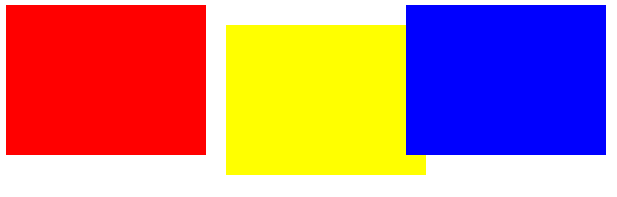
1.相对定位
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
/*相对定位:
1、相对于自己原来的位置进行定位
2、移动以后自己原来的位置不会被其他元素占用*/
#left{
200px;
height: 150px;
background-color: red;
float: left;
}
#middle{
200px;
height: 150px;
float: left;
background-color: yellow;
position: relative;
top: 20px;
left: 20px;
z-index: -1;
}
#right{
200px;
height: 150px;
float: left;
background-color: blue;
}
</style>
<title>相对定位</title>
</head>
<body>
<div id="container">
<div id="left"></div>
<div id="middle"></div>
<div id="right"></div>
</div>
</body>
</html>
运行结果:

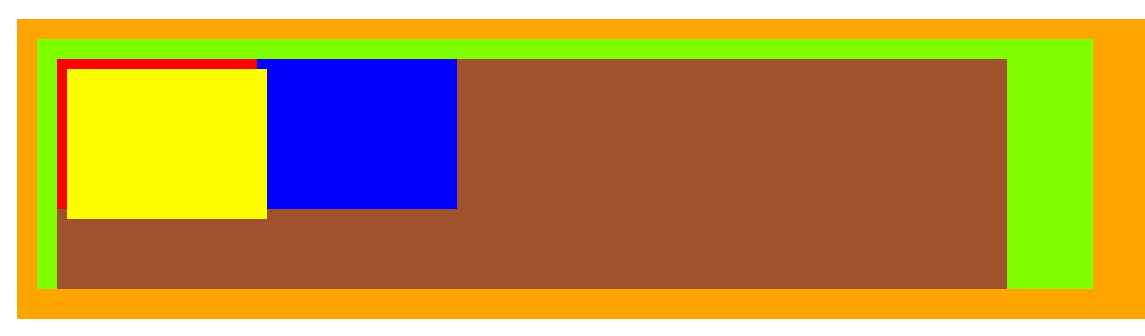
2.绝对定位
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
#div1{
height: 300px;
background-color: orange;
margin: 20px 0 0 20px;
overflow: hidden;
}
#div2{
height: 250px;
80%;
background-color: chartreuse;
margin: 20px 0 0 20px;
overflow: hidden;
}
#div3{
height: 230px;
90%;
background-color: sienna;
margin: 20px 0 0 20px;
position: relative;
}
#left{
200px;
height: 150px;
background-color: red;
float: left;
}
#middle{
200px;
height: 150px;
float: left;
background-color: yellow;
position: absolute;
top: 10px;
left: 10px;
}
#right{
200px;
height: 150px;
float: left;
background-color: blue;
}
</style>
<title>绝对定位</title>
</head>
<body>
<!--绝对定位:
1、相对于:离它最近的,并且使用定位的父元素
如果没有。最后一body为基准
2、元素原来的空间会被其他元素占用-->
<div id="div1">
<div id="div2">
<div id="div3">
<div id="left"></div>
<div id="middle"></div>
<div id="right"></div>
</div>
</div>
</div>
</body>
</html>
运行结果:
3.固定定位
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
#div1{
height: 1200px;
background-color: red;
}
#backbutton{
height: 50px;
50px;
background-color: yellow;
position: fixed;
bottom: 10px;
right: 10px;
}
</style>
<title>固定定位</title>
</head>
<body>
<a name="top"></a>
<div id="div1"></div>
<button id="backbutton">
<a href="#top">返回顶部</a>
</button>
</body>
</html>
运行结果:
返回顶部始终位于右下角。