

html
<div class="layui-form-item"> <label class="layui-form-label">菜单图标</label> <div class="layui-input-inline"> <input type="text" id="Icon" name="Icon" placeholder="菜单图标" autocomplete="off" class="layui-input" lay-verify="required" disabled="disabled"> </div> <div class="layui-input-inline"> <a id="sltIcon" href="javascript:;">选择图标</a><span id="spnIcon" class="icon ok-icon">@Html.Raw(Model.Icon)</span> </div> </div>
js
layui.use(["form", "treeSelect", "okLayer", "okUtils"], function () { $("#sltIcon").on("click", function () { openSetIcon(); }) function openSetIcon() { layer.open({ title: '选择图标', type: 2, area: ['100%', '100%'], fixed: false, //不固定 maxmin: true, content: '/Icon.html' }); }
icon.html

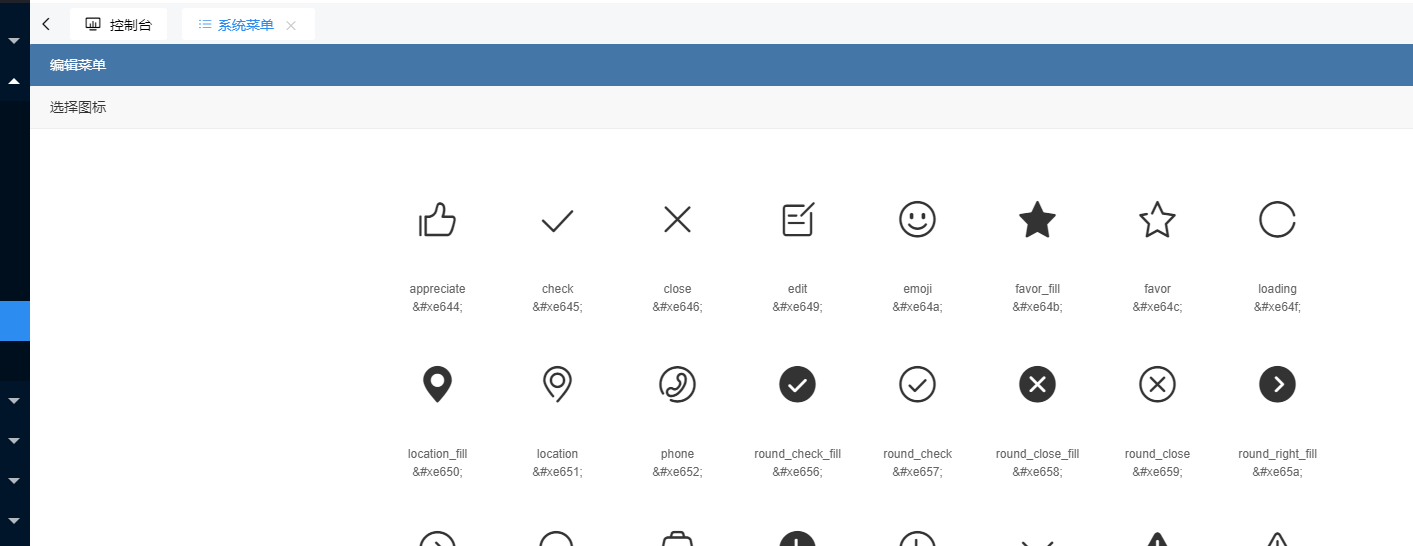
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>IconFont Demo</title> <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" /> <link rel="stylesheet" href="https://g.alicdn.com/thx/cube/1.3.2/cube.min.css"> <link rel="stylesheet" href="/Content/lib/fonts/demo.css"> <link rel="stylesheet" href="/Content/lib/fonts/iconfont.css"> <script src="/Content/lib/fonts/iconfont.js"></script> <!-- jQuery --> <script src="https://a1.alicdn.com/oss/uploads/2018/12/26/7bfddb60-08e8-11e9-9b04-53e73bb6408b.js"></script> <!-- 代码高亮 --> <script src="https://a1.alicdn.com/oss/uploads/2018/12/26/a3f714d0-08e6-11e9-8a15-ebf944d7534c.js"></script> </head> <body> <div class="main"> <div class="tab-container"> <div class="content unicode" style="display: block;"> <ul class="icon_lists dib-box"> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">appreciate</div> <div class="code-name">&#xe644;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">check</div> <div class="code-name">&#xe645;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">close</div> <div class="code-name">&#xe646;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">edit</div> <div class="code-name">&#xe649;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">emoji</div> <div class="code-name">&#xe64a;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">favor_fill</div> <div class="code-name">&#xe64b;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">favor</div> <div class="code-name">&#xe64c;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">loading</div> <div class="code-name">&#xe64f;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">location_fill</div> <div class="code-name">&#xe650;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">location</div> <div class="code-name">&#xe651;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">phone</div> <div class="code-name">&#xe652;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">round_check_fill</div> <div class="code-name">&#xe656;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">round_check</div> <div class="code-name">&#xe657;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">round_close_fill</div> <div class="code-name">&#xe658;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">round_close</div> <div class="code-name">&#xe659;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">round_right_fill</div> <div class="code-name">&#xe65a;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">round_right</div> <div class="code-name">&#xe65b;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">search</div> <div class="code-name">&#xe65c;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">taxi</div> <div class="code-name">&#xe65d;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">time_fill</div> <div class="code-name">&#xe65e;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">time</div> <div class="code-name">&#xe65f;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">unfold</div> <div class="code-name">&#xe661;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">warn_fill</div> <div class="code-name">&#xe662;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">warn</div> <div class="code-name">&#xe663;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">camera_fill</div> <div class="code-name">&#xe664;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">camera</div> <div class="code-name">&#xe665;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">comment_fill</div> <div class="code-name">&#xe666;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">comment</div> <div class="code-name">&#xe667;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">like_fill</div> <div class="code-name">&#xe668;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">like</div> <div class="code-name">&#xe669;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">notification_fill</div> <div class="code-name">&#xe66a;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">notification</div> <div class="code-name">&#xe66b;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">order</div> <div class="code-name">&#xe66c;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">same_fill</div> <div class="code-name">&#xe66d;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">same</div> <div class="code-name">&#xe66e;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">deliver</div> <div class="code-name">&#xe671;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">evaluate</div> <div class="code-name">&#xe672;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">pay</div> <div class="code-name">&#xe673;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">send</div> <div class="code-name">&#xe675;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">shop</div> <div class="code-name">&#xe676;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">ticket</div> <div class="code-name">&#xe677;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">wang</div> <div class="code-name">&#xe678;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">back</div> <div class="code-name">&#xe679;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">cascades</div> <div class="code-name">&#xe67c;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">discover</div> <div class="code-name">&#xe67e;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">list</div> <div class="code-name">&#xe682;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">more</div> <div class="code-name">&#xe684;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">scan</div> <div class="code-name">&#xe689;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">settings</div> <div class="code-name">&#xe68a;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">question_fill</div> <div class="code-name">&#xe690;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">question</div> <div class="code-name">&#xe691;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">shop_fill</div> <div class="code-name">&#xe697;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">form</div> <div class="code-name">&#xe699;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">wang_fill</div> <div class="code-name">&#xe69a;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">pic</div> <div class="code-name">&#xe69b;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">filter</div> <div class="code-name">&#xe69c;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">footprint</div> <div class="code-name">&#xe69d;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">top</div> <div class="code-name">&#xe69e;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">pull_down</div> <div class="code-name">&#xe69f;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">pull_up</div> <div class="code-name">&#xe6a0;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">right</div> <div class="code-name">&#xe6a3;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">refresh</div> <div class="code-name">&#xe6a4;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">more_android</div> <div class="code-name">&#xe6a5;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">delete_fill</div> <div class="code-name">&#xe6a6;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">refund</div> <div class="code-name">&#xe6ac;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">cart</div> <div class="code-name">&#xe6af;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">qr_code</div> <div class="code-name">&#xe6b0;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">remind</div> <div class="code-name">&#xe6b2;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">delete</div> <div class="code-name">&#xe6b4;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">profile</div> <div class="code-name">&#xe6b7;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">home</div> <div class="code-name">&#xe6b8;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">cart_fill</div> <div class="code-name">&#xe6b9;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">discover_fill</div> <div class="code-name">&#xe6ba;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">home_fill</div> <div class="code-name">&#xe6bb;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">message</div> <div class="code-name">&#xe6bc;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">address_book</div> <div class="code-name">&#xe6bd;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">link</div> <div class="code-name">&#xe6bf;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">lock</div> <div class="code-name">&#xe6c0;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">unlock</div> <div class="code-name">&#xe6c2;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">vip</div> <div class="code-name">&#xe6c3;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">weibo</div> <div class="code-name">&#xe6c4;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">activity</div> <div class="code-name">&#xe6c5;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">big</div> <div class="code-name">&#xe6c7;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">friend_add_fill</div> <div class="code-name">&#xe6c9;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">friend_add</div> <div class="code-name">&#xe6ca;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">friend_famous</div> <div class="code-name">&#xe6cb;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">friend</div> <div class="code-name">&#xe6cc;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">goods</div> <div class="code-name">&#xe6cd;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">selection</div> <div class="code-name">&#xe6ce;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">tmall</div> <div class="code-name">&#xe6cf;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">explore</div> <div class="code-name">&#xe6d2;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">present</div> <div class="code-name">&#xe6d3;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">square_check_fill</div> <div class="code-name">&#xe6d4;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">square</div> <div class="code-name">&#xe6d5;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">square_check</div> <div class="code-name">&#xe6d6;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">round</div> <div class="code-name">&#xe6d7;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">round_add_fill</div> <div class="code-name">&#xe6d8;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">round_add</div> <div class="code-name">&#xe6d9;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">add</div> <div class="code-name">&#xe6da;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">notification_forbid_fill</div> <div class="code-name">&#xe6db;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">explore_fill</div> <div class="code-name">&#xe6dd;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">fold</div> <div class="code-name">&#xe6de;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">game</div> <div class="code-name">&#xe6df;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">redpacket</div> <div class="code-name">&#xe6e0;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">selection_fill</div> <div class="code-name">&#xe6e1;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">similar</div> <div class="code-name">&#xe6e2;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">appreciate_fill</div> <div class="code-name">&#xe6e3;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">info_fill</div> <div class="code-name">&#xe6e4;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">info</div> <div class="code-name">&#xe6e5;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">tao</div> <div class="code-name">&#xe6e8;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">mobile_tao</div> <div class="code-name">&#xe6e9;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">forward_fill</div> <div class="code-name">&#xe6ea;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">forward</div> <div class="code-name">&#xe6eb;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">recharge_fill</div> <div class="code-name">&#xe6ec;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">recharge</div> <div class="code-name">&#xe6ed;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">vipcard</div> <div class="code-name">&#xe6ee;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">voice</div> <div class="code-name">&#xe6ef;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">voice_fill</div> <div class="code-name">&#xe6f0;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">friend_favor</div> <div class="code-name">&#xe6f1;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">wifi</div> <div class="code-name">&#xe6f2;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">share</div> <div class="code-name">&#xe6f3;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">we_fill</div> <div class="code-name">&#xe6f4;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">we</div> <div class="code-name">&#xe6f5;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">light_auto</div> <div class="code-name">&#xe6f6;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">light_forbid</div> <div class="code-name">&#xe6f7;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">light_fill</div> <div class="code-name">&#xe6f8;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">camera_rotate</div> <div class="code-name">&#xe6f9;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">light</div> <div class="code-name">&#xe6fa;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">bar_code</div> <div class="code-name">&#xe6fb;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">flashlight_close</div> <div class="code-name">&#xe6fc;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">flashlight_open</div> <div class="code-name">&#xe6fd;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">search_list</div> <div class="code-name">&#xe6fe;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">service</div> <div class="code-name">&#xe6ff;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">sort</div> <div class="code-name">&#xe700;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">1212</div> <div class="code-name">&#xe702;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">down</div> <div class="code-name">&#xe703;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">mobile</div> <div class="code-name">&#xe704;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">mobile_fill</div> <div class="code-name">&#xe705;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">copy</div> <div class="code-name">&#xe706;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">countdown_fill</div> <div class="code-name">&#xe707;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">countdown</div> <div class="code-name">&#xe708;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">notice_fill</div> <div class="code-name">&#xe709;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">notice</div> <div class="code-name">&#xe70a;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">qiang</div> <div class="code-name">&#xe70b;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">upstage_fill</div> <div class="code-name">&#xe70e;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">upstage</div> <div class="code-name">&#xe70f;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">baby_fill</div> <div class="code-name">&#xe710;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">baby</div> <div class="code-name">&#xe711;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">brand_fill</div> <div class="code-name">&#xe712;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">brand</div> <div class="code-name">&#xe713;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">choiceness_fill</div> <div class="code-name">&#xe714;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">choiceness</div> <div class="code-name">&#xe715;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">clothes_fill</div> <div class="code-name">&#xe716;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">clothes</div> <div class="code-name">&#xe717;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">creative_fill</div> <div class="code-name">&#xe718;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">creative</div> <div class="code-name">&#xe719;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">female</div> <div class="code-name">&#xe71a;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">keyboard</div> <div class="code-name">&#xe71b;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">male</div> <div class="code-name">&#xe71c;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">new_fill</div> <div class="code-name">&#xe71d;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">new</div> <div class="code-name">&#xe71e;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">pull_left</div> <div class="code-name">&#xe71f;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">pull_right</div> <div class="code-name">&#xe720;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">rank_fill</div> <div class="code-name">&#xe721;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">rank</div> <div class="code-name">&#xe722;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">bad</div> <div class="code-name">&#xe723;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">camera_add</div> <div class="code-name">&#xe724;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">focus</div> <div class="code-name">&#xe725;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">friend_fill</div> <div class="code-name">&#xe726;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">camera_add_fill</div> <div class="code-name">&#xe727;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">apps</div> <div class="code-name">&#xe729;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">paint_fill</div> <div class="code-name">&#xe72a;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">paint</div> <div class="code-name">&#xe72b;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">pic_fill</div> <div class="code-name">&#xe72c;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">refresh_arrow</div> <div class="code-name">&#xe72d;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">mark_fill</div> <div class="code-name">&#xe730;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">mark</div> <div class="code-name">&#xe731;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">present_fill</div> <div class="code-name">&#xe732;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">repeal</div> <div class="code-name">&#xe733;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">album</div> <div class="code-name">&#xe734;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">people_fill</div> <div class="code-name">&#xe735;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">people</div> <div class="code-name">&#xe736;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">service_fill</div> <div class="code-name">&#xe737;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">repair</div> <div class="code-name">&#xe738;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">file</div> <div class="code-name">&#xe739;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">repair_fill</div> <div class="code-name">&#xe73a;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">taoxiaopu</div> <div class="code-name">&#xe73b;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">attention_fill</div> <div class="code-name">&#xe73c;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">attention</div> <div class="code-name">&#xe73d;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">command_fill</div> <div class="code-name">&#xe73e;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">command</div> <div class="code-name">&#xe73f;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">community_fill</div> <div class="code-name">&#xe740;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">community</div> <div class="code-name">&#xe741;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">read</div> <div class="code-name">&#xe742;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">suan</div> <div class="code-name">&#xe743;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">hua</div> <div class="code-name">&#xe744;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">ju</div> <div class="code-name">&#xe745;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">tian</div> <div class="code-name">&#xe748;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">calendar</div> <div class="code-name">&#xe74a;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">cut</div> <div class="code-name">&#xe74b;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">magic</div> <div class="code-name">&#xe74c;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">backward_fill</div> <div class="code-name">&#xe74d;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">play_fill</div> <div class="code-name">&#xe74f;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">stop</div> <div class="code-name">&#xe750;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">tag_fill</div> <div class="code-name">&#xe751;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">tag</div> <div class="code-name">&#xe752;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">group</div> <div class="code-name">&#xe753;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">all</div> <div class="code-name">&#xe755;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">back_delete</div> <div class="code-name">&#xe756;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">hot_fill</div> <div class="code-name">&#xe757;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">hot</div> <div class="code-name">&#xe758;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">post</div> <div class="code-name">&#xe759;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">radio_box</div> <div class="code-name">&#xe75b;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">round_down</div> <div class="code-name">&#xe75c;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">upload</div> <div class="code-name">&#xe75d;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">write_fill</div> <div class="code-name">&#xe760;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">write</div> <div class="code-name">&#xe761;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">radio_box_fill</div> <div class="code-name">&#xe763;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">punch</div> <div class="code-name">&#xe764;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">shake</div> <div class="code-name">&#xe765;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">第三方 微博</div> <div class="code-name">&#xe701;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">第三方 微信</div> <div class="code-name">&#xe70c;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">add</div> <div class="code-name">&#xe767;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">move</div> <div class="code-name">&#xe768;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">safe</div> <div class="code-name">&#xe769;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">haodian</div> <div class="code-name">&#xe76d;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">mao</div> <div class="code-name">&#xe76e;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">qi</div> <div class="code-name">&#xe76f;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">ye</div> <div class="code-name">&#xe770;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">juhuasuan</div> <div class="code-name">&#xe771;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">taoqianggou</div> <div class="code-name">&#xe772;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">tianmao</div> <div class="code-name">&#xe773;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">activity_fill</div> <div class="code-name">&#xe775;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">crown_fill</div> <div class="code-name">&#xe776;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">crown</div> <div class="code-name">&#xe777;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">goods_fill</div> <div class="code-name">&#xe778;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">message_fill</div> <div class="code-name">&#xe779;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">profile_fill</div> <div class="code-name">&#xe77a;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">sound</div> <div class="code-name">&#xe77b;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">sponsor_fill</div> <div class="code-name">&#xe77c;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">sponsor</div> <div class="code-name">&#xe77d;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">up_block</div> <div class="code-name">&#xe77e;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">we_block</div> <div class="code-name">&#xe77f;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">we_unblock</div> <div class="code-name">&#xe780;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">1111</div> <div class="code-name">&#xe782;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">my</div> <div class="code-name">&#xe78b;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">my_fill</div> <div class="code-name">&#xe78c;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">emoji_fill</div> <div class="code-name">&#xe78d;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">emoji_flash_fill</div> <div class="code-name">&#xe78e;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">flashbuy_fill</div> <div class="code-name">&#xe78f;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">text</div> <div class="code-name">&#xe791;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">goods_favor</div> <div class="code-name">&#xe794;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">music_fill</div> <div class="code-name">&#xe795;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">music_forbid_fill</div> <div class="code-name">&#xe796;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">xiami_forbid</div> <div class="code-name">&#xe797;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">xiami</div> <div class="code-name">&#xe798;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">round_left_fill</div> <div class="code-name">&#xe799;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">triangle_down_fill</div> <div class="code-name">&#xe79b;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">triangle_up_fill</div> <div class="code-name">&#xe79c;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">round_left_fill</div> <div class="code-name">&#xe79e;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">pull_down</div> <div class="code-name">&#xe79f;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">emoji_light</div> <div class="code-name">&#xe7a1;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">keyboard_light</div> <div class="code-name">&#xe7a3;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">record_fill</div> <div class="code-name">&#xe7a4;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">record_light</div> <div class="code-name">&#xe7a5;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">record</div> <div class="code-name">&#xe7a6;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">round_add_light</div> <div class="code-name">&#xe7a7;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">sound_light</div> <div class="code-name">&#xe7a8;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">cardboard_fill</div> <div class="code-name">&#xe7a9;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">cardboard</div> <div class="code-name">&#xe7aa;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">form_fill</div> <div class="code-name">&#xe7ab;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">coin</div> <div class="code-name">&#xe7ac;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">sort_light</div> <div class="code-name">&#xe7ad;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">ok</div> <div class="code-name">&#xe612;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">cardboard_forbid</div> <div class="code-name">&#xe7af;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">circle_fill</div> <div class="code-name">&#xe7b0;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">circle</div> <div class="code-name">&#xe7b1;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">attention_forbid</div> <div class="code-name">&#xe7b2;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">attention_forbid_fill</div> <div class="code-name">&#xe7b3;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">attention_favor_fill</div> <div class="code-name">&#xe7b4;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">attention_favor</div> <div class="code-name">&#xe7b5;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">pic_light</div> <div class="code-name">&#xe7b7;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">shop_light</div> <div class="code-name">&#xe7b8;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">voice_light</div> <div class="code-name">&#xe7b9;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">attention_favor_fill</div> <div class="code-name">&#xe7ba;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">支付宝</div> <div class="code-name">&#xe61a;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">full</div> <div class="code-name">&#xe7bc;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">mail</div> <div class="code-name">&#xe7bd;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">people_list</div> <div class="code-name">&#xe7be;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">goods_new_fill</div> <div class="code-name">&#xe7bf;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">goods_new</div> <div class="code-name">&#xe7c0;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">medal_fill</div> <div class="code-name">&#xe7c1;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">medal</div> <div class="code-name">&#xe7c2;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">news_fill</div> <div class="code-name">&#xe7c3;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">news_hot_fill</div> <div class="code-name">&#xe7c4;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">news_hot</div> <div class="code-name">&#xe7c5;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">news</div> <div class="code-name">&#xe7c6;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">video_fill</div> <div class="code-name">&#xe7c7;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">video</div> <div class="code-name">&#xe7c8;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">ask_fill</div> <div class="code-name">&#xe7c9;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">ask</div> <div class="code-name">&#xe7ca;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">exit</div> <div class="code-name">&#xe7cb;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">skin_fill</div> <div class="code-name">&#xe7cc;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">skin</div> <div class="code-name">&#xe7cd;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">money_bag_fill</div> <div class="code-name">&#xe7ce;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">usefull_fill</div> <div class="code-name">&#xe7cf;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">usefull</div> <div class="code-name">&#xe7d0;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">money_bag</div> <div class="code-name">&#xe7d1;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">下载</div> <div class="code-name">&#xe610;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">redpacket_fill</div> <div class="code-name">&#xe7d3;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">subscription</div> <div class="code-name">&#xe7d4;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">第三方</div> <div class="code-name">&#xe627;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">详情</div> <div class="code-name">&#xe728;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">数据</div> <div class="code-name">&#xe660;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">home_light</div> <div class="code-name">&#xe7d5;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">my_light</div> <div class="code-name">&#xe7d6;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">第三方 QQ</div> <div class="code-name">&#xe6dc;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">中国地图</div> <div class="code-name">&#xe882;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">地图</div> <div class="code-name">&#xe601;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">set</div> <div class="code-name">&#xe889;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">云</div> <div class="code-name">&#xe781;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">数据</div> <div class="code-name">&#xe61b;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">数据</div> <div class="code-name">&#xe640;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">第三方</div> <div class="code-name">&#xe6be;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">数据</div> <div class="code-name">&#xe606;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">控制台</div> <div class="code-name">&#xe66f;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">耳机</div> <div class="code-name">&#xe600;</div> </li> <li class="dib"> <span class="icon ok-icon"></span> <div class="name">设 置</div> <div class="code-name">&#xe611;</div> </li> </ul> </div> </div> </div> <script type="text/javascript"> $(function () { $(".dib").click(function () { var icon = $(this).children("span").first().text(); var icon_name = $(this).children("div").last().text(); setIcon(icon, icon_name); }); }); function setIcon(icon, icon_name) { var _Icon = window.parent.document.getElementById("Icon"); if (_Icon) { _Icon.value = icon_name; } var _spnIcon = window.parent.document.getElementById("spnIcon"); if (_spnIcon) { _spnIcon.textContent = icon; } var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引 parent.layer.close(index); //再执行关闭 }</script> </body> </html>
icon.html 内几行 子窗体(选择图片),返回父窗体图标和标题 单拿出来看看
<script type="text/javascript"> $(function () { $(".dib").click(function () { var icon = $(this).children("span").first().text(); var icon_name = $(this).children("div").last().text(); setIcon(icon, icon_name); }); }); function setIcon(icon, icon_name) { var _Icon = window.parent.document.getElementById("Icon"); if (_Icon) { _Icon.value = icon_name; } var _spnIcon = window.parent.document.getElementById("spnIcon"); if (_spnIcon) { _spnIcon.textContent = icon; } var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引 parent.layer.close(index); //再执行关闭 }</script>
