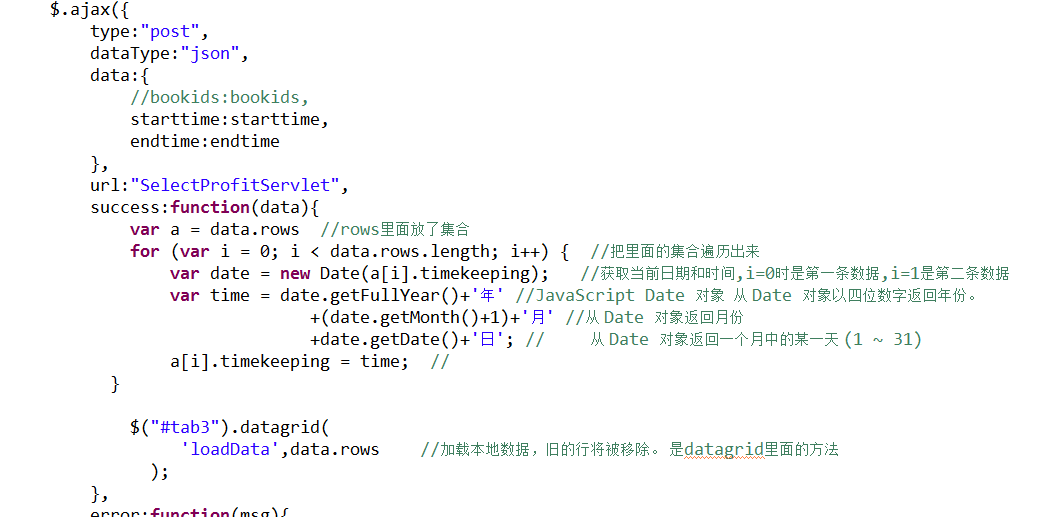
现在遇到的问题是,我在jsp页面里面的table里面写了datagrid,然后我用到了ajax用来传递数据,用到了loadData,
加载本地数据,旧的行将被移除,是datagrid里面的方法,为了解决从数据库里面读取到的数据的格式问题,在ajax里面用了js里面的解决日期转换问题


图书借卖的主页
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>图书借卖</title>
<link type="text/css" rel="stylesheet"
href="Myeasyui/themes/default/easyui.css"></link>
<link type="text/css" rel="stylesheet"
href="Myeasyui/themes/metro/easyui.css"></link>
<link type="text/css" rel="stylesheet" href="Myeasyui/themes/icon.css"></link>
<link type="text/css" rel="stylesheet" href="css/animate.min.css"></link>
<link type="text/css" rel="stylesheet" href="css/operate.css"></link>
<script type="text/javascript" src="Myeasyui/jquery-3.2.1.min.js"></script>
<script type="text/javascript" src="Myeasyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="Myeasyui/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript" src="js/operate.js"></script>
</head>
<!-- 此页面是用来如果有人来借书,或者是来买书的话,管理员登陆成功后,跳转到此工作页,输入读者的身份信息,以及想要借阅图书的名字,进行信息
输入的页面,相当于图书借卖的页面, -->
<body class="easyui-layout" >
<!-- 开头 -->
<div data-options="region:'north'"
style="height: 56px; background-color: #f1e7dd;">
<div id="op_zi">BMS图书管理系统</div>
<div id="op_huan">你好,
<b id="index_qx" style="color:#5D491A;">
${userAllinfo[0].username }
</b>
</div>
</div>
<!-- 左边信息栏,要输入的用户信息 -->
<div data-options="region:'west'" id="op_xin" style="600px; color:#5d491a; font-size:14px; font-weight:bold;">
<div style="20px; height:100px; float:left;">
<a href="TurnHomePageServlet" class="easyui-linkbutton" data-options="20,height:100"style=" float:left;
margin-top:20px;
margin-left:10px;border-radius:5px; background-color:#f9f8f4;">
回到首页</a>
<a id="profit" class="easyui-linkbutton" data-options="20,height:100"style="
margin-top:20px;
margin-left:10px;border-radius:5px; background-color:#f9f8f4;">盈利信息</a>
</div>
<form id="op_fo" method="post">
<div id="op_tou">管理员输入有效的信息</div>
<table style="margin-left:150px; margin-top:20px;">
<tr>
<td class="op_ta">
<input id = "ids" class="easyui-textbox " name="ids"
data-options="iconCls:'icon-man',label:'用户编号',required:true"style="200px;">
</td>
<td>
<div style="border:1px solid #999; background-color:#999; border-radius:5px; cursor:pointer; ">
<a id="op_btn">用户信息
</a>
</div>
</td>
</tr>
<tr >
<td class="op_ta">
<input class="easyui-textbox " id="yhxm" name="opname" data-options="iconCls:'icon-man',label:'用户姓名',required:true"
style="200px;">
</td>
<td>
</td>
</tr>
<tr >
<td class="op_ta">
<input class="easyui-textbox " id="bookname" name="bookname" data-options="label:'书籍名称',required:true"
style="200px;">
</td>
<td>
<div style="border:1px solid #999; background-color:#999; border-radius:5px; cursor:pointer; ">
<a id="op_btns">书籍信息</a>
</div>
</td>
</tr>
<tr >
<td class="op_ta">
<input class="easyui-textbox " id="bookids" name="bookids" data-options="label:'书籍编号',required:true"
style="200px;">
</td>
</tr>
<tr >
<td class="op_ta">
<input type="text" id ="csjg"class="easyui-numberbox" value="100" name="sellprice" data-options="min:0,precision:2,label:'出售价格',prefix:'¥',precision:2,required:true"style="200px;">
</input>
<div id="op_tou2">买书的时候输入即可</div>
</td>
</tr>
<tr >
<td class="op_ta">
<input type= "text" class= "easyui-datebox" name="loantime" required ="required" data-options="label:'借阅日期',required:true"style="200px;" >
</input>
</td>
</tr>
<tr >
<td class="op_ta">
<input type= "text" class= "easyui-datebox" name="returntime" required ="required" data-options="label:'归还日期',required:true"style="200px;" >
</input>
</td>
</tr>
<tr >
<td class="op_ta">
<input type= "text" class= "easyui-datebox" name="buytime" required ="required" data-options="label:'购买日期',required:true"style="200px;" >
</input>
</td>
</tr>
<tr>
<td>
<div style="border:1px solid #999; background-color:#999; border-radius:5px; cursor:pointer;
50px; text-align:center;
vertical-align:middle;
line-height:20px; ">
<a id="op_btn2">借阅
</a>
</div>
</td>
<td>
<div style="border:1px solid #999; background-color:#999; border-radius:5px; cursor:pointer;
text-align:center;
vertical-align:middle;
line-height:20px; ">
<a id="op_btn3">买书
</a>
</div>
</td>
</tr>
<tr>
<td>
<div style="border:1px solid #999; background-color:#999; border-radius:5px; cursor:pointer;
text-align:center;
vertical-align:middle;
line-height:20px; 50px; height:20px;">
<a id="op_btnm">还书
</a>
</div>
</td>
<td>
<div style=" border-radius:5px; cursor:pointer;
text-align:center;
vertical-align:middle;
line-height:20px; 60px; height:20px;">
<input type="reset" name="重置按钮" value="重置" />
</div>
</td>
</tr>
</table>
</form>
</div>
<!-- 右边的信息显示,也就是要输入用户名的时候,从右边就可以显示出来所有的用户名,提供选择 ,输入书籍名称,进行模糊查询,查出来书籍的详细信息-->
<div data-options="region:'center'" id="info"
style="padding: 5px; border:3px solid #644726; color:#5d491a;">
<!-- 选项卡 -->
<div id="tt" class="easyui-tabs" style="100px;height:200px;"data-options="fit:true" >
<div title="提示" style="padding:20px;display:none; 150px;
height:50px;
font-size:16px;
font-family:Arial, Helvetica, sans-serif;
font-weight:bold;
text-align:center;
vertical-align:middle;
line-height:40px;
color:#5D491A;">
<div class="mess" >此处显示你要查询的信息,输入用户编号,点击用户信息按钮,查看详细信息;</div>
<div class="mess">输入书籍名称,查看详细信息;</div>
<div class="mess">点击左上角的盈利信息,
查看详细信息
</div>
</div>
<div title="盈利信息" data-options="fit:true" style="display:none; overflow:-Scroll;overflow-y:hidden;overflow-x:hidden">
<table id="tab3" class="easyui-datagrid" style="750px;height:450px;border:3px solid #999;overflow:-Scroll;overflow-x:hidden"
data-options="title:'盈利信息'">
<thead>
<tr>
<th data-options="field:'timekeeping',100,align:'right'">日期</th>
<th data-options="field:'bookids',100,align:'right'">书籍编号</th>
<th data-options="field:'moneyall',100,align:'right'">总金额</th>
<th data-options="field:'profitall',100,align:'right'">盈利金额</th>
<th data-options="field:'payout',100,align:'right'">进货付出金额</th>
</tr>
</thead>
</table> <!-- 上面的表 -->
<div style="100px; height:100px; margin-left:60px; float:left; ">
<input type= "text" class= "easyui-datebox" id="starttime" required ="required" data-options="label:'开始日期',required:true"style="200px;" >
</input>
</div>
<div style="100px; height:100px; margin-left:80px; float:left; ">
<input type= "text" class= "easyui-datebox" id="endtime" required ="required" data-options="label:'结束日期',required:true"style="200px;" >
</input>
</div>
<div style="border:1px solid #999; background-color:#999; border-radius:5px; cursor:pointer;
text-align:center; 50px; height:20px;
vertical-align:middle;
line-height:20px;
float:left;margin-top:25px; margin-left:80px; ">
<a id="op_btn4">查询</a>
</div>
</div>
</div> <!-- 选项卡 -->
</div> <!-- 最中心的话 -->
</body>
</html>
图书借卖的js
点击事件,点击左边信息栏里的用户编号按钮,会跳到右边相应的选项卡上,里面是datagrid
$(function(){
/*点击事件,点击左边信息栏里的用户编号按钮,会跳到右边相应的选项卡上,里面是datagrid*/
$("#op_btn").click(function(){
var btnText = $(this).text();
var ids = $("#ids").val();
var r = $("#tt").tabs("exists", btnText);
if (r) {
$("#tt").tabs("select", btnText);
} else {
$("#tt").tabs("add",{
title : btnText,
closable:true,
content : "<table id = 'tab' style='600px; height:300px;'></table>"
});
}
$("#tab").datagrid({
queryParams: { //传一个参数进入
ids:ids
},
width : 600, //扩展至Panel面板
height : 300,
title : "用户信息",
url : "UserDataGridServlet",
fitColumns : true, //配合着columns :里面的width使用,相当于是百分比
fit:true,
idField : "ids",
onClickRow:function(){//在右边的数据网格中选中的那个用户名自动填充到左边的文本框中
var v = $("#tab").datagrid('getSelected');//返回第一个被选中的行或如果没有选中的行则返回null。
$("#yhxm").textbox('setValue',v.username);
},
columns : [ [
{
title : "用户编号",
field : "ids", //数据模型里的成员变量的名字
width : 100
},
{
title : "姓名",
field : "opname",
width : 100
},
{
title : "性别",
field : "sex",
formatter : function(value, row, index) {
if (value == 1) { //给个判断
return "男";
}
return "女";
},
width : 100
},
{
title : "电话",
field : "tel",
width : 100
},
{
title : "账户名",
field : "username",
width : 100
},
{
title : "密码",
field : "password",
width : 100
},
{
title : "借书上限",
field : "ceiling",
width : 100
},
] ]
});
});
点击书籍信息,然后跳到右边的显示栏里面
$("#tab2").datagrid( //先要连接数据库里面的信息,建一个数据模型,还有一个查询的方法,还要有一个//Servlet
{
width : 600, //扩展至Panel面板
height : 300,
queryParams: {
bookname:bookname
},
fit:true,
title : "书籍信息",
url : "BookDataGridServlet",
fitColumns : true, //配合着columns :里面的width使用,相当于是百分比
pagination : true, //分页
rownumbers : true,
idField : "ids",
frozenColumns : [ [ { //同列属性,但是这些列将会被冻结在左侧。
title : "",
field : "",
}, {
title : "主键ids",
field : "ids",
width : 100
} ] ],
onClickRow:function(){/*在用户点击一行的时候触发,参数包括:
index:点击的行的索引值,该索引值从0开始。
row:对应于点击行的记录。*/
/*这一步的作用是,右边出现的数据网格,你点击里面的书籍价格以及书籍编号的话,会自动填充到左面的相对应的名字的框中*/
var v = $("#tab2").datagrid('getSelected');//返回第一个被选中的行或如果没有选中的行则返回null。
$("#csjg").numberbox('setValue',v.sellprice);//设置数值输入框的值。
$("#bookids").textbox('setValue',v.ids); //设置组件的值。
},
columns : [ [
{
title : "书籍编号",
field : "ids", //数据模型里的成员变量的名字
width : 120
},
{
title : "类型",
field : "type",
width : 100
},
{
title : "入库时间",
field : "inTime",
formatter : function(value, row, index) {
var date = new Date(value); //获取当前日期和时间
return date.getFullYear() + "年"
+ (date.getMonth() + 1) + "月"
+ date.getDate() + "日";
},
width : 200
},
{
title : "书籍名称",
field : "bookname",
width : 120
},
{
title : "进价",
field : "enterprice",
width : 100
},
{
title : "售价",
field : "sellprice",
width : 100
},
{
title : "作者",
field : "author",
width : 100
},
{
title : "出版社",
field : "publisher",
width : 100
},
{
title : "管理员",
field : "operator",
width : 100
},
{
title : "出版日期",
field : "pubdate",
formatter : function(value, row, index) {
var date = new Date(value); //获取当前日期和时间
return date.getFullYear() + "年"
+ (date.getMonth() + 1) + "月"
+ date.getDate() + "日";
},
width : 220
},
] ]
});//datagrid
});
借书,买书
/*下面是用ajax获取前台传过来的数据的,点击借阅按钮,开始借书*/
$("#op_btn2").click(function(){
$.ajax({
type:"post",//发送请求的方式:post/get
url:"OperateServlet",//请求接收的路径, 地址
data: $("#op_fo").serialize(),
dataType:"json",// 返回的数据类型,text,html,json,xml
success:function(data) {
if(data.success){
$.messager.show({
title:'恭喜借阅成功!',
msg:'借阅成功!',
showType:'show',
timeout:2000,
200,
height:100,
style:{
right:'',
top:document.body.scrollTop+document.documentElement.scrollTop,
bottom:''
}
});
}else{
alert(data.relult);
}
},
error:function(msg) {
}
});
});
/*下面是用ajax获取前台传过来的数据的,点击买书,开始买书*/
$("#op_btn3").click(function(){
var bookids = $("#bookids").val();
$.ajax({
type:"post",//发送请求的方式:post/get
url:"OpreateSaleServlet",//请求接收的路径, 地址
data: $("#op_fo").serialize(),
dataType:"json",// 返回的数据类型,text,html,json,xml
success:function(data) {
if(data.success){
$.messager.show({
title:'恭喜购买成功!',
msg:'购买成功!',
showType:'show',
style:{
right:'',
top:document.body.scrollTop+document.documentElement.scrollTop,
bottom:''
}
});
}else{
alert(data.relult);
}
},
error:function(msg) {
/*alert("后台异常,请联系维护!");*/
}
});
/*获取bookids,用来执行查询book表里面的进价,售价 */
$.ajax({
type:"post",
url:"ProfitServlet",
data:$("#op_fo").serialize(),
dataType:"json",
success:function(data){
},
error:function(msg){
}
});
});
// 点击还书的时候,然后就是更新历史表里面的记录,是否归还改为1
$("#op_btnm").click(function(){
$.ajax({
type:"post",//发送请求的方式:post/get
url:"huanshuServlet",//请求接收的路径, 地址
data: $("#op_fo").serialize(),
dataType:"json",// 返回的数据类型,text,html,json,xml
success:function(data) {
if(data.success){
$.messager.show({
title:'恭喜还书成功!',
msg:'还书成功!',
showType:'show',
style:{
right:'',
top:document.body.scrollTop+document.documentElement.scrollTop,
bottom:''
}
});
}else{
alert(data.relult);
}
},
error:function(msg) {
}
});
});