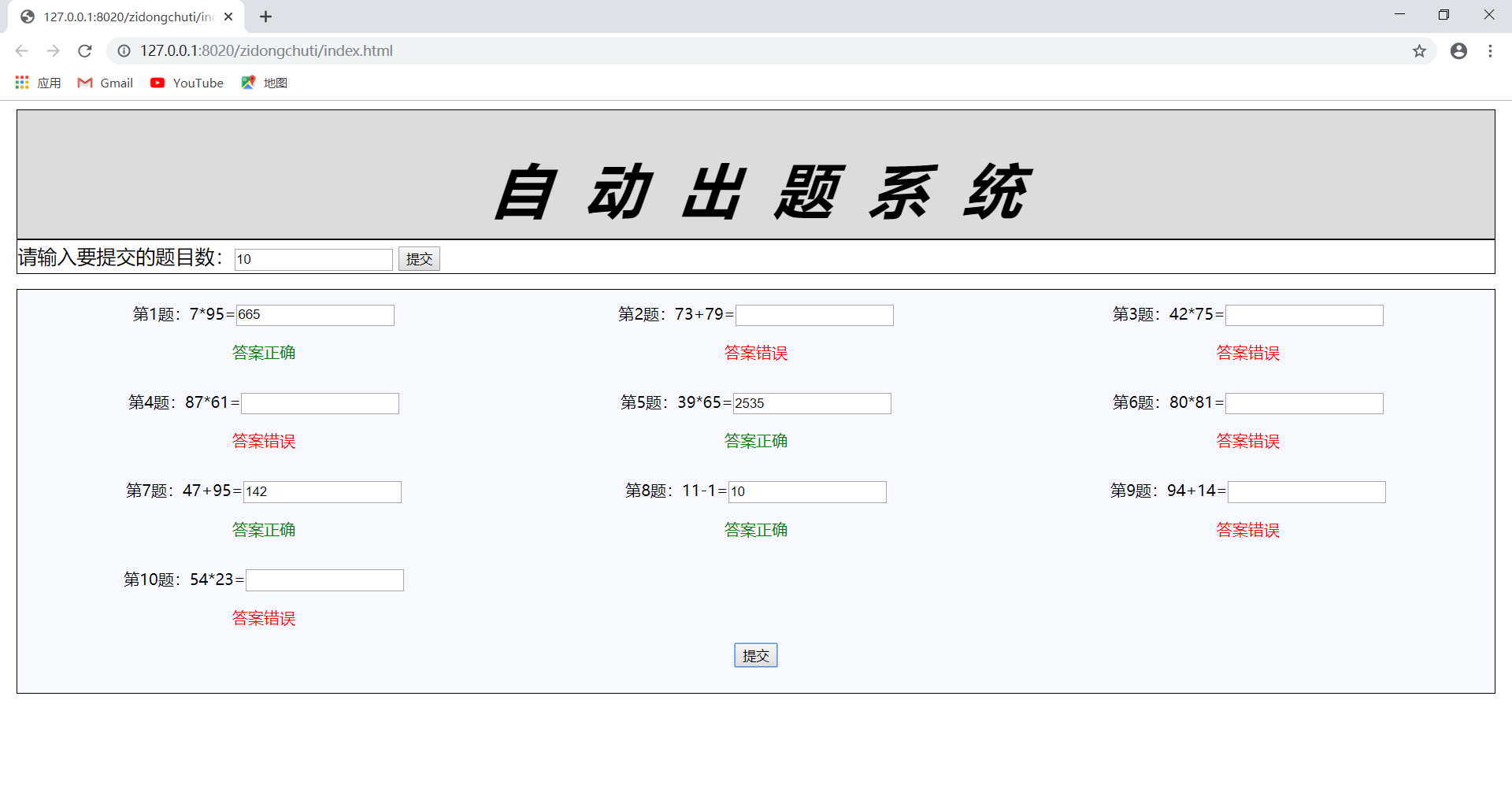
这是一个可以自动出题的简单系统,运用HTML、jquery等相关知识。
功能:1.输入题目数量,点击提交,可以输出相应的题目个数,随机的打印出加减乘除的运算。
2.输入答案,点击提交按钮可以自动判断答案的正误
3.题目是随机0到100之间的数,减法不会出现负数,除法都可除尽。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <style type="text/css"> #top{ border: 1px solid black; height: 90px; width: 1500px; background-color: gainsboro; font-size: 60px; margin: auto; text-align: center; padding-top: 40px; } #one{ border: 1px solid black; width: 1500px; height: 30px; text-align: left; font-size: 20px; margin: auto; padding-top: 3px; } #two{ border: 1px solid black; width: 1500px; height: auto; margin: auto; margin-top: 15px; background-color:ghostwhite ; } #three{ clear: both; } .www{ float:left ; width: 500px; text-align: center; } .aaa{ margin-top: 15px; } </style> <script type="text/javascript" src="js/jquery-1.8.3.js" ></script> <script type=""></script> <script> $(function(){ $("#btn").click(function(){ $("#1").empty(); $("#tishi").empty(); var number=$("#number").val(); var x=new Array(); var y=new Array(); num=new Array(); var b=new Array(); var max=100; var min=0; for(var i=0;i<number;i++) { x[i]=Math.floor(Math.random()*(+max - +min))+ +min; y[i]=Math.floor(Math.random()*(+max - +min))+ +min; b[i]=Math.floor(Math.random()*4); var a; var t=0; if(b[i]==0) { a="+"; num[i]=x[i]+y[i]; for(var j=0;j<i;j++) { if(x[i]==x[j]&&y[i]==y[j]&&b[i]==b[j]){t=1;break;} } if(t==1){ i--; continue; } } else if(b[i]==1) { a="-"; if(x[i]-y[i]<0){ i--; continue; } num[i]=x[i]-y[i]; for(var j=0;j<i;j++) { if(x[i]==x[j]&&y[i]==y[j]&&b[i]==b[j]){t=1;break;} } if(t==1){ i--; continue; } } else if(b[i]==2) { a="*"; num[i]=x[i]*y[i]; for(var j=0;j<i;j++) { if(x[i]==x[j]&&y[i]==y[j]&&b[i]==b[j]){t=1;break;} } if(t==1){ i--; continue; } } else if(b[i]==3) { a="/"; if(x[j]==0||x[i]%y[i]!=0){i--;continue;} num[i]=x[i]/y[i]; for(var j=0;j<i;j++) { if(x[i]==x[j]&&y[i]==y[j]&&b[i]==b[j]){t=1;break;} } if(t==1){ i--; continue; } } var z="<div class='www'>"+"第"+(i+1)+"题:"+x[i]+a+y[i]+"="+"<input type='text' class=\"aaa\" id='"+i+"' />"+"<p id='p"+i+"'></p>"+"</div>"; $("#1").append(z); } }); }); $(function(){ $("#judge").click(function(){ var number= $("#number").val(); for(var i=0;i<number;i++) { $("#p"+i).empty(); var writenum=$("#"+i).val(); if(writenum==num[i]&&writenum!=""){ var s="<font color='green'>答案正确</font>"; $("#p"+i).append(s); } else{ var s="<font color='red'>答案错误</font>"; $("#p"+i).append(s); } } }); }); </script> </head> <body> <div id="top"> <b><i>自 动 出 题 系 统</i></b> </div> <div id="one"> 请输入要提交的题目数:<input type="text" id="number" /> <input type="submit" id="btn" value="提交"/> </div> <div id="two"> <div id="tishi" style="text-align: center; font-size: 50px ;color: black;">当前题库为空</div> <span id="1"></span> <div id="three"></div> <div style="text-align: center; height: 50px;"> <input type="submit" value="提交" id="judge"/> </div> </div> </body> </html>