一、组件代码
<template>
<div>
<el-button icon="el-icon-upload" size="mini" type="primary" @click="initPage">{{name}}
</el-button>
<el-dialog :title="title" :visible.sync="dialogStatus" width="40%" :close-on-click-modal="false" append-to-body>
<el-row :gutter="20">
<el-col :span="10">
<div class="img-col">
<el-image v-if="cardFront && cardFront.url" :src="cardFront.url" />
<a href="javascript:void(0)" v-else title="点击上传" @click="clickButton(0)">
<i class="el-icon-plus"></i>
</a>
<div class="delete_icon" v-if="cardFront && cardFront.url && editable">
<el-link @click="removeFile(cardFront,0)" :underline="false" title="删除">
<i class="el-icon-delete"></i>
</el-link>
</div>
</div>
<div class="tip">{{topFront}}</div>
</el-col>
<el-col :span="10">
<div class="img-col">
<el-image v-if="cardReverse && cardReverse.url" :src="cardReverse.url" />
<a href="javascript:void(0)" v-else title="点击上传" @click="clickButton(1)">
<i class="el-icon-plus"></i>
</a>
<div class="delete_icon" v-if="cardReverse && cardReverse.url && editable">
<el-link @click="removeFile(cardReverse,1)" :underline="false" title="删除">
<i class="el-icon-delete"></i>
</el-link>
</div>
</div>
<div class="tip">{{topReverse}}</div>
</el-col>
</el-row>
<el-upload ref="el-upload" v-show="false" action="#" :on-progress="filesUpload" />
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="dialogStatus = false">确认</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
import { nfsFileApi } from "api/fileApi"
export default {
name: '',
components: {},
computed: {},
created() { },
props: {
name: {
type: String,
default: '点击上传'
},
title: {
type: String,
default: '上传身份证照片'
},
topFront: {
type: String,
default: '(个人图像面)'
},
topReverse: {
type: String,
default: '(国徽 有效期面)'
},
tableName: {
type: String,
default: ""
},
frontName: {
type: String,
default: "frontName"
},
reverseName: {
type: String,
default: "reverseName"
},
keyId: {
type: String,
default: '0'
},
cardFrontList: {
type: Array,
default: function () {
return []
}
},
cardReverseList: {
type: Array,
default: function () {
return []
}
},
editable: {
type: Boolean,
default: false
},
},
data() {
return {
dialogStatus: false,
cardFront: '',
cardReverse: '',
currStatus: '',
cardFrontShow: false,
cardReverseShow: false,
}
},
methods: {
initPage() {
this.dialogStatus = true
this.currStatus = ''
this.cardFront = ''
this.cardReverse = ''
this.getFiles()
},
clickButton(flag) {
if (!this.editable) return
this.currStatus = flag
this.$refs['el-upload'].$children[0].$refs.input.click()
},
//获取文件并显示
getFiles() {
if (!this.keyId) {
this.keyId = 0;
}
if (this.cardFrontList && this.cardFrontList.length > 0) {
this.showFile(this.cardFrontList[0], 0)
} else {
this.getFileList(0)
}
if (this.cardReverseList && this.cardReverseList.length > 0) {
this.showFile(this.cardReverseList[0], 1)
} else {
this.getFileList(1)
}
},
//获取文件列表
getFileList(flag) {
const query = {
tableName: this.tableName,
fieldName: flag == 0 ? this.frontName : this.reverseName,
keyId: this.keyId
}
nfsFileApi.getFileList(query).then(response => {
if (response.success && response.data.length !== 0) {
this.showFile(response.data[0], flag)
}
}, err => {
console.error(err)
})
},
//文件回显
showFile(fileEntity, flag) {
//flag 0正面,1反面
nfsFileApi.showFile(fileEntity).then(response => {
const obj = {
url: "data:image/png;base64," + btoa(new Uint8Array(response.data).reduce((data, byte) => data + String.fromCharCode(byte), "")),
fileName: fileEntity.fileName,
originName: fileEntity.originName,
uploadPath: fileEntity.uploadPath,
tableName: this.tableName,
fieldName: flag == 0 ? this.frontName : this.reverseName,
id: fileEntity.id
}
if (flag == 0) {
this.cardFront = Object.assign({}, obj)
const tempArray = [this.cardFront]
delete tempArray.url
this.$emit("update:cardFrontList", tempArray)
} else {
this.cardReverse = Object.assign({}, obj)
const tempArray = [this.cardReverse]
delete tempArray.url
this.$emit("update:cardReverseList", tempArray)
}
})
},
filesUpload(event, file, fileList) {
if (file.percentage === 0 || file.percentage === 100) {
const fileType = 'jpg,jpeg,png'
//文件类型列表
const fileTypeArr = fileType.split(",")
//获取文件的后缀名
const extName = file.name.substring(file.name.lastIndexOf('.') + 1).toLowerCase()
let isSuccessFile = false
for (let item of fileTypeArr) {
if (item == extName) {
isSuccessFile = true
break
}
}
if (!isSuccessFile) {
this.$message.warning("只允许上传 " + fileType + " 类型的文件");
return;
}
if (file.raw.size / 1024 / 1024 > 20) {
this.$message.error("文件大小不能超过20MB!");
return;
}
const data = new FormData();
data.append("file", file.raw);
nfsFileApi.uploadFile(data).then(response => {
if (response.success) {
if (response.data) {
const fileEntity = {
originName: response.data.originName,
fileName: response.data.fileName,
uploadPath: response.data.uploadPath,
id: 0,
tableName: this.tableName,
fieldName: this.fieldName
};
this.showFile(fileEntity, this.currStatus);
}
}
})
}
},
removeFile(val, flag) {
if (val.id !== null && val.id !== 0) {
this.$confirm('确认删除此文件吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
nfsFileApi.deleteFile(val.id).then(response => {
if (response.success) {
this.afterRemove(flag)
} else {
this.$message.error('删除文件失败');
}
})
}).catch((err) => {
console.error(err)
})
} else {
this.afterRemove(flag)
}
},
//删除显示
afterRemove(flag) {
if (flag == 0) {
this.cardFront = ''
this.$emit("update:cardFrontList", [])
} else {
this.cardReverse = ''
this.$emit("update:cardReverseList", [])
}
},
}
}
</script>
<style lang="scss" scoped>
.tip {
margin-top: 5px;
font-size: 13px;
color: #a7acb3;
text-align: center;
}
.img-col {
height: 140px;
line-height: 140px;
border: 1px dashed #c0ccda;
border-radius: 6px;
background-color: #fbfdff;
text-align: center;
position: relative;
.el-icon-plus {
font-size: 40px;
color: #8c939d;
}
.el-image {
100%;
height: 100%;
}
.delete_icon {
position: absolute;
right: 5px;
top: 5px;
height: 40px;
line-height: 0px;
.el-icon-delete {
color: red;
font-weight:bold;
}
}
}
</style>
二、组件使用
1、引入组件
import identityCardUpload from '@/components/identityCardUpload'
2、注册组件
components: { identityCardUpload },
3、使用组件
<el-col :span="12"> <el-form-item label="身份证图片:"> <identity-card-upload :editable="true" tableName="t_entity" :keyId="edit.entityId" :cardFrontList.sync="edit.cardFrontList" :cardReverseList.sync="edit.cardReverseList" name="查看" /> </el-form-item> </el-col>
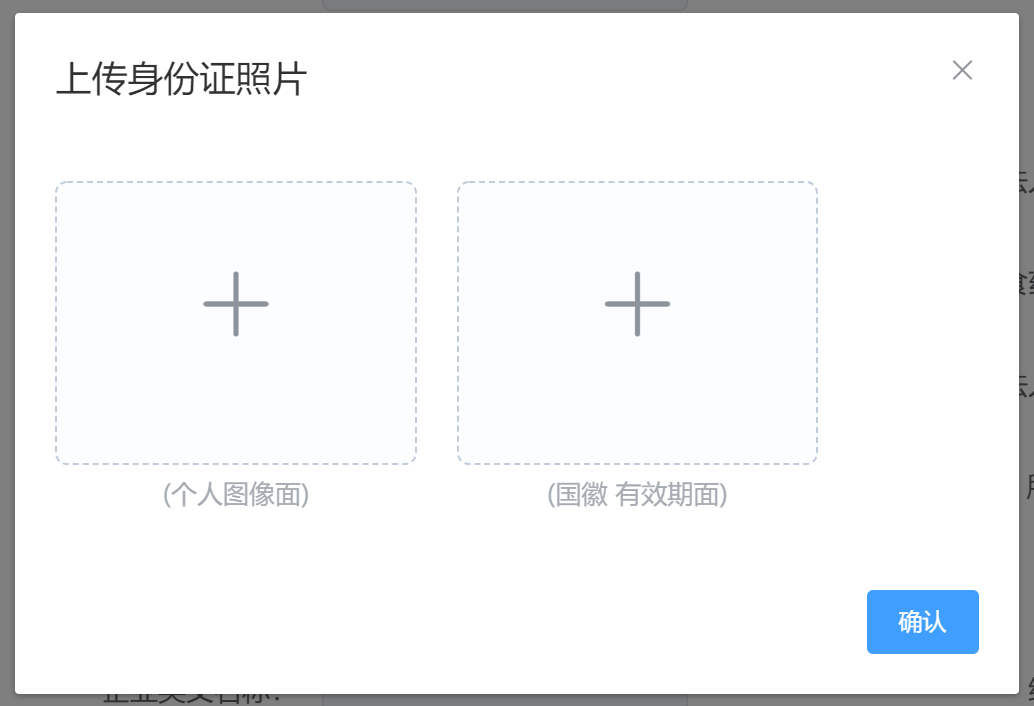
三、效果
![]()
点击按钮