实现如下图的效果:


<body>
<div id="shang" style="100%; height:400px; background-color:#FF6;">
</div>
<div id="zhong" style="100%; height:100px; background-color:#CCC;">
</div>
<div id="wei" style="100%; height:800px; background-color:#000;">
</div>
</body>
<script type="text/javascript">
window.onscroll = function() /*window.onscroll 滚动时出发*/
{
var a = document.getElementById("zhong");
if( window.scrollY >= 400) /*滚动页面至哪里,y代表的是纵向滚动*/
{
a.style.position = "fixed"; /* 固定定位*/
a.style.top = "0px"; /*如果没有这一步,往下滚动的话,那个框都会往下跟着移动,不会一直在浏览器的最上方*/
}
else
{
a.style.position = "relative"; /* 这一步,是为了再次往上滚动的话,那个固定住的框能够回到之前的那个位置*/
}
}
总结:要实现的效果是,中间灰色的那个框,在往下滚动的时候,能够一直在黑色框的最上边,再往上滚动的时候,灰色的框能够再次回到一开始的位置。
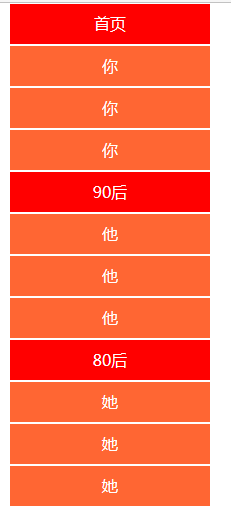
2.要实现如下图的效果:

<style type="text/css">
*{
margin:0px auto;
padding:0px;
}
.yiji{
200px;
height:40px;
background-color:red;
color:#fff;
text-align:center;
line-height:40px;
vertical-align:middle;
border:1px solid #FFF;
}
.erji1{
200px;
height:40px;
background-color:#F63;
color:#fff;
text-align:center;
line-height:40px;
vertical-align:middle;
border:1px solid #FFF;
}
#erji2{
display:none;}
#erji3{
display:none;}
#erji4{
display:none;}
</style>
<body>
<div class="yiji" onclick="Show('erji2')">首页</div>
<div id="erji2">
<div class="erji1">你</div>
<div class="erji1">你</div>
<div class="erji1">你</div>
</div>
<div class="yiji" onclick="Show('erji3')">90后</div>
<div id="erji3">
<div class="erji1">他</div>
<div class="erji1">他</div>
<div class="erji1">他</div>
</div>
<div class="yiji" onclick="Show('erji4')">80后</div>
<div id="erji4">
<div class="erji1">她</div>
<div class="erji1">她</div>
<div class="erji1">她</div>
</div>
</body>
<script type="text/javascript">
function Show(a)
{
var a = document.getElementById(a);
if(a.style.display == "block")//(显示)
{
a.style.display = "none";//(隐藏)
}
else
{
a.style.display = "block";//(显示)
}
}
</script>

总结:想实现的结果是有三个框,然后点一个出来下面的子菜单,再点的话就收回。函数中要if判断,如果还显示,就隐藏。否则就显示。
3.附加:网页项目中的实际操作
没有效果的图:

加了效果后的图:

点@我们,显示下面的框,同时字体颜色变红,再点击的话,下面的内容就会收起来,字体的颜色也会变为白色。
<style type="text-CSS">
#shou-you{
200px;
height:54px;
background-color:#000;
font-size:14px;
text-align:center;
vertical-align:middle;
line-height:50px;
float:right;
position:relative;
top:1px;
}
#shou-you-1{
50px;
height:50px;
float:left;
position:relative;
left:5px;}
#shang{
75px;
height:50px;
float:left;
cursor:pointer;
color:#FFF;
}
#xia{
200px;
height:100px;
display:none;
color:#900;
font-size:18px;
text-align:center;
vertical-align:middle;
line-height:15px;
background-color:#CCC;
font-weight:500;
position:absolute;
top:53px;
right:47px;
}
#shou-you-2{
35px;
height:50px;
float:right;
position:relative;
right:30px;
color:#FFF;}
</style>
<body>
<div id="shou-you">
<div id="shou-you-1" onclick="Show('xia')" >
<div id="shang" onclick="Se()">@我们</div>
</div>
<div id="shou-you-2">
足迹
</div>
</div>
<div id="xia"><p style=" margin-top:20px; ">书友交流QQ:</p><p style=" margin-top:35px; ">2324977928</p>
</div>
</body>
<script type="text/javascript" src="../JS语言/首页特效.js">
function Show(b)
{
var b = document.getElementById(b);
if(b.style.display == "block")//(显示)
{
b.style.display = "none";//(隐藏)
}
else
{
b.style.display = "block";//(显示)
}
}
function Se()
{
var c = document.getElementById("shang")
if(c.style.color == "red")//(显示)
{
c.style.color = "#FFF";//(隐藏)
}
else
{
c.style.color= "red";//(显示)
}
}
</script>
总结:这里面的字体颜色变化,函数的原理与显示隐藏的原理相类似,另建一个函数Se(),用this本身的情况是有相同的class名,改变的是自身的属性。另外当用到
c.style.属性时,你不获取,只是改变属性,可以把属性写在内嵌里面。如果获取,则必须要写在内联里。
4.CSS3中字体效果,阴影

<body>
<div style="color:#333; text-shadow: 5px 5px 5px #999999; font-size:20px; margin-top:50px; font-weight:bold; "> <em>图书记录框 记录你的阅读时光</em> </div>
</body>