摘自https://www.cnblogs.com/xhxdd/p/11941133.html
uniapp实现顶部tab选项卡
HTML
<view class="end-title">
<view @tap="change(0)" :class="{btna:btnnum == 0}">基本信息</view>
<view @tap="change(1)" :class="{btna:btnnum == 1}">公告信息</view>
<view @tap="change(2)" :class="{btna:btnnum == 2}">换区信息</view>
</view>
<view class="end-cont" :class="{dis:btnnum == 0}">
0信息
</view>
<view class="end-cont" :class="{dis:btnnum == 1}">
1信息
</view>
<view class="end-cont" :class="{dis:btnnum == 2}">
2信息
</view>
CSS
/* 将三个内容view的display设置为none(隐藏) */
.end-title{
display: flex;
}
.end-title view{
flex-grow: 1;
text-align: center;
}
.end-cont{
display: none;
background: #C8C7CC;
}
.btna{
color: #FFFFFF;
background: #00A0FF;
}
.dis{
display: block;
}
JS
data() {
return {
btnnum: 0,
};
},
methods:{
change(e) {
this.btnnum = e
console.log(this.btnnum)
}
}
HTML循环实现tab选项卡
html
<view class="end-title">
<view v-for="(item,index) in items" :key="index" :class="{btna:count == index}" @tap="change(index)">
{{item}}
</view>
</view>
<view class="end-cont" :class="{dis:btnnum == 0}">
0信息
</view>
<view class="end-cont" :class="{dis:btnnum == 1}">
1信息
</view>
<view class="end-cont" :class="{dis:btnnum == 2}">
2信息
</view>
CSS同上
js
data() {
return {
btnnum: 0,
items:["基本信息","公告信息","换区信息"],
count:"",
};
},
methods:{
change(e) {
this.count = e
this.btnnum = e
console.log(this.count)
}
}
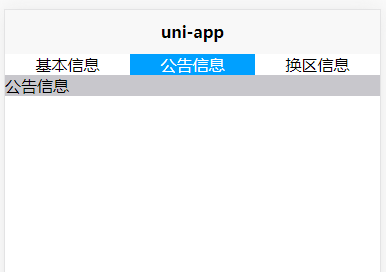
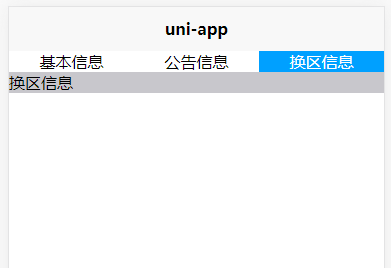
样式展示: