经过上两篇对其他jquery库的测试,搞明白了ts项目中 webpack 打包js 和d.ts 声明文件 的套路
现在把ztree core开源包和包内的d.ts放入测试环境运行
html
<div class="g-view"> <ul id="treeDemo" class="ztree"></ul> </div>
ts页
// componnet的头部引入 import * as $ from 'jquery'; import "./js/jquery.ztree.core" var setting = { view: { showIcon: showIconForTree }, data: { simpleData: { enable: true } }, callback: { //beforeExpand: beforeExpand, //onExpand: onExpand, // onClick: onClick } }; var zNodes =[ ]; $(document).ready((): void => { // zTree.init($("#treeDemo"), setting, zNodes); // @ztree.init($("#treeDemo"), setting,eval(result)); $.fn.zTree.init($("#treeDemo"), setting, zNodes); }); function showIconForTree(treeId, treeNode) { return !treeNode.isParent; };
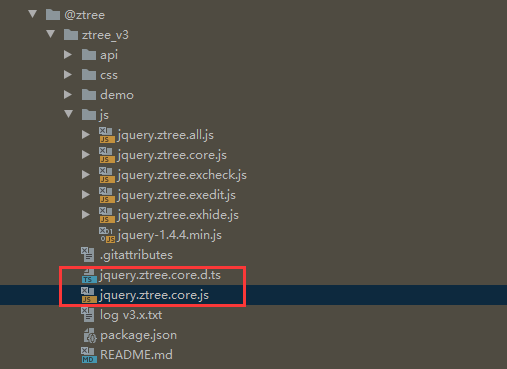
文件结构 文件名要一样

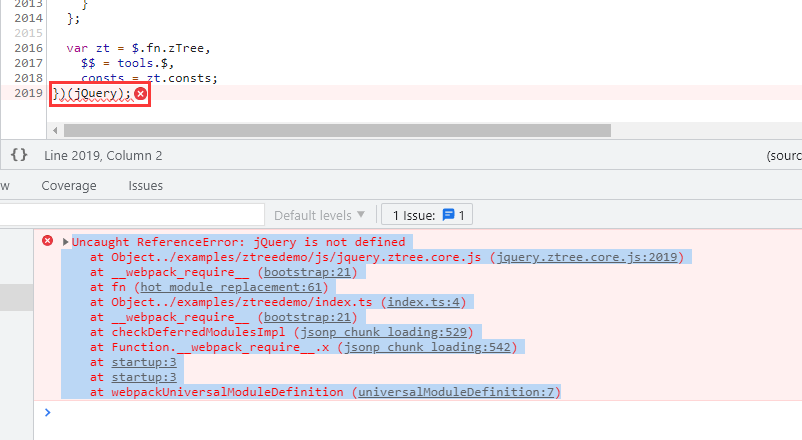
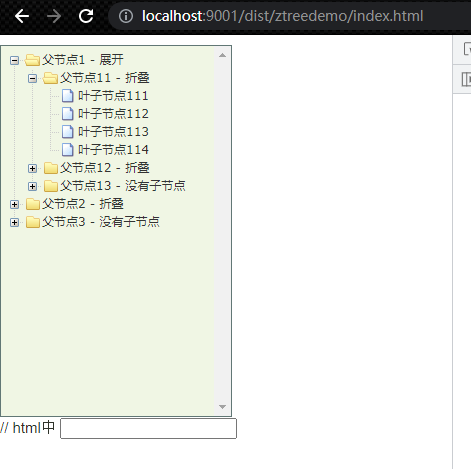
运行测试
熟悉的老面孔 jquery 未引入成功. 看来js源码需要改改.现在再出现这个问题,通过以上测试的试错,大概知道问题在哪了.

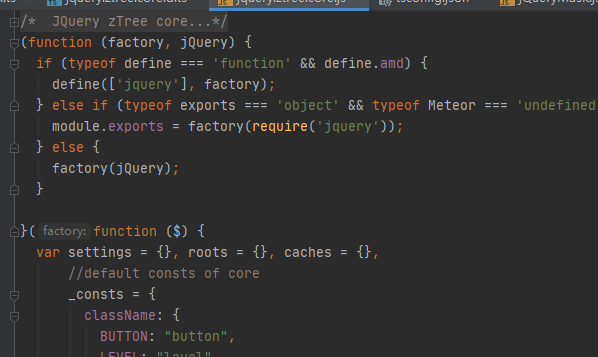
后发现源码中少了 外边嵌套的那一层.

没有这层,三斜线引入jquery是不会成功的
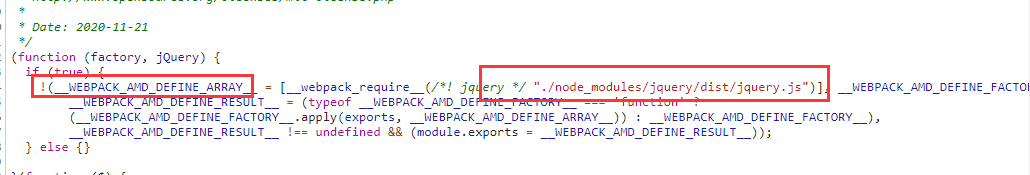
引用成功的标志是 :前端译后的代码

以上可以看出没有外层的头是无法引入jquery 的,看来三斜线 跟difine 有关系.
下边直接使用npm 安装下的包
import "@ztree/ztree_v3"
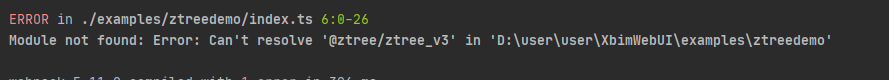
报错

看来 因为大概率index.d.ts与js不同名和不同一路径,小概率其他问题导致
单拿出来改改.

找那个最简单的测试的例子
import "@ztree/ztree_v3/css/demo.css" import "@ztree/ztree_v3/css/zTreeStyle/zTreeStyle.css" // componnet的头部引入 import * as $ from 'jquery'; //import "./js/jquery.ztree.core" import "@ztree/ztree_v3/jquery.ztree.core" var setting = { data: { simpleData: { enable: true } } }; var zNodes =[ { id:1, pId:0, name:"父节点1 - 展开", open:true}, { id:11, pId:1, name:"父节点11 - 折叠"}, { id:111, pId:11, name:"叶子节点111"}, { id:112, pId:11, name:"叶子节点112"}, { id:113, pId:11, name:"叶子节点113"}, { id:114, pId:11, name:"叶子节点114"}, { id:12, pId:1, name:"父节点12 - 折叠"}, { id:121, pId:12, name:"叶子节点121"}, { id:122, pId:12, name:"叶子节点122"}, { id:123, pId:12, name:"叶子节点123"}, { id:124, pId:12, name:"叶子节点124"}, { id:13, pId:1, name:"父节点13 - 没有子节点", isParent:true}, { id:2, pId:0, name:"父节点2 - 折叠"}, { id:21, pId:2, name:"父节点21 - 展开", open:true}, { id:211, pId:21, name:"叶子节点211"}, { id:212, pId:21, name:"叶子节点212"}, { id:213, pId:21, name:"叶子节点213"}, { id:214, pId:21, name:"叶子节点214"}, { id:22, pId:2, name:"父节点22 - 折叠"}, { id:221, pId:22, name:"叶子节点221"}, { id:222, pId:22, name:"叶子节点222"}, { id:223, pId:22, name:"叶子节点223"}, { id:224, pId:22, name:"叶子节点224"}, { id:23, pId:2, name:"父节点23 - 折叠"}, { id:231, pId:23, name:"叶子节点231"}, { id:232, pId:23, name:"叶子节点232"}, { id:233, pId:23, name:"叶子节点233"}, { id:234, pId:23, name:"叶子节点234"}, { id:3, pId:0, name:"父节点3 - 没有子节点", isParent:true} ]; $(document).ready(function(){ $.fn.zTree.init($("#treeDemo"), setting, zNodes); });

以上一会查的资料,废了一些脑子.