ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,可是很多浏览器并不支持es6语法,所以我们需要一个转码工具,
把es6的语法转换成浏览器支持的javascript,Babel是一个广泛使用的ES6转码器,可以将ES6代码转为ES5代码。在babel的安装设置里我选用的是使用node
来进行安装。
1、在你的项目下输入命令:
npm install --save-dev babel-core
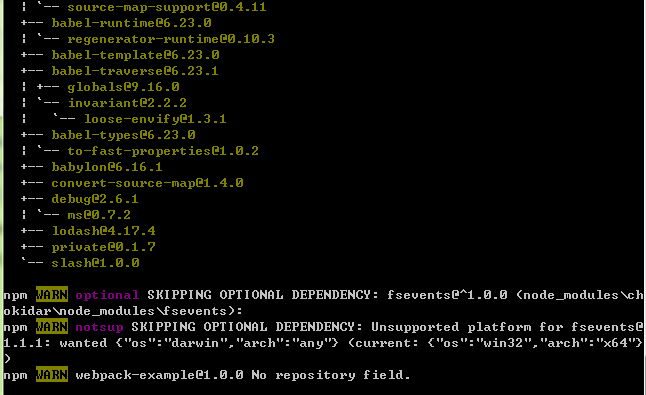
按回车健,运行如下:

2.配置文件.babelrc
在项目根目录下建立.babelrc 文件,因为我的是window系统,在更改文件名时会提示:

解决这个问题的办法是把文件名更改成".babelrc."。注意,前后都有".",。
配置.babelrc文件如下:
{ "presets": [], "plugins": [] }
3、输入转换成es5规则的命令:
# ES2015转码规则
$ npm install --save-dev babel-preset-es2015
4、输入react 语法规则命令(用不到react的可以不用):
npm install --save-dev babel-preset-react
5、转换规则命令:
# ES7不同阶段语法提案的转码规则(共有4个阶段),选装一个 $ npm install --save-dev babel-preset-stage-0 $ npm install --save-dev babel-preset-stage-1 $ npm install --save-dev babel-preset-stage-2 $ npm install --save-dev babel-preset-stage-3
然后将这些规则写入 .babelrc文件:
{ "presets": [ "es2015", "react", "stage-2" ], "plugins": [] }
6、命令行转码babel-cli
npm install --save-dev babel-cli
基本用法如下:
# 转码结果输出到标准输出 $ babel example.js # 转码结果写入一个文件 # --out-file 或 -o 参数指定输出文件 $ babel example.js --out-file compiled.js # 或者 $ babel example.js -o compiled.js # 整个目录转码 # --out-dir 或 -d 参数指定输出目录 $ babel src --out-dir lib # 或者 $ babel src -d lib # -s 参数生成source map文件 $ babel src -d lib -s
然后,改写package.json。
{ // ... "devDependencies": { "babel-cli": "^6.0.0" }, "scripts": { "build": "babel src -d lib" }, }
转码的时候就可以使用如下命令:
npm run build