HTML:
<div id="app"> <input type="" class="app" v-model="txt_name" /> <div @click="clk" class="btn">点我</div> <div class="text">{{ txt_name }}</div> </div>
JS:
<script> (function(){ //text一般为从后台获取的数据,需要在页面初始化的时候直接将text渲染到input中,给用户展示。 let text = "初始化赋值123" //实例化vue new Vue({ el:"#app", //data用于存放数据或者变量 data:{ txt_name:"" }, //用于数据初始化 created:function(){ this.txt_name = text; }, //用于存放所有的事件方法集合 methods: { clk(){ txt_name = this.txt_name; alert(txt_name); } }, //用于检测新值和旧址的变化,返回值是function watch: { //监听txt_name的变化,新值是n,旧值是m txt_name(n,m){ if(n!= m){ console.log(n,m) } } } }) })() </script>
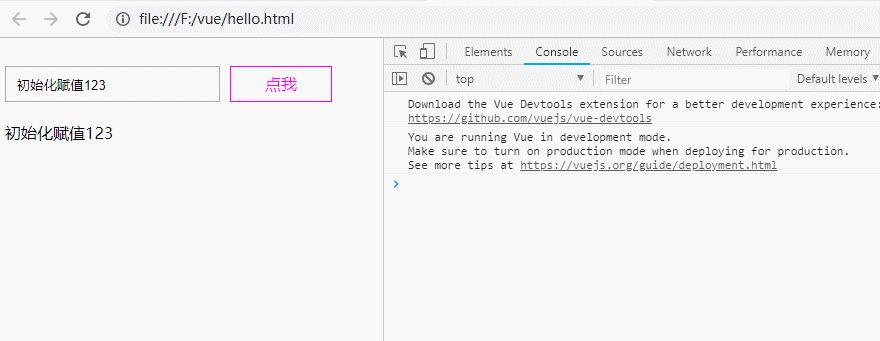
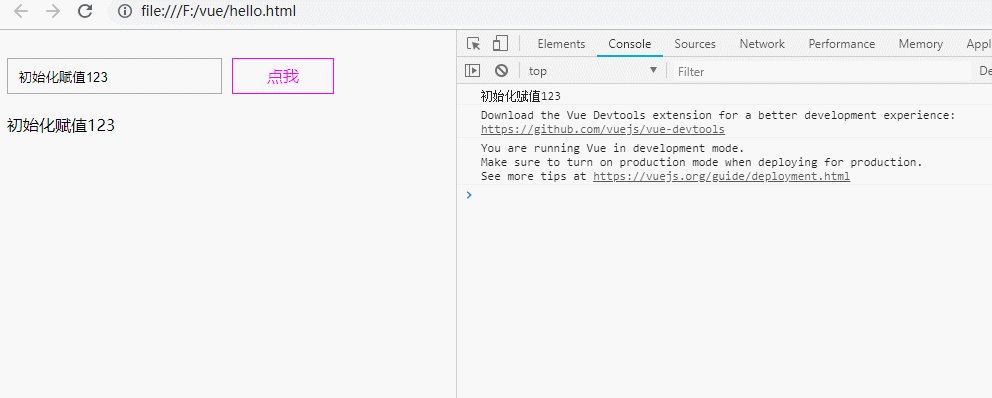
效果:
我们将text的值初始化到input中,如下图:

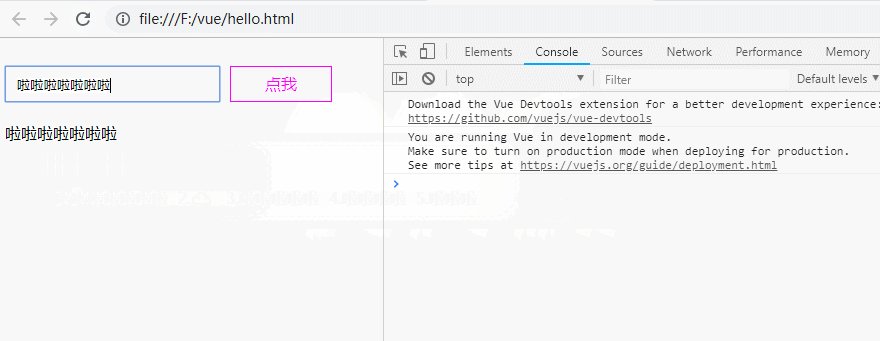
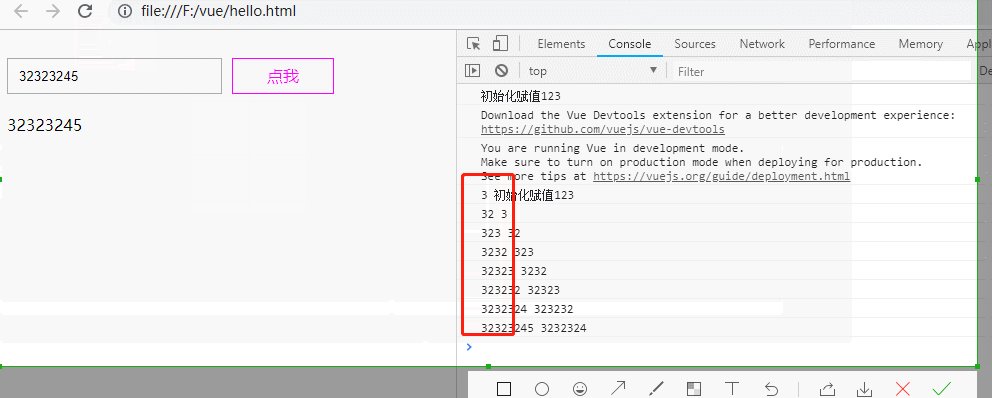
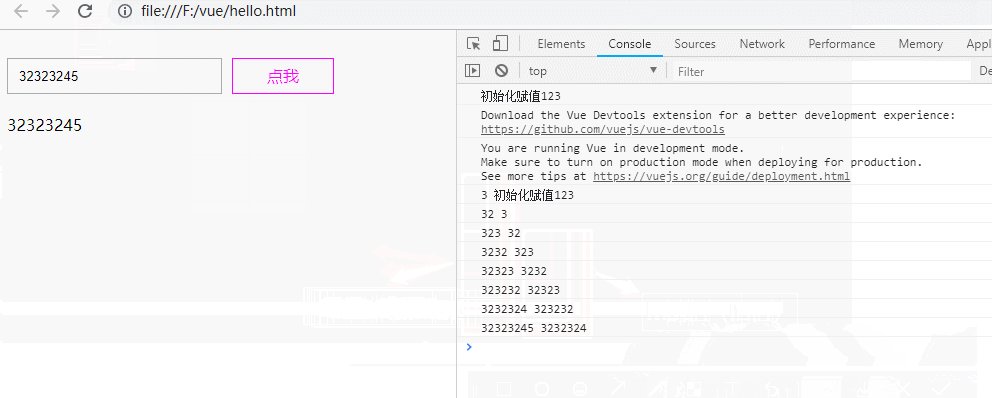
数据双向绑定:

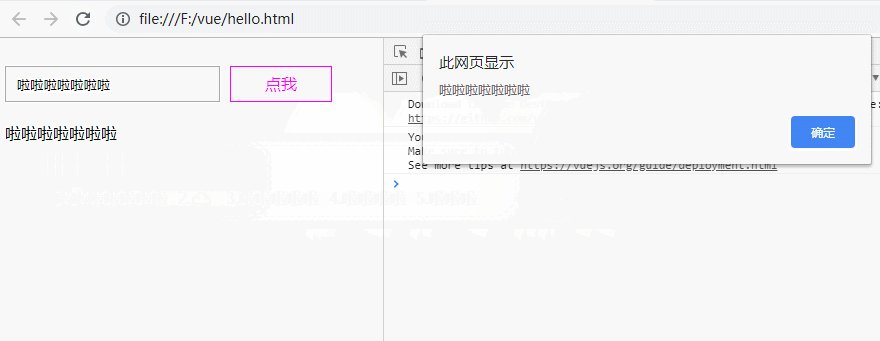
最后就是点击按钮啦,点击之后获取用户编辑之后的input内容啦。

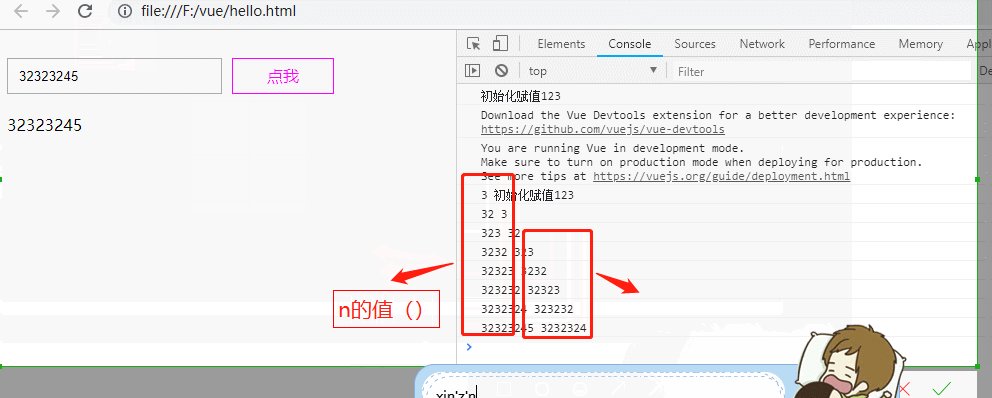
watch当然就是检测新值和旧值的变化啦。

总结:
解决了:
1.页面数据初始化问题
2.数据双向绑定
3.获取用户最新输入的内容
4.监控值的变化
文章的由来及感受:
First day learning vue(被逼的),真的颠覆了我的三观...视频听着感觉好像都会了。但当真的实战自己写代码的时候,好像什么都不会了,别人写出来,发现都是你视频中觉得自己会的代码,好崩溃,怎么办呢?总不能每次都问别人吧!
so,
就在听视频的某一刹那间,I think of 视频中老师讲的内容,应该和实际的项目结合呀,就是学了这个知识点,实际在项目中会应用到什么地方,这样学起来也不感觉到盲目了,所以就有了这篇文章。
以后我会继续学习,继续总结的。