一、名词解释
Code Snippet,代码模板,是一种快速生成代码的快捷方式,使用它可以有效地提高编程效率。
编程中可以使用Visual Studio提供的预先设置好的Code Snippet,也可以根据需要创建自己的Code Snippet。
二、使用方法演示
使用code snippet创建属性:
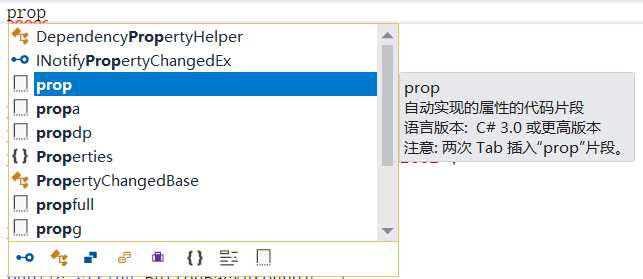
1. 输入prop,出现下图所示的提示:

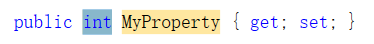
2. 连按两下Tab键,得到如下代码:

3. 按一下Tab键,可以在橙色背景色的可更改字段之间来回跳转,编辑后得到自定义的属性:
public string FirstName { get; set; }
三、创建自己的Code Snippet
以创建具有通知功能的属性为例,该种属性是基于Caliburn.Micro框架的,写在ViewModel中,可与View界面上的控件进行绑定。
-
在Visual Studio的Tools菜单里,找到Code Snippets Manager,
-
在Language下拉框中选择Visual C#,
-
在Location下面的很多文件夹中,找到Visual C#文件夹,可以看到很多code snippet文件,根据路径打开该文件夹,
-
将propfull.snippet文件复制出来,我们将基于它修改得到自己的code snippet,重命名为propcn.snippet,cn是Caliburn.Micro和Notification的缩写,
-
打开propcn.snippet,开始修改,
-
修改<Header>中的代码为:
<Title>propcn</Title> <Shortcut>propcn</Shortcut> <Description>Code snippet for Notification property in Caliburn.Micro</Description>
修改<Code>中的代码为:
<Code Language="csharp"> <![CDATA[private $type$ $field$; public $type$ $property$ { get { return $field$;} set { $field$ = value; NotifyOfPropertyChange(() => $property$); } } $end$]]> </Code>
7. 保存propcn.snippet,并将该新的code snippet文件剪切到Visual C#文件夹下,至此就创建好了自己的code snippet,试试打开Visual Studio使用它:
输入propcn,连按两下Tab键,得到如下代码片段,修改为自己需要的属性即可啦。
private string _firstName; public string FirstName { get { return _firstName; } set { _firstName = value; NotifyOfPropertyChange(() => FirstName); } }
四、常用的Code Snippet
ctor → 构造函数
for → for循环
prop → 简化类型的属性
propfull → 完整属性
propdp → 依赖属性
五、添加XAML code snippet
主要步骤同上,找到XAML code snippet的文件夹,将新建的代码模板文件放入,在XAML中编程时输入缩写再敲击两下Tab键。
例如,2行2列的Grid模板:
<?xml version="1.0" encoding="utf-8"?> <CodeSnippet Format="1.0.0" xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet"> <Header> <SnippetTypes> <SnippetType>Expansion</SnippetType> </SnippetTypes> <Title>2X2 Grid</Title> <Author>Microsoft Corporation</Author> <Description>XAML snippet for a 2X2 Grid</Description> <HelpUrl></HelpUrl> <Shortcut>2by2Grid</Shortcut> </Header> <Snippet> <Declarations> <Literal Editable="true"> <ID>Height1</ID> <ToolTip>Height of row 0</ToolTip> <Default>*</Default> <Function> </Function> </Literal> <Literal Editable="true"> <ID>Height2</ID> <ToolTip>Height of row 1</ToolTip> <Default>*</Default> <Function> </Function> </Literal> <Literal Editable="true"> <ID>Width1</ID> <ToolTip>Width of column 0</ToolTip> <Default>*</Default> <Function> </Function> </Literal> <Literal Editable="true"> <ID>Width2</ID> <ToolTip>Width of column 1</ToolTip> <Default>*</Default> <Function> </Function> </Literal> </Declarations> <Code Language="XAML"> <![CDATA[ <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="$Width1$"/> <ColumnDefinition Width="$Width2$"/> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="$Height1$"/> <RowDefinition Height="$Height2$"/> </Grid.RowDefinitions> </Grid> ]]> </Code> </Snippet> </CodeSnippet>
也可以下载一些现成的模板文件,例如CodePlex Archive 的XAML snippets:https://archive.codeplex.com/?p=xamlsnippets