应用的生命周期函数必须在app.vue。

2、created表示实例初始化完成后被调用,此时在引入的组件中可以获取被引入组件的data数据和方法。所以一般在created中进行数据的初始化。
3、beforeMount:在挂载开始之前被调用,即组件还没有被挂载,即组件还没有被渲染到页面上。给标签一个id名称,在beforeMount函数中通过document.getElementById('myView')访问该dom元素,注意只能在H5浏览器中测试,因为小程序中没有document对象,由于组件还没有挂载,故再引入组件的vue文件中无法获取该dom元素。document.getElementById('myView')值为null,表示组件还没有渲染到页面上。
4、mounted:挂载到实例上去之后调用,组件已经渲染到页面上。此时可以获取dom元素。所以,以后要想操作dom元素就在mounted中操作dom元素。
5、beforeUpdate和updated只有H5才支持。
6、beforeDestroy组件还没有销毁,destroyed表示组件已经销毁了。怎么才能让被引入的组件销毁呢?可以在引入组件的vue文件中给组件添加v-if,当v-if的值由true改为false时,组件被移除或者根本不在组件中创建出来,即被销毁了。可以在destroyed中清楚定时器。在created中添加一个定时器,即使定时器被销毁了,组件都被销毁了那么定时器就没有什么意义了,但是定时器仍然在执行,所以可以在destroyed中清楚定时器。
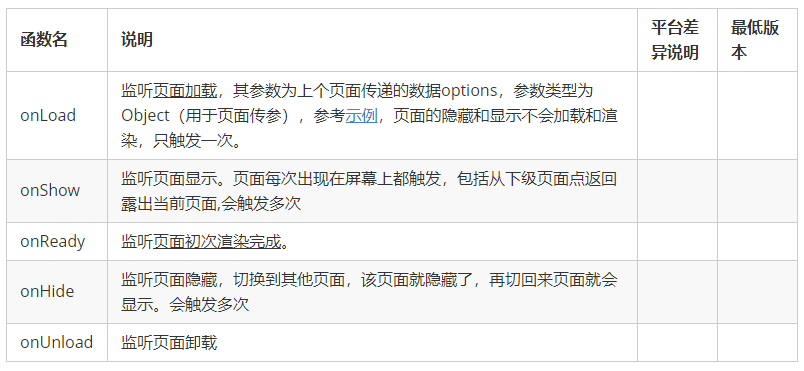
区分:页面的生命周期函数以on开头,组件的生命周期函数不以on开头。

