ES6模块化规范是浏览器端和服务器端通用的规范,也是前端模块化开发的趋势,

每个JS文件都是一个独立的模块。暴露模块成员使用export关键字,导入模块成员使用import关键字
通常需要结合babel这个第三方插件在node中来体验高级的ES6特性。在这里babel是一个语法转换工具,可以把高级的、有兼容性的js代码转换为低级的、没有兼容性的js代码。
如何在node项目中通过配置babel来体验高级的ES6特性?
ES6模块化的基本语法:
一、默认导出与默认导入
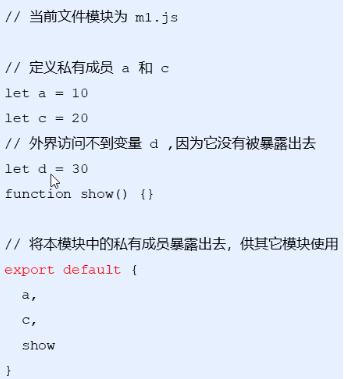
默认导出语法:export default 默认导出的成员
默认导出的成员为私有变量和私有方法

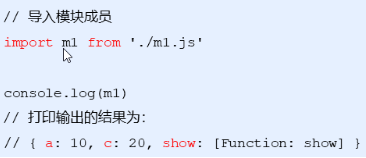
默认导入语法:import 接收名称 from ‘模块标志符’
模块标志符即文件的路径,接收名称自定义,只要合法即可。

打印出一个对象,对象中包含了a,c,show三个属性。
注意:每个模块中,只允许使用唯一的一次export default,否则会报错。
如果模块中没有使用export default导出任何成员,那么在导入这个模块的时候,不会报错,而是打印出一个空对象。
二、按需导出和按需导入
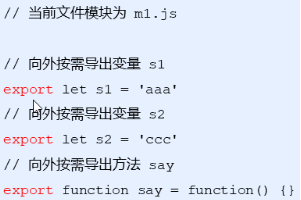
按需导出语法:export let s1=10

通过export向外按需导出三个成员。
注意:每个模块中,可以使用多次按需导出。默认导出只能使用一次。
默认导出有default关键字,按需导出没有default关键字。
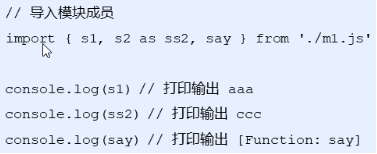
按需导入语法:import { s1 } from '模块标志符'
在from之前用花括号实现按需导入,名称必须和按需导出的名称有一一对应关系
有{}花括号的为按需导入,没有花括号的为默认导入。

为s2通过as关键字起了一个别名,叫做ss2.

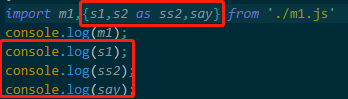
本模块中,既有默认导出,又有按需导出,这两者不会冲突。默认导入与按需导入同时存在时,前面代表默认导入的成员,后面的花括号代表按需导入的成员。
在导入组件的时候,使用@表示绝对路径
resolve: { extensions: ['.js', '.vue', '.json'], alias: { 'vue$': 'vue/dist/vue.esm.js', '@': resolve('src') //<== 这里,具体可以看resolve方法内部 @符号就代表了 磁盘中src的绝对路径 } },
以下代码为什么加上default就报错了呢?
在index.js中导出时添加default
export default { baseUrl, baseApi, apkUrl, rootUrl, test, http }
在news.vue中导入http报错找不到post方法
import {http} from '@/js_sdk/index.js';
其实这样写是错的,因为ES6的import并不是对象解构语法,只是看起来比较像,所以import并不能解构一个default对象。
虽然es6 export default 导出的内容有工具帮你处理,但是 es6 import 不是解构语法。
需要注意的是,在引入一个有默认default输出的模块时,这时import命令后面,不使用大括号,不要对引入的内容进行解构。
修改:
将default 去掉即可
export {
baseUrl,
baseApi,
apkUrl,
rootUrl,
test,
http
}