一.什么是 jQuery
jQuery 是 js 的一个库,封装了我们开发过程中常用的一些功能,方便我们调用,提高开发效率。
js库是把我们常用的功能放到一个单独的文件中,我们用的时候,直接引用到页面里即可。
关于jQuery的相关资料:
-
官网API文档:http://api.jquery.com/
-
汉化API文档:http://www.css88.com/jqapi-1.9/
二. jQuery的第一个代码
用原生js来实现下面代码效果:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> div{ width: 100px; height: 100px; background-color: green; margin-top: 20px; display: none; } </style> <script type="text/javascript"> window.onload = function(){ var oBtn = document.getElementsByTagName('button')[0]; var divArr = document.getElementsByTagName('div'); oBtn.onclick = function () { for (var i = 0; i < divArr.length; i++) { divArr[i].style.display = "block"; divArr[i].innerHTML = "赵云"; } } } </script> </head> <body> <button>操作</button> <div></div> <div></div> <div></div> </body> </html>
如果用 jQuery 来写,保持其他的代码不变,<script>部分的代码修改为:(需要提前引入 )
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> div{ width: 100px; height: 100px; background-color: green; margin-top: 20px; display: none; } </style> </head> <body> <button>操作</button> <div></div> <div></div> <div></div> <script type="text/javascript" src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(document).ready(function(){ // 获取dom元素 var oBtn = $('button'); //根据标签名获取元素 var oDiv = $('div'); //根据标签名获取元素 oBtn.click(function(){ oDiv.show(1000);//显示盒子 oDiv.html('赵云'); // 设置内容 });//事件是通过方法绑定的 }) </script> </body> </html>
三.jQuery 的两大特点
-
链式编程:比如
.show()和.html()可以连写成.show().html()。 -
隐式迭代:隐式 对应的是 显式。隐式迭代的意思是:在方法的内部进行循环遍历,而不用我们自己再进行循环,简化我们的操作,方便我们调用。
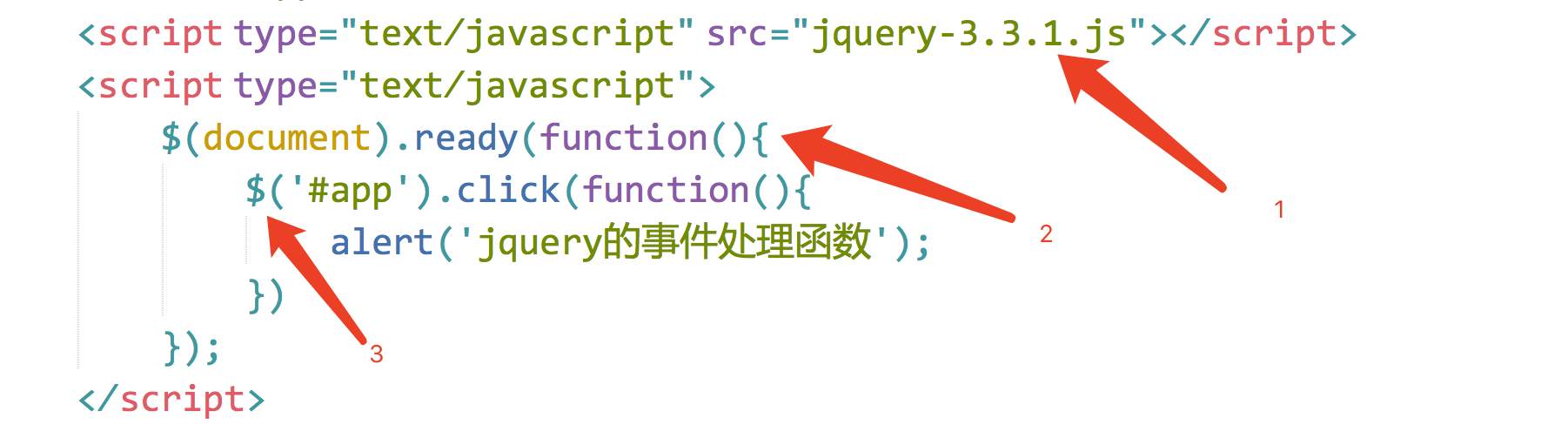
四.使用 jQuery 的基本步骤
(1)引包
(2)入口函数
(3)功能实现代码(事件处理)
如图:

主要:导包的代码一定要放在js代码的最上面。
五.jQuery 的入口函数和 $ 符号
1.入口函数(重要)
原生 js 的入口函数指的是:window.onload = function() {}; 如下:
//原生 js 的入口函数。页面上所有内容加载完毕,才执行。 //不仅要等文本加载完毕,而且要等图片也要加载完毕,才执行函数。 window.onload = function () { alert(1); }
而 jQuery的入口函数,有以下几种写法:
写法一:
//1.文档加载完毕,图片不加载的时候,就可以执行这个函数。 $(document).ready(function () { alert(1); })
写法二:(写法一的简洁版)
//2.文档加载完毕,图片不加载的时候,就可以执行这个函数。 $(function () { alert(1); });
写法三:
//3.文档加载完毕,图片也加载完毕的时候,在执行这个函数。 $(window).ready(function () { alert(1); })
jQuery入口函数与js入口函数的区别:
区别一:书写个数不同:
-
Js 的入口函数只能出现一次,出现多次会存在事件覆盖的问题。
-
jQuery 的入口函数,可以出现任意多次,并不存在事件覆盖问题。
区别二:执行时机不同:
-
Js的入口函数是在所有的文件资源加载完成后,才执行。这些文件资源包括:页面文档、外部的js文件、外部的css文件、图片等。
-
jQuery的入口函数,是在文档加载完成后,就执行。文档加载完成指的是:DOM树加载完成后,就可以操作DOM了,不用等到所有的外部资源都加载完成。
文档加载的顺序:从上往下,边解析边执行。
2.jQuery的$符号
jQuery 使用 $ 符号原因:书写简洁、相对于其他字符与众不同、容易被记住。
jQuery占用了我们两个变量:$ 和 jQuery。当我们在代码中打印它们俩的时候:
<script src="jquery-3.3.1.js"></script> <script> console.log($); console.log(jQuery); console.log($===jQuery); </script>
从打印结果可以看出, $ 代表的就是 jQuery。
$ 实际上表示的是一个函数名 如下:
$(); // 调用上面我们自定义的函数$ $(document).ready(function(){}); // 调用入口函数 $(function(){}); // 调用入口函数 $(“#btnShow”) // 获取id属性为btnShow的元素 $(“div”) // 获取所有的div标签元素