@RequestMapping("/importTxt")
public String readTxtPoints(@RequestParam("file") MultipartFile file){
String encoding="GBK";
InputStream in = null;
if (file.isEmpty()) {
putInRequest("error", "文件不存在");
}else{
try {
in = file.getInputStream();
InputStreamReader read = new InputStreamReader(in,encoding);//考虑到编码格式
BufferedReader bufferedReader = new BufferedReader(read);
String lineTxt = null;
int i=0;
String[] ss=null;
StringBuilder boundaryPoints=new StringBuilder();
while((lineTxt = bufferedReader.readLine()) != null){
if(i!=0){
ss=lineTxt.split("\,",-1);
boundaryPoints.append(ss[0]+","+ss[2]+","+ss[1]+";");
}
i++;
}
if(boundaryPoints.length()>0){
boundaryPoints.deleteCharAt(boundaryPoints.length()-1);
}
System.out.print(boundaryPoints);
read.close();
putInRequest("boundaryPoints", boundaryPoints);
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
return "land/importPoints";
}
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%
String path = request.getContextPath();
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>导入经纬度</title>
<jsp:include page="/common.jsp"></jsp:include>
<script type="text/javascript">
function check() {
var file = $("#file").val();
if (file == "" || file.length == 0) {
alert("请选择文件路径!");
return false;
} else {
document.getElementById('sum').click();
return true;
}
}
</script>
</head>
<body>
<form action="<%=path%>/land/importTxt" method="post" enctype="multipart/form-data">
<textarea name="boundaryPoints" id="boundaryPoints" cols="85" rows="10" >${boundaryPoints}</textarea>
<input
id="file" name="file" type="file" value=""
onchange="document.getElementById('textfield').value=this.value;" />
<input type="submit" id="sum"
style="display: none;" />
<input type="button" class="i_button marie" value="导入"
onclick=" check()" />
</form>
</body>
</html>
格式和数据处理自己定义
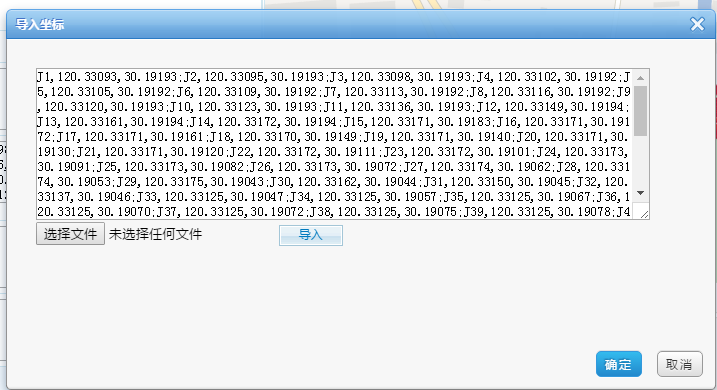
效果: