Gridcontrol设置
1: 拖进去的时候别拖到tabcontrol外边, 否则dock 停靠的时候,停靠错了地方.
2:去掉Drag a column header here to group.....

ShowGroupPanel = False
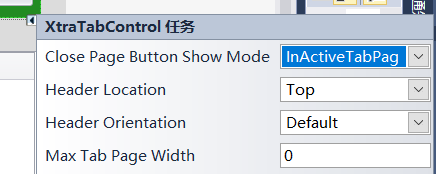
tabcontrol 设置:
 显示关闭图标
显示关闭图标
3:tabcontrol 中不能要保留一个tabpage ,否则gridcontrol 拖进去 无控件可以承载,导致丢失.那样就无法在girdcontrol 控件里边可视化操作了.
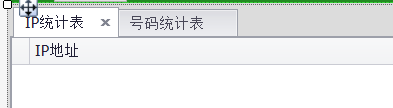
4:显示tabpage页头


5:显示tabcontrol 不显示tab页头
// xtraTabControl1.ShowTabHeader=DevExpress.Utils.DefaultBoolean.False; xtraTabControl1.Visible = false;
6: 显示行号
this.gridView1.IndicatorWidth = 80; //调整行号的框宽 private void gridView1_CustomDrawRowIndicator(object sender, DevExpress.XtraGrid.Views.Grid.RowIndicatorCustomDrawEventArgs e) { if (e.Info.IsRowIndicator && e.RowHandle >= 0) { e.Info.DisplayText = (e.RowHandle + 1).ToString(); } } 添加customdrawrowindicator 事件
7: 不显示列头:


8:gridview 获 取某行的值 都是get开头的命令, 行内哪行被选了光标聚焦,浅蓝色被选,就用比如
var a = gridView1.GetFocusedRow(); 这个是获取整个行的 内的数据.
9: gridview 添加checkbox 选择
添加一列,FieldName为 "check",将ColumnEdit 设置为 复选框 样式。gridview1editable设置为true
将要绑定的DataTable添加列 "check",Type 为 bool。
绑定DataTable到GridControl。
获取: string value = gridview.GetDataRow(i)["check"].toString();
value == "true" || "" ("false")
设置为多选
gridView1.OptionsSelection.MultiSelect = true;
gridView1.OptionsSelection.MultiSelectMode = DevExpress.XtraGrid.Views.Grid.GridMultiSelectMode.RowSelect;
10:清空gridview 内容 因为更新是根据数据源更新的,所以清空数据源,就吧gridview内的内容清空了.
11绑定数据源
static BindingList<T> bl = new BindingList<T>();
附其他博客资料
1.隐藏最上面的GroupPanel:
gridView1.OptionsView.ShowGroupPanel=false;
2.得到当前选定记录某字段的值:
sValue=Table.Rows[gridView1.FocusedRowHandle][FieldName].ToString();
3.数据只读:
gridView1.OptionsBehavior.Editable=false;
4.不显示MasterDetailView:
gridView1.OptionsDetail.EnableMasterViewMode=false;
5.修改最上面的GroupPanel内容:
gridView1.GroupPanelText="柳生飘絮";
6.设置数据源:
gridControl1.DataSource = dt;
绑定每一列的FiledName--属性
对于Oracle数据库,所有的在设计器里写的程序中的字段名必须大写,否则可能绑定不上字段,sqlserver没有这个限制.
7.读写拷贝权限设置:
只读不可拷贝:
ColumnViewOptionsBehavior.Editable = False
只读可拷贝:
ColumnViewOptionsBehavior.Editable = True
OptionsColumn.AllowEdit = True
OptionsColumn.ReadOnly = True
可编辑:
ColumnViewOptionsBehavior.Editable = True
OptionsColumn.AllowEdit = True
OptionsColumn.ReadOnly = False
8.模板列的设置:
到Columns中,在他的属性中找到ColumnEdit.
以LookUpEdit为例:
首先从Designer左边菜单In-Place Editor Repository中添加LookUpEdit.取名为Re1.然后.在他的Columns属性中添加3列.Caption依次为:编号,姓名,性别.FieldName依次为:FID,FNAME,FSEX.然后将Re1的NullText设置成空.
AutoSearchColumnIndex属性设置为2.ImmediatePopup属性设置为True.
SearchMode设置为OnlyInPopup.
然后将这个模板列附加到我们上面提到的列1(也就是将列1的ColumnEdit属性设成Re1)
最后我们还要在代码里面给Re1绑定数据源和显示项.
Re1.DataSource = DALUse.Query("select fid,fname,fsex from dual").Tables[0];
Re1.DisplayMember = "FSEX";
Re1.ValueMember = "FNAME";
9.设某一列文字和标题局中显示:
gridView1.Columns[0].AppearanceHeader.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;
gridView1.Columns[0].AppearanceCell.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;
10.去掉某一列上面的自动筛选功能(Filter):
gridView1.Columns[0].OptionsFilter.AllowAutoFilter = false;
gridView1.Columns[0].OptionsFilter.AllowFilter = false;
gridView1.Columns[0].OptionsFilter.ImmediateUpdateAutoFilter = false;
11.设置冻结列(左冻结):
gridView1.Columns[0].Fixed= DevExpress.XtraGrid.Columns.FixedStyle.Left;
12.得到单元格数据(0行0列):
string ss=gridView1.GetRowCellDisplayText(0, gridView1.Columns[0]);
string ss = gridView1.GetRowCellValue(0, gridView1.Columns[0]);
13.设置单元格数据(将0行0列的单元格赋值123):
gridView1.SetRowCellValue(0, gridView1.Columns[0], "123");
13.手动添加dev的列:
DevExpress.XtraGrid.Columns.GridColumn Col1=new DevExpress.XtraGrid.Columns.GridColumn ();
Col1.FieldName="FID";
Col1.Visible=true;
Col1.VisibleIndex=gridView1.Columns.Count;
gridView1.Columns.Add(Col1);