前后端分离:开发效率高,没有SEO
现在是重客户端设计:交互和业务逻辑是前端来写,适合做前后端分离。对前端更友好,提高了效率。
传统模式开发:整个业务逻辑是server端写,不适合做前后端分离。server端渲染的方式,鉴权更好做。
传统开发好处:1、统一鉴权,做到拦截层,也可以说在页面级别。在访问一个页面前,就直接引导到登录页面去。而前后端分离后,只能以ajax做判断。
2、对SEO更加友好。
3、对server端的统计,乃至 开课太客厅(音译),server端的控制力更强一点。
webview中的鉴权和传统网页中保持一致,ajax做判断。前端目前通用的权限标志用cookie,hybrid比较成熟的方案依旧是注入cookie。 登录由Native发起,cookie也由Native注入。
比较好的做法(不会混乱):
Native本身会维护一个登录态,Native打开一个H5页面的时候,他发现自己有登录态,他就会把cookie注入进去。在H5页面访问到具体的业务逻辑,如果页面需要登录的话,就会弹出一个Native的登录框或者弹出公共的登录页面。登录成功以后会把登录态写到Native里面,由Native再去打开一个H5页面,如有登录态就注入进去给webview。这就是一个单向的业务流程。这样就很好管理。

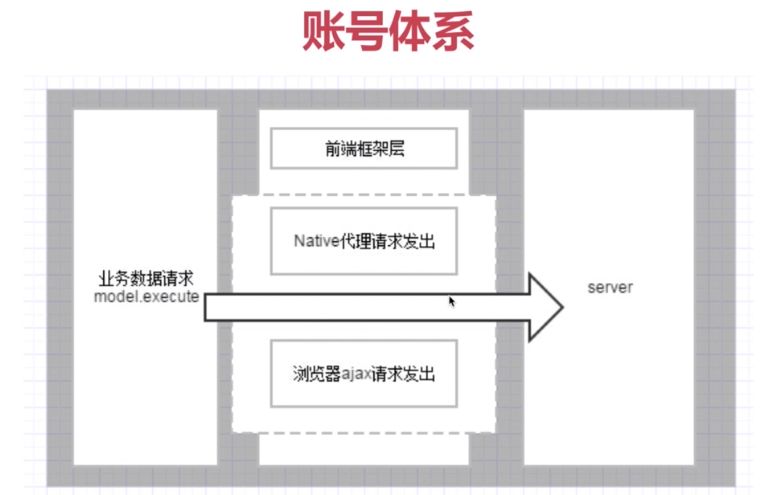
H5只有请求的时候有鉴权的问题,H5完全不管登录信息,所有登录方面的业务由Native维护。我们发出去的请求其实是一个被Native拦截的请求,它会取到这个url,再由Native把请求发出去,然后再响应回调。这样做的好处:1、我们有很多公共的参数,比如设备号或者屏幕等信息。对Native来说,拿信息更好拿。2、Native发出请求比H5效率更高。
这样做的话会让H5依赖Native或服务端,这样开发效率就很低。但是如果有办法抹平浏览器ajax发出请求和Native发起的请求的差异的话这个还是个不错的方案。抹平就是在H5中也能开发,Native中也能开发。
推荐使用cookie的方式,也比较通用。

收口在升级就是公共业务。
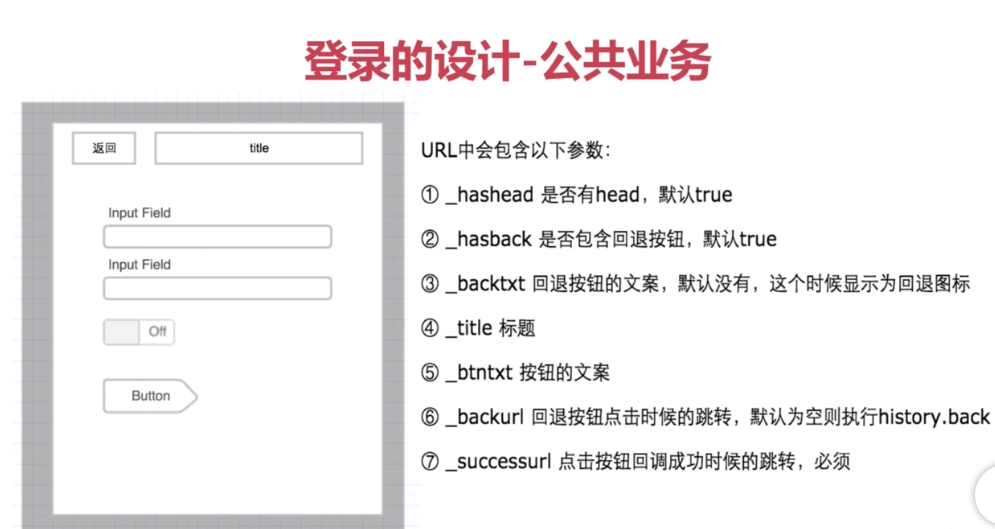
在统一的规范下开发的公共业务,会大大提升工作效率。上图当中的返回、button等都是可以控制的。
登录页面完善的可以做几套:账号登录、短信登录、二维码登录、第三方登录。登陆页面做好以后,甚至钱包页面也这样做好以后,开发效率会很高。
做项目时:把公共的代码做一个收口,公共业务要有公共业务的页面,公共业务要生成页面,可以复用。例如点击Button跳转到Native页面。
这里主要说明登录体系或者鉴权做了一些说明。
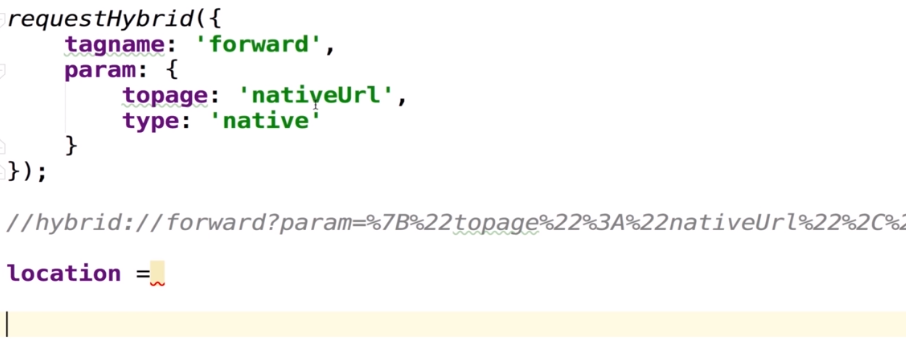
以登录为例:

上面代码会获取到successurl(注释部分),这个url存给location,因为Native体系打通了,他就会跳到Native页面里去。