首先打开vs软件
新建项目
创建web中的mvc项目
再右击解决方案创建类库项目
分别创建DAL层和BLL层再把DAL层和BLL层的类重命名
在mvc项目中的Models文件夹创建model类
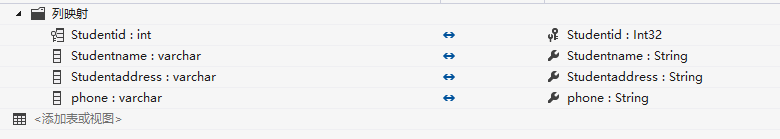
在DAL创建ADO.NET实体数据模型后把DAL层中App.Config文件中的链接字符串复制到mvc项目的Web.config文件中
ADO.NET实体数据模型


DAL层中的类开始打代码
登录
/// <summary> /// 登录 /// </summary> /// <param name="studentname">登录名</param> /// <param name="studentaddress">是否停用</param> /// <param name="phone">密码</param> /// <returns></returns> public static int Login(string studentname, string phone) { using (zzqEntities1 db = new zzqEntities1()) { int stu = db.student.Where(s => s.Studentname == studentname && s.Studentaddress =="启用" && s.phone == phone).Count(); return stu; } }
查询
/// <summary> /// 查询 /// </summary> /// <returns></returns> public static List<student> studentSelect() { using (zzqEntities1 db = new zzqEntities1()) { List<student> stu = new List<student>(); stu = db.student.ToList(); return stu; } }
添加
/// <summary> /// 添加 /// </summary> /// <param name="studentname">姓名</param> /// <param name="studentaddress">是否停用</param> /// <param name="phone">密码</param> /// <returns></returns> public static int Insert(string studentname, string studentaddress, string phone) { using (zzqEntities1 db = new zzqEntities1()) { var stu = new student() { Studentname = studentname, Studentaddress = studentaddress, phone = phone }; db.student.Add(stu); return db.SaveChanges(); } }
删除
/// <summary> /// 删除 /// </summary> /// <param name="studentid">编号</param> /// <returns></returns> public static int Delete(int id) { using (zzqEntities1 db = new zzqEntities1()) { var stu = new student() { Studentid = id }; db.student.Attach(stu); db.student.Remove(stu); return db.SaveChanges(); } }
修改
/// <summary> /// 查询编号 /// </summary> /// <param name="studentid">编号</param> /// <returns></returns> public static List<student> updateSelect(int id) { using (zzqEntities1 db = new zzqEntities1()) { var st = db.student.Where(x => x.Studentid == id).ToList(); return st; } } /// <summary> /// 修改 /// </summary> /// <param name="studentid">编号</param> /// <param name="studentname">姓名</param> /// <param name="studentaddress">是否停用</param> /// <param name="phone">密码</param> /// <returns></returns> public static int update(int id, string studentname, string studentaddress, string phone) { using (zzqEntities1 db = new zzqEntities1()) { var st = db.student.Where(x => x.Studentid == id).FirstOrDefault(); st.Studentid = id; st.Studentname = studentname; st.Studentaddress = studentaddress; st.phone = phone; return db.SaveChanges(); } }
BLL层
using DAL;
引用DAL层
登录
/// <summary> /// 登录 /// </summary> /// <param name="studentname"></param> /// <param name="studentaddress"></param> /// <param name="phone"></param> /// <returns></returns> public static int Login(string studentname, string phone) { try { int count = kaoshiDAL.kaoshidal.Login(studentname, phone); return count; } catch (Exception ex) { throw ex; } }
查询
/// <summary> /// 查询 /// </summary> /// <returns></returns> public static List<student> studentSelect() { try { return kaoshiDAL.kaoshidal.studentSelect(); } catch (Exception ex) { throw ex; } }
添加
/// <summary> /// 添加 /// </summary> /// <param name="studentname">姓名</param> /// <param name="studentaddress">是否停用</param> /// <param name="phone">密码</param> /// <returns></returns> public static int Insert(string studentname, string studentaddress, string phone) { try { return kaoshiDAL.kaoshidal.Insert(studentname,studentaddress,phone); } catch (Exception ex) { throw ex; } }
删除
/// <summary> /// 删除 /// </summary> /// <param name="studentid"></param> /// <returns></returns> public static int Delete(int id) { try { return kaoshiDAL.kaoshidal.Delete(id); } catch (Exception ex) { throw ex; } }
修改
/// <summary> /// 查询编号 /// </summary> /// <param name="studentid"></param> /// <returns></returns> public static List<student> updateSelect(int id) { try { return kaoshiDAL.kaoshidal.updateSelect(id); } catch (Exception ex) { throw ex; } } /// <summary> /// 修改 /// </summary> /// <param name="studentid"></param> /// <param name="studentname"></param> /// <param name="studentaddress"></param> /// <param name="phone"></param> /// <returns></returns> public static int update(int id, string studentname, string studentaddress, string phone) { try { return kaoshiDAL.kaoshidal.update(id, studentname, studentaddress, phone); } catch (Exception ex) { throw ex; } }
mvc项目中的Models文件夹的model类
using DAL;
using BLL;
这里引用DAL层和BLL层
登录
/// <summary> /// 登录 /// </summary> /// <param name="studentname"></param> /// <param name="studentaddress"></param> /// <param name="phone"></param> /// <returns></returns> public static int Login(string studentname, string phone) { try { int count= kaoshiBLL.kaoshibll.Login(studentname, phone); return count; } catch (Exception ex) { throw ex; } }
查询
/// <summary> /// 查询 /// </summary> /// <returns></returns> public static List<student> studentSelect() { try { return kaoshiBLL.kaoshibll.studentSelect(); } catch (Exception ex) { throw ex; } }
添加
/// <summary> /// 添加 /// </summary> /// <param name="studentname">姓名</param> /// <param name="studentaddress">是否停用</param> /// <param name="phone">密码</param> /// <returns></returns> public static int Insert(string studentname, string studentaddress, string phone) { try { return kaoshiBLL.kaoshibll.Insert(studentname,studentaddress,phone); } catch (Exception ex) { throw ex; } }
删除
/// <summary> /// 删除 /// </summary> /// <param name="studentid"></param> /// <returns></returns> public static int Delete(int id) { try { return kaoshiBLL.kaoshibll.Delete(id); } catch (Exception ex) { throw ex; } }
修改
/// <summary> /// 查询编号 /// </summary> /// <param name="studentid"></param> /// <returns></returns> public static List<student> updateSelect(int id) { try { return kaoshiBLL.kaoshibll.updateSelect(id); } catch (Exception ex) { throw ex; } } /// <summary> /// 修改 /// </summary> /// <param name="studentid"></param> /// <param name="studentname"></param> /// <param name="studentaddress"></param> /// <param name="phone"></param> /// <returns></returns> public static int update(int id, string studentname, string studentaddress, string phone) { try { return kaoshiBLL.kaoshibll.update(id, studentname, studentaddress, phone); } catch (Exception ex) { throw ex; } }
在mvc项目中的Controllers文件夹创建Home控制器
using Kaoshi.Models;
using kaoshiDAL;
using kaoshiBLL;
登录
/// <summary> /// 登录 /// </summary> /// <returns></returns> public ActionResult Login() { return View(); } public ActionResult ALogin(string studentname, string phone) { int count = kaoshiModel.Login(studentname, phone); if (count >0) { return Content("<script>alert('登录成功');window.location.href='/Home/Index';</script>"); } else { return Content("<script>alert('登录失败');window.location.href='/Home/Login';</script>"); } }
查询
/// <summary> /// 查询 /// </summary> /// <param name="id"></param> /// <returns></returns> public ActionResult Index() { List<student> stu = kaoshiModel.studentSelect(); return View(stu); }
注册
/// <summary> /// 注册 /// </summary> /// <returns></returns> public ActionResult Zhuce() { return View(); } [HttpPost] public ActionResult Azhuce(string studentname, string studentaddress, string phone) { int st = kaoshiModel.Insert(studentname,studentaddress,phone); if (st > 0) { return Content("<script>alert('注册成功');window.location.href='/Home/Login';</script>"); } else { return Content("<script>alert('注册失败');window.location.href='/Home/Zhuce';</script>"); } }
删除
/// <summary> /// 删除 /// </summary> /// <param name="id"></param> /// <returns></returns> public ActionResult Delete(int id) { int st = kaoshiModel.Delete(id); if (st > 0) { return Content("<script>alert('删除成功');window.location.href='/Home/Index';</script>"); } else { return Content("<script>alert('删除失败');window.location.href='/Home/Index';</script>"); } }
修改
//修改 public ActionResult Update(int id) { List<student> li = kaoshiModel.updateSelect(id); return View(li); } public ActionResult updatestudent(int id, string studentname, string studentaddress, string phone) { int st = kaoshiModel.update(id, studentname, studentaddress, phone); if (st>0) { return Content("<script>alert('修改成功');window.location.href='/Home/Index';</script>"); } else { return Content("<script>alert('修改失败');window.location.href='/Home/Index';</script>"); } }
Index视图
@{ ViewBag.Title = "Index"; } <script type="text/javascript"> function Update(id) { location.href = "/Home/Update/" + id; } function del(id) { if (confirm("是否删除?")) { location.href = '/Home/Delete/' + id; } } </script> <a href="/Home/Login">登录</a> <table> <tr> <th>姓名<th> <th>密码</th> <th>是否停用</th> <th colspan="2">操作</th> </tr> @foreach (var item in Model) { <tr> <td>@item.Studentname</td> <td>@item.phone</td> <td>@item.Studentaddress</td> <td><a href="#" onclick="Update(@item.Studentid)">修改</a></td> <td><a href="#" onclick="del(@item.Studentid)">删除</a></td> </tr> } </table>
Login视图
@{ ViewBag.Title = "Login"; } <h2>登录</h2> @using (Html.BeginForm("ALogin", "Home", FormMethod.Post)) { <input type ="text" name="studentname" placeholder="请输入姓名"/> <input type ="password" name="phone" placeholder="请输入密码"/> <button type="submit" class="blue" >登录</button> <a href="/Home/Zhuce">注册</a> }
Update视图
@{ ViewBag.Title = "Update"; } @using (Html.BeginForm("updatestudent", "Home", FormMethod.Post)) { <table> @foreach (var item in Model) { <tr> <td>编号:</td> <td> <input type="text" value="@item.Studentid" name="id" readonly="readonly"/> </td> </tr> <tr> <td>姓名:</td> <td> <input type="text" value="@item.Studentname" name="studentname" readonly="readonly"/> </td> </tr> <tr> <td>是否停用:</td> <td> <input type="text" value="@item.Studentaddress" name="studentaddress"/> </td> </tr> <tr> <td>密码:</td> <td> <input type="text" value="@item.phone" name="phone" readonly="readonly"/> </td> </tr> <tr> <td colspan="2"> <input type="submit" id="btn" value="修改" /></td> </tr> } </table> }
Zhuce视图
@{ ViewBag.Title = "Zhuce"; } @using (Html.BeginForm("Azhuce", "Home", FormMethod.Post)) { <table style=" 100%;"> <tr> <td>姓名:</td> <td> <input type="text" placeholder="请输入姓名" name="studentname" /> </td> </tr> <tr> <td>状态:</td> <td> <select name="studentaddress"> <option value="启用" selected="selected">启用</option> <option value="禁用">禁用</option> </select> </td> </tr> <tr> <td>密码:</td> <td> <input type="text" placeholder="请输入密码" name="phone" /> </td> </tr> <tr> <td colspan="2"> <input id="btn" type="submit" value="注册" /> </td> </tr> </table> }