
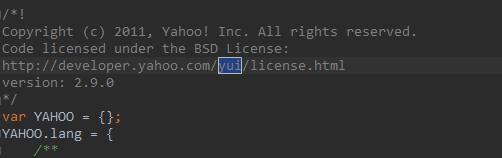
原因分析:用npm 安装到项目再通过import引入,由于安装的jsencrypt.js是没有压缩得,里面包含YUI,打包之后会出现这种文件



解决办法:jsencrypt.min.js文件中不含有YUI,故可以用jsencrypt.min.js
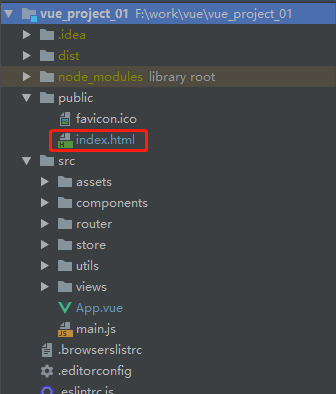
1、将jsencrypt.min.js文件拷贝到utils目录中

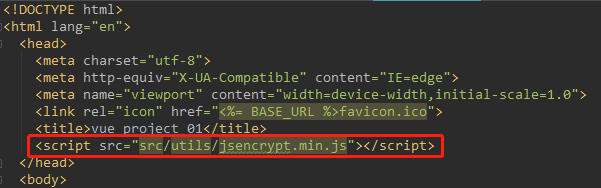
2、在index.html中引入jsencrypt.min.js文件

知识拓展:为什么在index.html中引入jsencrypt.min.js?
新建一个vue项目,在public目录下会生成index.html文件。

main.js是我们项目的入口文件,主要作用是初始化vue实例并使用需要的插件,这里new Vue代表新建vue对象。App.vue是我们的主组件,所有页面都是在App.vue下进行切换的。vue中的页面都是单页面,但是都是index.html上承载的,这就是为什么你能在index.html中看到id为app的div,其实就是和App.vue对应,App.vue里面的标签将会把路由相关内容(index.js)渲染在这个地方,总之index.html是项目运行的入口。
项目加载的过程是index.tml->main.js->app.vue->index.js->单页面(XXX.vue)
index.html内容如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <link rel="icon" href="<%= BASE_URL %>favicon.ico"> <title>vue_project_01</title> </head> <body> <noscript> <strong>We're sorry but vue_project_01 doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <div id="app"></div> <!-- built files will be auto injected --> </body> </html>