使用babel来编译es6的语法;
1、在终端上输入指令
npm install webpack babel-loader babel-core babel-preset-es2015 --save-dev
2、在webpack.config.js里配置:
{test: /.js$/, loader: 'babel'}
3、在.babelrc里配置:
{ "presets": [ "es2015", "react", "stage-2" ], "presets": ["es2015"] }
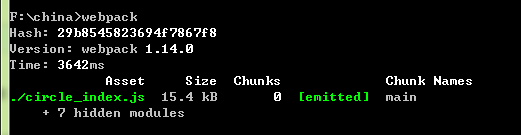
4、运行webpack指令

表示成功。
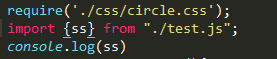
index.js 里的代码如下:

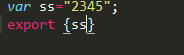
要引入的text.js里的代码如下:

控制台输出如下: