项目需求:接口获取的数据量超大,所以不支持跳页,只支持点击上一页下一页的翻页功能。
1、知道数据一共多少条
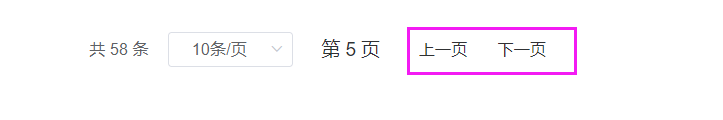
原来的样子:

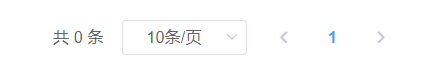
改造后的样子:
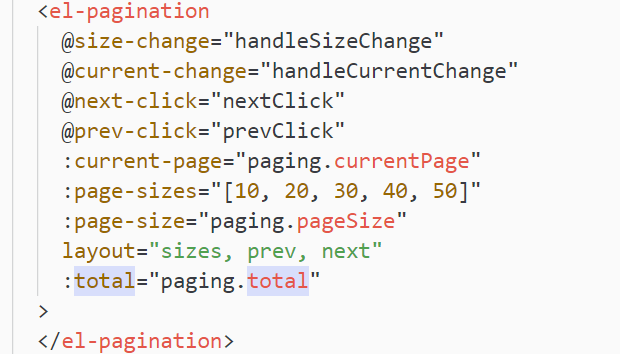
所以做如下修改:


2、不知道数据一共多少条

这时需要考虑的问题是:第一页时 上一页这个按钮不可点击,最后一页时 下一页这个按钮不可点击。
接口数据:因为数据量超大,所以没有总条数,只有continuationPoint,preContinuationPoint来表示是否有上下页数据。
思路:如果有下一页数据,计算分页组件的total:pageSize乘以 currentPage 再加1。为什么如此计算?因为当前页是currentPage ,并且还有下一页,说明总条数比pageSize乘以 currentPage的数据多,所以加上1条,这里计算的total并不准确,其实也并不需要准确,因为我们需要的就是可以点击下一页就好。点击下一页获取到新数据后又会再重新计算。
代码如下:这里是接口返回的数据,前端可以知道是否有下一页或上一页数据
continuationPoint不为空 代表有下一页数据,反之亦然
preContinuationPoint不为空 代表有上一页数据,反之亦然
if(!data.continuationPoint && !data.preContinuationPoint) { // 无数据 this.paging.total = 0; }else if(data.continuationPoint && !data.preContinuationPoint) { // 第一页时 this.paging.currentPage = 1 this.paging.total = this.paging.pageSize + 1 // total数据并不准确,这里只需要能翻到下页即可 }else if(data.continuationPoint && data.preContinuationPoint ) { // 中间页时 this.paging.total = this.paging.pageSize * this.paging.currentPage + 1 // total数据并不准确,这里只需要能翻到下页即可 }else if(!data.continuationPoint && data.preContinuationPoint) { // 最后一页时 this.paging.total = this.paging.pageSize * this.paging.currentPage }