生命不止,奋斗不息. 其实不想再涉足vue, 当然也想逐渐拿下vue增加点技能, 学习本来就是权衡利弊,矛盾着,迎难而上的过程,当前很多开源代码用了vue.为了用人家代码,还得去一步步的走一遍vue.
vue 语法其实早已涉猎到了, 也用在一个手机展示中,只是打包之类的还没进行过,使用也不算深入,对于vue还要进行编译转换成浏览器识别的方式不太待见,实在是多出了很多工作,
以及加大了浏览器调试难度,这是作为一个重在后端开发vue小白的角度看的.
当然vue 也有浏览器直接引用的方式,用在简单的大屏展示也可以,复杂一点的,就不行了,估计后期也可能不用打包编译了.吐槽完毕,开始记录历程
误打误撞, 使用HbuilderX 建了vue

建完之后发现babel 是个编译器, 少了webpack 打包的东西
那就来
基于vueCli2发布一个vue组件的npm包
初始化项目
这里我们通过@vue/cli拉取简单配置的模板来初始化一个2.X的项目,不了解的同学可以看下vueCli3官方文档
vue init webpack-simplemy-project
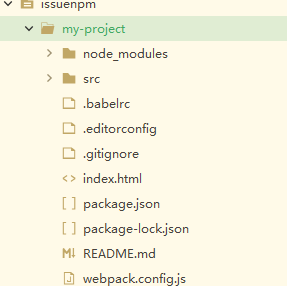
初始化的项目目录如下

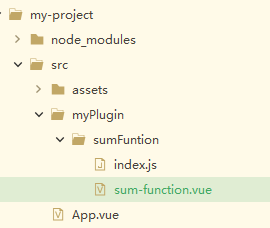
我们在 myPlugin 下面放我们的插件,但是考虑到万一要写很多个的情况,这里我们就区分一下吧(如果个人习惯不想区分也行,只是方便管理),当前组件的相关文件我们给一个 sumFuntion 文件夹名字,下面创建 sum-function.vue 和 index.js 先,结构变成下面这样:

进入my-project 命令行
npm install
npm run dev
然后,我们来写 sum-function.vue ,自然是我们的组件代码:
<template> <div class="calculate"> <p>{{a}}+{{b}}={{sum}}</p> <input type="text" v-model="a" style="30px;text-align:center" @blur="sumFunc"/> <span class="symbol">+</span> <input type="text" v-model="b" style="30px;text-align:center" @blur="sumFunc"/> <span class="symbol" @click="sumFunc"> = </span> <span class="item">{{sum}}</span> </div> </template> <script> export default({ name:'addFunc', props:['num1','num2'], data() { return{ a: this.num1 ? this.num1 : 0, b: this.num2 ? this.num2 : 0, sum: 0, } }, mounted() { this.sumFunc(); }, methods:{ sumFunc() { let a = Number(this.a); let b = Number(this.b); if(isNaN(a) || isNaN(b)) { return; }else{ this.sum = a + b; this.$emit('getSumFromChild',this.sum); } } } }) </script> <style> .calculate{ 100%; line-height: 26px; .item{ } .symbol{ } } </style>
写好了组件,我们本地看下效果先:
(1)打开 src/App.vue 文件,将下面代码复制,全部替换掉原来的代码:
<template> <div id="app"> <h2>calculate</h2> <sum-function :num1="num1" :num2="num2" v-on:getSumFromChild="receiveChildSum"></sum-function> <p>从子组件获取到的值:{{sumFromChild}}</p> </div> </template> <script> import sumFunction from '../src/myPlugin/sumFuntion/sum-function'; // 引入 export default { name: 'app', data () { return { num1: 4, num2: 5, sumFromChild:0, } }, components:{ //注册插件 sumFunction }, methods:{ receiveChildSum(sum){ //自定义事件,接收子组件的和 this.sumFromChild = sum; } } } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
(2)执行 npm run dev 后页面效果如下:

这样我们的组件就写好了,完美!接下来,要怎么把它处理好,让我们可以发布到npm上面去
继续我们sumFuntion/index.js 文件,目的:将该组件作为 Vue 插件
// sumFunction 插件对应组件的名字 import sumFunction from './sum-function'; // Vue.js 的插件应当有一个公开方法 install 。第一个参数是 Vue 构造器,第二个参数是一个可选的选项对象 // 参考:https://cn.vuejs.org/v2/guide/plugins.html#%E5%BC%80%E5%8F%91%E6%8F%92%E4%BB%B6 // 此处注意,组件需要添加name属性,代表注册的组件名称,也可以修改成其他的 sumFunction.install = Vue => Vue.component(sumFunction.name, sumFunction);//注册组件 // 标签的方式引入,留到后面再另开新篇讨论 //const install = function(Vue, opts = {}) { // Vue.component(sumFunction.name, sumFunction); //} /* 支持使用标签的方式引入 Vue是全局变量时,自动install */ //if (typeof window !== 'undefined' && window.Vue) { // install(window.Vue); //} export default sumFunction;
此处需要注意的是 install。 Vue的插件必须提供一个公开方法 install,该方法会在你使用该插件,也就是 Vue.use(yourPlugin)时被调用。这样也就给 Vue全局注入了你的所有的组件。
2. 修改配置项:
(1)修改 webpack.config.js ,修改完成后执行npm run build 看下是否生效
其实就是修改entry 和output,截图如下: 错误已经修改
// 执行环境 const NODE_ENV = process.env.NODE_ENV; console.log("-----NODE_ENV===",NODE_ENV); module.exports = { // 根据不同的执行环境配置不同的入口 entry: NODE_ENV == 'development' ? './src/main.js' : './src/myPlugin/sumFuntion/index.js', output: { path: path.resolve(__dirname, './dist'), publicPath: '/dist/', filename: 'sumFunction.js', library: 'sumFunction', // 指定的就是你使用require时的模块名 libraryTarget: 'umd', // 指定输出格式 umdNamedDefine: true // 会对 UMD 的构建过程中的 AMD 模块进行命名。否则就使用匿名的 define },
library:指定的就是你使用require时的模块名
libraryTarget:为了支持多种使用场景,我们需要选择合适的打包格式。常见的打包格式有 CMD、AMD、UMD,CMD只能在 Node 环境执行,AMD 只能在浏览器端执行,UMD 同时支持两种执行环境。显而易见,我们应该选择 UMD 格式。
有时我们想开发一个库,如lodash,underscore这些工具库,这些库既可以用commonjs和amd方式使用也可以用script方式引入。
这时候我们需要借助library和libraryTarget,我们只需要用ES6来编写代码,编译成通用的UMD就交给webpack了
umdNamedDefine:会对 UMD 的构建过程中的 AMD 模块进行命名。否则就使用匿名的 define
说明:入口会根据开发环境 ,生产环境切换, main.js 是npm run dev 的入口,就是App.vue, 用于调试/测试我们开发的组件; index.js是Main.vue, 就是我们开发的组件,
我们打包到生产环境打包就只是单纯的my-project 组件
参考 :https://www.cnblogs.com/max-tlp/p/9338855.html
从零开始开发一个vue组件打包并发布到npm (把vue组件打包成一个可以直接引用的js文件) - 进军的蜗牛 - 博客园
https://www.cnblogs.com/yalong/p/10388384.html
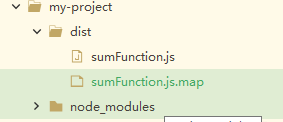
到此组件就开发完了,打包下看看, npm run build dist下生成了俩文件,如下:

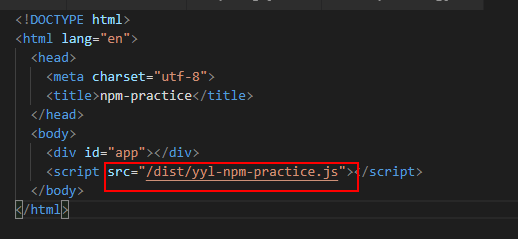
附载 参考:修改index.html的js引用路径,因为我们修改了output 的 filename,所以引用文件的名字也得变。


上传:
D:web3issuenpmmy-project> npm login
Username: dfdfa
Password:
Email: (this IS public) 3453xxx@qq.com
Logged in as beikee on http://registry.npm.taobao.org
这是淘宝镜像,需要切换
要不push 会报错
npm ERR! 403 403 Forbidden - PUT http://registry.npm.taobao.org/my-project - [no_perms] Private mode enable, only admin can publish this module npm ERR! 403 In most cases, you or one of your dependencies are requesting npm ERR! 403 a package version that is forbidden by your security policy. npm ERR! A complete log of this run can be found in:
PS D:web3issuenpmmy-project> npm config get registry //查看当前注册镜像
http://registry.npm.taobao.org/
PS D:web3issuenpmmy-project> npm config set registry=http://registry.npmjs.org 修改
PS D:web3issuenpmmy-project> npm publish
报错 文件重名了
npm ERR! code E404 npm ERR! 404 Not Found - PUT http://registry.npmjs.org/my-project - Not found npm ERR! 404 npm ERR! 404 'my-project@1.0.0' is not in the npm registry. npm ERR! 404 You should bug the author to publish it (or use the name yourself!) npm ERR! 404 npm ERR! 404 Note that you can also install from a npm ERR! 404 tarball, folder, http url, or git url. npm ERR! A complete log of this run can be found in: npm ERR! C:Program Files odejs ode_cache\_logs2021-01-01T07_04_39_711Z-debug.log
改package.json
{
"name": "my-project0584",
报错: 注册完之后邮箱未验证
npm ERR! code E403 npm ERR! 403 403 Forbidden - PUT http://registry.npmjs.org/my-project0584 - Forbidden npm ERR! 403 In most cases, you or one of your dependencies are requesting npm ERR! 403 a package version that is forbidden by your security policy. npm ERR! A complete log of this run can be found in: npm ERR! C:Program Files odejs ode_cache\_logs2021-01-01T07_09_10_188Z-debug.log
最后终于成功
npm notice name: my-project0584 npm notice version: 1.0.0 npm notice package size: 25.1 kB npm notice unpacked size: 75.4 kB npm notice shasum: faa94e7cf85cd462531e04e225de2e8378f042f2 npm notice integrity: sha512-kk6wxG3Z6YLq+[...]b6MQC9fQSimLQ== npm notice total files: 13 npm notice + my-project0584@1.0.0