一、总览和相关链接
| 这个作业属于哪个课程 | 2020春|W班 |
|---|---|
| 这个作业要求在哪里 | 第一次结对作业要求 |
| 结对学号 | 221701218、221701220 |
| 这个作业的目标 | 能够理解客户的需求,提供给客户可行的优化的使用建议,并给出原型模型 |
| 作业正文 | 我的第一次结对作业 |
| 其他参考文献 | 《构建之法》第三版 邹欣 |
| 附件PDF链接 | 本博客PDF |
二、需求分析(NABCD框架)
问题描述
目前新型冠状病毒肺炎疫情到了非常关键的时期,学校仍然是严阵以待。继续沿用我们在寒假作业(2/2)——疫情统计的问题,有一家统计网站每天都会提供一个对应的日志文本,记录国内各省前一天的感染情况,上次的疫情统计结果只是通过文字来显示,不够直观、具体,对用户不够友好,在本次作业里,我们希望可以通过地图的形式来直观显示疫情的大致分布情况,还可以查看具体省份的疫情统计情况。
在全国地图上使用不同的颜色代表大概确诊人数区间
* 颜色的深浅表示疫情的严重程度,可以直观了解高危区域;
* 鼠标移到每个省份会高亮显示;
* 点击鼠标会显示该省具体疫情情况
点击某个省份显示该省疫情的具体情况
* 显示该省份对应的感染患者人数、疑似患者人数、治愈人数、死亡人数;
* 该省份到目前为止的新增确诊趋势、新增疑似趋势、治愈趋势和死亡趋势
-- 引用自第一次结对作业要求
N(Need-需求)
-
必要需求
-
杀手功能
- 全国疫情实时数据一览表:显示全国疫情实时数据,包括现有确诊、重症数以及累计确诊、治愈、重症、死亡数。
- 全国地图按省显示疫情情况:以确诊病例和疑似病例总数作为标准来控制颜色的深浅来表示某省严重程度;鼠标置于某省上时,该省高亮显示;鼠标点击时转入某省疫情具体情况页面。
- 某个省份的疫情具体情况:数据一览表格式同上述全国数据一览表,数据源改为某省相关数据;以多种图表格式显示各类数据走势;提供该省所有地级市数据,按照确诊和疑似病例总数进行排序。
-
外围功能
- 国外疫情实时数据一览表:以国家为单位的数据一览表,按照确诊病例和疑似病例排序。
- 疫情迁移地图:采集患者流动数据,按照患者流入人数为标准来控制颜色,让用户直观的了解疫情传染过程和形式。
- 各省份迁移比例(迁入迁出)一览表:统计各省患者流入流出率,用户可选择按照迁入率、迁出率进行排序。
-
-
辅助需求
-
杀手功能
- 疫情相关消息实时播报:实时更新疫情相关疫情报道,从全国权威机构和官方媒体抓取和疫情有关网页的标题和日期,用户可点击跳转到源网页查看详情。
- 疫情防护和应对手册:按照无症状、密切接触者、疑似患者、确诊患者四类展示疫情防护和应对专业知识,用户点击后进入相关医学百科知识介绍。
- 本地播报:根据用户IP地址等相关位置信息定位用户所在地,向用户展示该地的疫情相关报道。用户也可自行选择地区查看某地报道。
-
辅助功能
- 疫情直播:跳转到到各大电视和直播平台,直播疫情相关内容。
- 疫情热搜和谣言粉碎:从新浪网、腾讯网等大型门户网站和各大搜索引擎抓取热搜动态进行展示;从官方媒体和科研机构的消息展示辟谣信息。用户可点击跳转到源网页查看详细信息。
- 爱心捐助:用户点击后向用户展示各种捐款机构介绍,并提供相应捐款渠道链接,用户可跳转到相应捐款机构页面进行完成捐款操作。
-
A(Approach-方法)
开发一个实时显示疫情统计数据的web应用,基础功能包括全国和具体某一个省份的疫情具体情况的可视化显示,扩展功能有迁徙地图、疫情服务(含疫情热搜、谣言粉碎、爱心捐赠)以及实时播报(含疫情实时播报、疫情直播、本地直播)。
| 基本功能 | |
|---|---|
| 全国疫情可视化 | 1.全国地图上,颜色的深浅表示疫情的严重程度,颜色越深越严重 2.鼠标移到每个省份会高亮显示(绿色) 3. 点击鼠标会显示具体某个省份的疫情情况 |
| 具体省份疫情可视化 | 1.显示该省份对应的感染患者人数、疑似患者人数、治愈人数、死亡人数; 2.该省份到目前为止的新增确诊趋势、新增疑似趋势、治愈趋势和死亡趋势(折线图) |
| 迁徙地图 | 直观展示疫情期间人口迁徙的轨迹与特征 |
| 疫情服务 | 1.疫情热搜:展示网民与疫情相关的热搜 2.爱心捐赠:为用户提供爱心途径 3.防护手册:为用户提供防护疫情相关的实用知识 |
| 实时播报 | 1.实时播报 :为用户提供第一手疫情资讯 2.疫情直播: 为用户提供实时直播的链接 3.本地播报:为用户提供身边的疫情资讯 |
B(Benefit-好处)
- 容易访问 web应用的优点,不需要再多安装多余的APP、软件
- 直观数据 采用图表结合的展示方法,剥离了原始数字数据的生硬感
- 实时实用 提供第一手的最新疫情资讯,和给用户提供相关防护措施
C(Competitors-竞争)
优势
- 可视化:疫情相关数据展示图表结合,一目了然
- 轻量级、可扩展:web应用优势,结构灵活,无需下载安装app,访问便捷
- 简洁实用:界面交互友好,功能贴近实际
劣势
- 疫情爆发后,已经陆陆续续出现了许多优秀的疫情动态数据可视化网页,如百度、丁香医生等,竞争压力大
- 开发人员水平受限,一些拓展功能都只是搬运自其他平台,无法保证功能的完善和用户体验
D(Delivery-推广)
- 通过微信朋友圈、QQ空间、微博等社交平台进行推广
- 向身边的同学朋友进行试用、推广
三、原型设计展示
原型设计链接
设计工具
Axure RP 9
综述
用户的入口为疫情动态页面。一共分为疫情动态、迁移地图、疫情服务和实时播报四个功能模块。此外,若在各省疫情数据一览图中点击某个省份,还可跳转到该省疫情详情页面。

疫情动态
展示全国疫情数据一览、各省疫情数据地图、各省疫情一览表以及国外疫情四部分内容。各省疫情地图当鼠标悬停时可高亮显示(如下图,悬停于福建省),点击即可进入省份详情页面。


省份详情
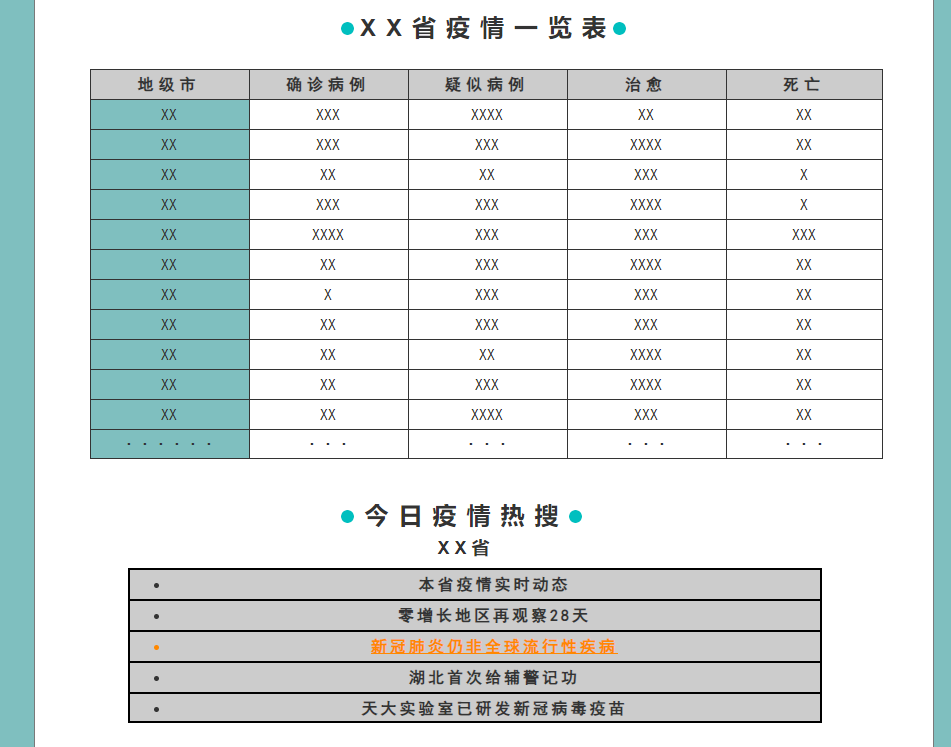
数据地图单击之后跳转至本页面,展示该省详细数据、疫情走势和相关热搜。



迁移地图
实现疫情迁移地图显示,也可切换查看热门迁入、迁出城市。



疫情服务
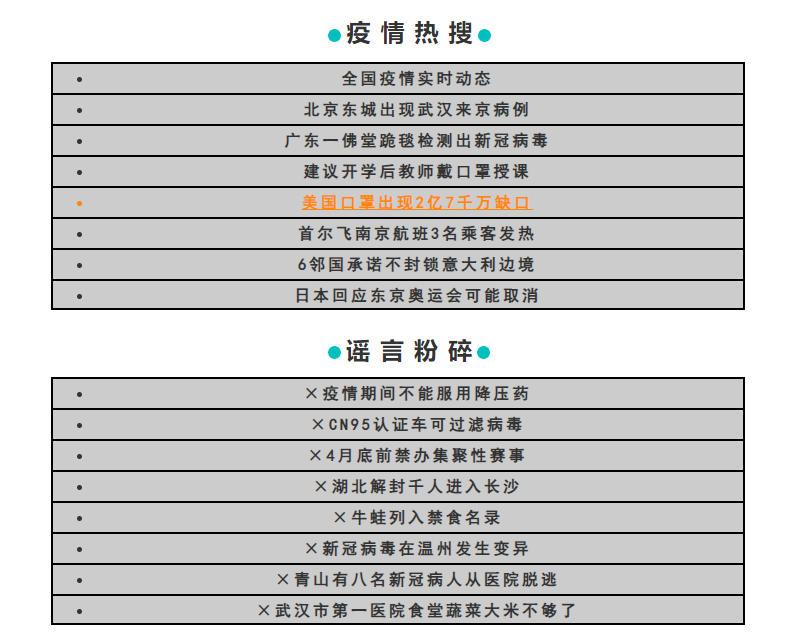
主要提供本次疫情相关知识介绍和热点内容,并整合了爱心捐赠的外部链接。


实时播报
实时更新播报信息,提供外部疫情直播链接,可自动定位或手动选择定位查看当地播报





四、问题总结
实现方案制定不周
原计划使用内联Echarts实现地图高亮和点击事件。但是准备工作做的不够充分,内联需要引用外部的URL而非本地的html。因此需要云服务器来上传定制的Echarts来引入显示。我们之前没有购买使用过云服务器,在域名备案提交审批时,被告知至少10个工作日才可审批完成,而作业规定的时间是一周,于是放弃了定制Echarts的实现方式。
造成这一问题的主要原因在于我们在制定实现方案时,仅仅是从几个备选方案中挑出一个而已,没有仔细地了解各个方案实现所需要的条件和准备,对云服务器的使用方式也没有去了解和学习,忽视了云服务器申请流程这一重要步骤。随后我们决定选用导入图片并添加注册事件的方式实现地图高亮。
原型工具的不熟悉
决定选用导入图片的方式后,我们一开始选用原型工具为墨刀。地图图片决定使用现成的svg格式。在设计的过程中,我们发现墨刀并不自带svg图片分块切割的功能,一时也没有找到合理的解决方案。最后转战到了Auxre RP。还好在发现问题及时,没有在墨刀上花费太多时间。最终的成品是使用Axure RP实现的。
结对的协作配合
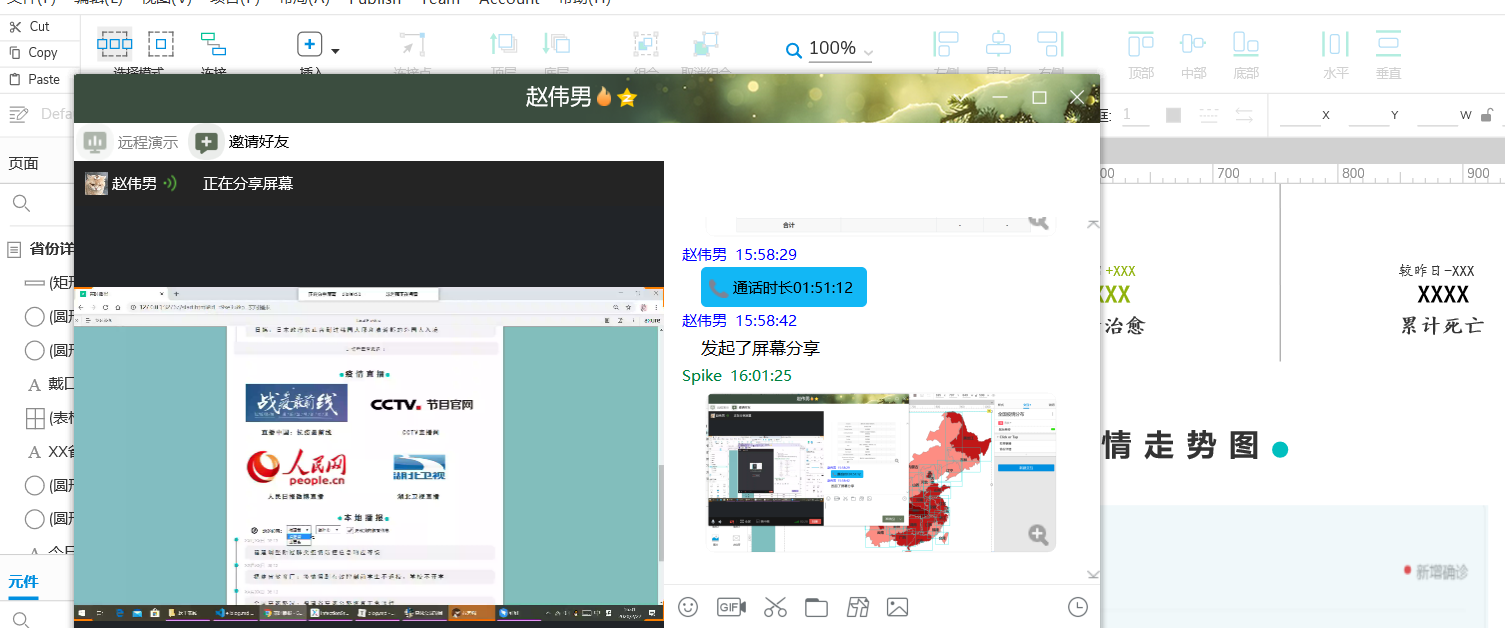
没有办法面对面交流,给此次结对作业的协作配合带来了一些不便。我们的解决方法是每天语言通话来制定下一天的工作计划和任务,明确任务分工。遇到问题以视频通话或者屏幕分享的方式讨论。总体上合作效率还比较满意。
五、PSP表格和效能分析
PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 40 | 40 |
| -Estimate | 估计这个任务需要多少时间 | 40 | 35 |
| Development | 开发 | 600 | 710 |
| -Analysis | 需求分析 (包括学习新技术) | 60 | 70 |
| -Design Spec | 生成设计文档 | 90 | 85 |
| -Design Review | 设计复审 | 60 | 75 |
| -Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 0 | 0 |
| -Design | 具体设计 | 390 | 480 |
| -Coding | 具体编码 | 0 | 0 |
| -Code Review | 代码复审 | 0 | 0 |
| -Test | 测试(自我测试,修改代码,提交修改) | 0 | 0 |
| Reporting | 报告 | 70 | 80 |
| -Test Report | 测试报告 | 0 | 0 |
| -Size Measurement | 计算工作量 | 10 | 20 |
| -Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 60 | 60 |
| 合计 | 710 | 830 |
效能分析
设计时间花的比较久,主要是由于之前制定的实现方式不奏效,从而重新设计新的实现方法。其他的时间预估和实际耗时基本接近。
六、结对过程和截图
屏幕分享


语音通话


七、心得总结
221701218总结
其实这次结对作业与上次的作业感受都是差不多的,都是从一开始的无从下手一步一步地从学习原型开发工具(学了墨刀又学了axure)到渐渐地思路清晰再到设计完成最后在这儿总结,过程同样都是艰辛的,不太一样的就是本次作业为结对形式,更考验的是两个人之间的配合协作解决问题,两个人一起懵逼到两个人都有思路再到设计开发完成,在解决问题过程中多了些许趣味。没有一项设计工作是一帆风顺的,原型设计是如此,结对开发也是如此,希望自己今后能够增加自己的自主学习能力减少设计过程中的阻碍。
221701220总结
总的来讲此次作业的完成可算是百转千回,遇到了很多问题导致前功尽弃。根本原因一个是技术积累不够,还有就是计划制定太过草率,劲使错了方向。第一次尝试结对完成原型设计,配合不太熟练,一开始分工也很模糊,随着进度的推进,我们也越来越有默契,工作效率也得到了提高。通过完成原型设计,对软件工程中原型设计的流程和方法有了充分的了解和基本的掌握,期待一下次的结对任务,我相信我们讲有所进步。