一、新建一个导航栏
拖入一个panel到窗口上做为导航栏的容器,然后再拖入一个NavBarControl到其上,点击NavBarControl控件的右上角三角箭头展开任务列表,选择PaintStyle模式为Navigationpane,也就是同时最大展开的分组数目为1。
二、手动为导航栏添加数据
点击控件右上角三角箭头展开任务列表,选择Run Designer打开设计界面。
设计界面的Main -> Groups/Items/Links为导航栏的分组及子项目编辑界面,我们进入此界面,在右侧的NavBar Groups窗口内点击鼠标焦点至此窗口时,上方的添加按钮可以添加新的分组,在右侧的NavBar Items窗口内点击鼠标焦点至此窗口时,上方的添加按钮可以添加新的子项目,选中每个分组或子项目可以在右侧的属性窗口快捷设置他的常用属性,添加好了多个分组和子项目时,需要将子项目指定到某一分组内,直接用鼠标拖动NavBar Items中的子项目到NavBar Groups中的该分组下。
我们创建好了多个分组和子项目后,直接点击运行,查看此时的效果。
三、捕获导航栏的基本事件
捕获导航栏子项目的鼠标点击事件LinkClicked:
- public Form1()
- {
- InitializeComponent();
- OtherInit();
- }
- /// <summary>
- /// 其他的初始化处理
- /// </summary>
- private void OtherInit()
- {
- navBarItem1.LinkClicked += Item_Click;
- navBarItem2.LinkClicked += Item_Click;
- navBarItem3.LinkClicked += Item_Click;
- navBarItem4.LinkClicked += Item_Click;
- navBarItem5.LinkClicked += Item_Click;
- navBarItem6.LinkClicked += Item_Click;
- navBarItem7.LinkClicked += Item_Click;
- navBarItem8.LinkClicked += Item_Click;
- navBarItem9.LinkClicked += Item_Click;
- }
- /// <summary>
- /// 导航栏子项目的点击事件
- /// </summary>
- private void Item_Click(object sender, NavBarLinkEventArgs e)
- {
- MessageBox.Show("点击了子项目:" + e.Link.Caption);
- }
四、动态更改导航栏数据
只需要根据数据动态的创建分组和子项目,并将子项目添加到分组之下:
- NavBarGroup nbGroup1 = new NavBarGroup();
- nbGroup1.Name = "nbGroup1";
- nbGroup1.Caption = "动态添加的分组";
- nbGroup1.SmallImageIndex = -1;
- nbGroup1.LargeImageIndex = -1;
- //添加到导航栏所有分组集合
- navBarControl1.Groups.Add(nbGroup1);
- NavBarItem nbItem1 = new NavBarItem();
- nbItem1.Name = "nbItem1";
- nbItem1.Caption = "动态添加的子项目";
- nbItem1.SmallImageIndex = -1;
- nbItem1.LargeImageIndex = -1;
- nbItem1.LinkClicked += Item_Click;
- //添加到导航栏所有子项目集合
- navBarControl1.Items.Add(nbItem1);
- //添加子项目至某一分组
- nbGroup1.ItemLinks.AddRange(new NavBarItemLink[] {
- new NavBarItemLink(nbItem1)
- });
点击左侧加载控件
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Text; using System.Linq; using System.Threading.Tasks; using System.Windows.Forms; using DevExpress.XtraEditors; using DevExpress.XtraTab; using DevExpress.XtraTab.ViewInfo; namespace Demo { public partial class XtraForm : DevExpress.XtraBars.Ribbon.RibbonForm { public XtraForm() { InitializeComponent(); ((IXtraTab)xtraTabControl1).ViewInfo.HeaderButtonClick += (s, e) => { //关闭所有page if (e.Button == TabButtons.Close) xtraTabControl1.TabPages.ToList().ForEach(x => { x.Dispose(); x = null; }); }; xtraTabControl1.CloseButtonClick += (s, e) => { //关闭单个page var args = (ClosePageButtonEventArgs)e; var page = args.Page as XtraTabPage; if (page != null) { page.Dispose(); page = null; } xtraTabControl1.SelectedTabPageIndex -= xtraTabControl1.TabPages.Count; }; navBarControl1.LinkClicked += (s, e) => { //创建page CreatePage(e.Link.Item.Caption, e.Link.Item.Tag); }; } private void CreatePage(string caption, object tag) { if (string.IsNullOrWhiteSpace(caption) || tag == null || string.IsNullOrWhiteSpace(tag.ToString())) return; foreach (XtraTabPage pg in xtraTabControl1.TabPages) { if (pg.Text.Contains(caption.Trim())) { xtraTabControl1.SelectedTabPage = pg; return; } } var tabpage = new XtraTabPage() { Text = caption.Trim(), Padding = new Padding(5, 5, 5, 5) }; try { var control = Activator.CreateInstance(Type.GetType(tag.ToString().Trim(), false, false)) as UserControl; if (control != null) { control.Visible = true; control.Dock = DockStyle.Fill; tabpage.Controls.Add(control); tabpage.PageVisible = true; xtraTabControl1.TabPages.Add(tabpage); xtraTabControl1.SelectedTabPage = tabpage; } } catch { throw; } } //void navBarControl_ActiveGroupChanged(object sender, DevExpress.XtraNavBar.NavBarGroupEventArgs e) //{ // navigationFrame.SelectedPageIndex = navBarControl1.Groups.IndexOf(e.Group); //} void barButtonNavigation_ItemClick(object sender, DevExpress.XtraBars.ItemClickEventArgs e) { int barItemIndex = barSubItemNavigation.ItemLinks.IndexOf(e.Link); navBarControl1.ActiveGroup = navBarControl1.Groups[barItemIndex]; } private void barButtonItem1_ItemClick(object sender, DevExpress.XtraBars.ItemClickEventArgs e) { //打开文件 userControl11.UpLoadExcel(); } } }
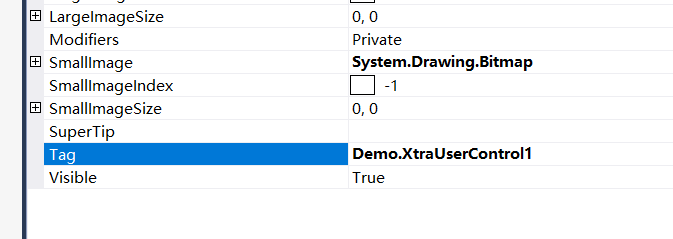
2:在navBarItem1 属性中
属性中

就可以把自定义控件加到tabcontrol里了.





