效果
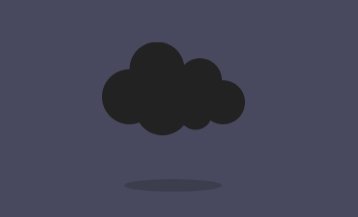
效果图如下
实现思路
- 使用box-shadow属性写几个圆,将这些圆错落的组合在一起,形成云朵图案
- after伪元素写下面的投影样式
- before伪元素写黄色闪电的样式
dom结构
用两个嵌套的div容器就可以了,父容器来控制图标显示的位置,子容器用来写乌云的样式。而阴影和闪电的样式都用伪元素就可以了,这些都是在css中定义的。
css按照步骤来实现
1、先写父容器样式,顺便给整个页面加个背景色,方便预览
2、写乌云的样式,别忘了乌云有一个上下移动的动画效果
3、阴影样式,同样是有动画的
4、闪电样式
OK,搞定。按着步骤来,你也可以在你的页面上实现酷炫的电闪雷鸣天气图标咯~