当前/home对应的页面,只有在登录的情况下才允许被访问,如果是未登录状态是不允许让你看到/home对应的页面的。现在sessionStorage中记录了一个token,证明我们已经处于登录的状态。如果把token清除掉,即处于未登录状态,此时再刷新页面,发现此时没有登录也能看到这个组件,这时就不满足我们的需求了,因为/home是一个有权限的页面,只有在登录的情况下才允许被访问,如果没有登录,希望你从/home路径直接直接跳转到登录页,此时通过路由导航守卫来实现。
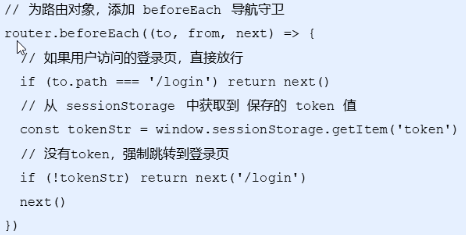
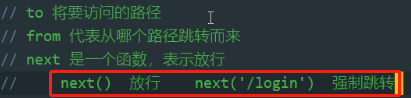
路由对象调用beforeEach函数,beforeEach就叫导航守卫,beforeEach接收一个回调函数,回调函数包含三个形参,即to,from,next,其中to代表我们将要访问的路径,from代表我们从哪个路径跳转而来的。Next代表一个放行的函数。接下来就可以判断to所对应的那个地址是否是“/login”,如果等于“/login”,证明用户要访问登录页,而登录页是没有权限的,任何人都可以访问登录页,故直接调用next()函数放行;如果你访问的不是登录页,则判断sessionStorage中是否存了一个token,如果没有token,证明你没有登录而且你访问的是那些有权限的页面,此时要强制用户跳转到登录页面;如果经过判断,用户已经有了一个token,故还是直接调用next()放行。

import Vue from 'vue' import VueRouter from 'vue-router' import Login from '../components/Login.vue' import Home from '../components/home.vue' import Welcome from '../components/welcome.vue' import Users from '../components/user/users.vue' import Roles from '../components/power/roles.vue' import Rights from '../components/power/rights.vue' import Cate from '../components/goods/Cate.vue' import Params from '../components/goods/params.vue' import GoodsList from '../components/goods/List.vue' import AddGoods from '../components/goods/Add.vue' import Order from '../components/order/Order.vue' import Report from '../components/report/Report.vue' Vue.use(VueRouter) const routes = [ { path: '/', redirect: '/login' }, { path: '/login', component: Login }, { path: '/home', component: Home, redirect: '/welcome', children: [ { path: '/welcome', component: Welcome }, { path: '/users', component: Users }, { path: '/roles', component: Roles }, { path: '/rights', component: Rights }, { path: '/categories', component: Cate }, { path: '/params', component: Params }, { path: '/goods', component: GoodsList }, { path: '/goods/add', component: AddGoods }, { path: '/orders', component: Order }, { path: '/reports', component: Report } ] } ] const router = new VueRouter({ routes }) router.beforeEach((to, from, next) => { if (to.path === '/login') return next() const tokenStr = window.sessionStorage.getItem('token') if (!tokenStr) return next('/login') next() }) export default router
在router目录下的index.js文件中,在暴露export路有对象之前,挂载一个路由导航守卫,

获取到的tokenStr可能是一个空值,也可能是一个真正的token,if(!tokenStr)表示tokenStr为null,证明你没有登录,故强制跳转到登录页面。
JS手册中提到: 可以使用任意表达式作比较表达式。任何值为0、null、未定义或空字符串的表达式被解释为 false。其他任意值的表达式解释为 true。 也就是说,这里会隐式的转换为布尔值