这一片是关于用引入bootstrap前端框架的教程,置于bootstrap是什么?
bootstrap是一组用于网站和网络应用程序开发的开源前端(所谓“前端”,指的是展现给最终用户的界面。与之对应的“后端”是在服务器上面运行的代码)框架,包括HTML、CSS及JavaScript的框架,提供字体排印、窗体、按钮、导航及其他各种组件及Javascript扩展,旨在使动态网页和Web应用的开发更加容易。
Bootstrap是GitHub上面被标记为“Starred”次数排名第二最多的项目。Starred次数超过124,000,而分支次数超过了47,000次
目录
一、怎样安装bootstrap前端框架(bootstrap)
二、如何将bootstrap框架打包放入项目中
一、怎样安装bootstrap前端框架(bootstrap)
(1)如果没有wwwroot,那就建立wwwroot文件夹,在其中添加
css,js文件夹,
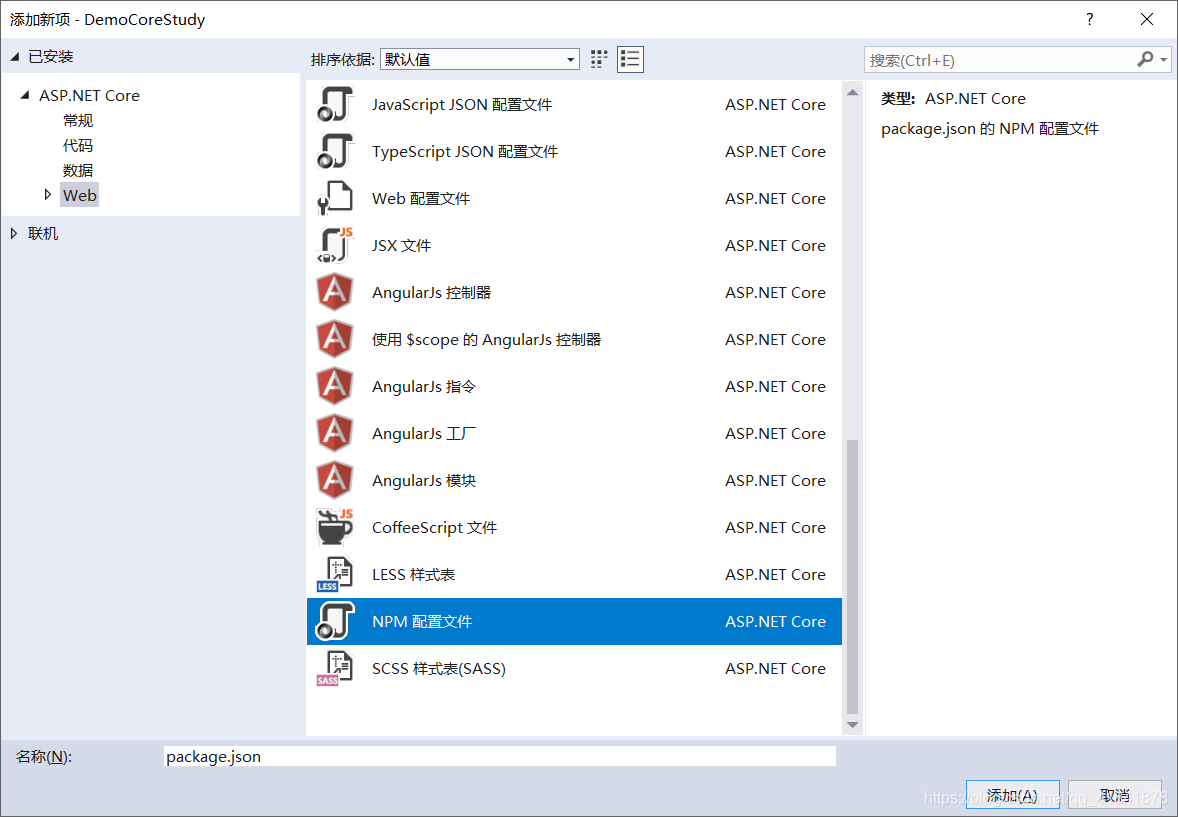
(2)添加加载前端的工具 Npm:package.json 可加载前端框架
(3)建立bundleconfig.json 作用:将bootstrap等文件打包到css文件夹中

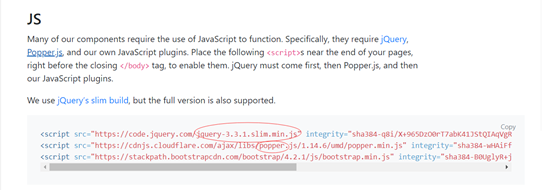
看看bootstrap官网应该怎样配置
https://getbootstrap.com/docs/4.2/getting-started/introduction/

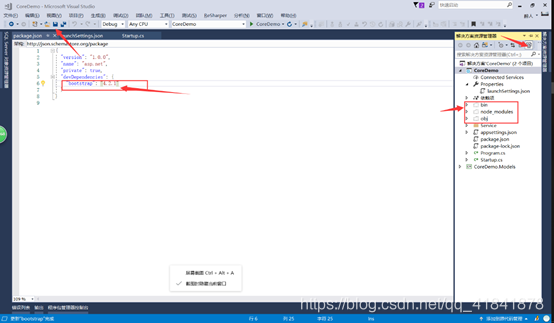
可以从官网上看出一共要配置三个:bootstrap,jquery-slim,popper,在NPM配置文件中,就是backage.json,添加完后按下保存就会加载配置文件

{
"version": "1.0.0",
"name": "asp.net",
"private": true,
"devDependencies": {
"bootstrap": "4.2.1",
"jquery-slim": "3.0.0",
"popper": "1.0.1"
}
}
上面的"popper": “1.0.1”,改为 “popper.js”: “1.14.6”,可以从关于mvc初级第三篇博客看到
二、如何将bootstrap框架打包放入项目中
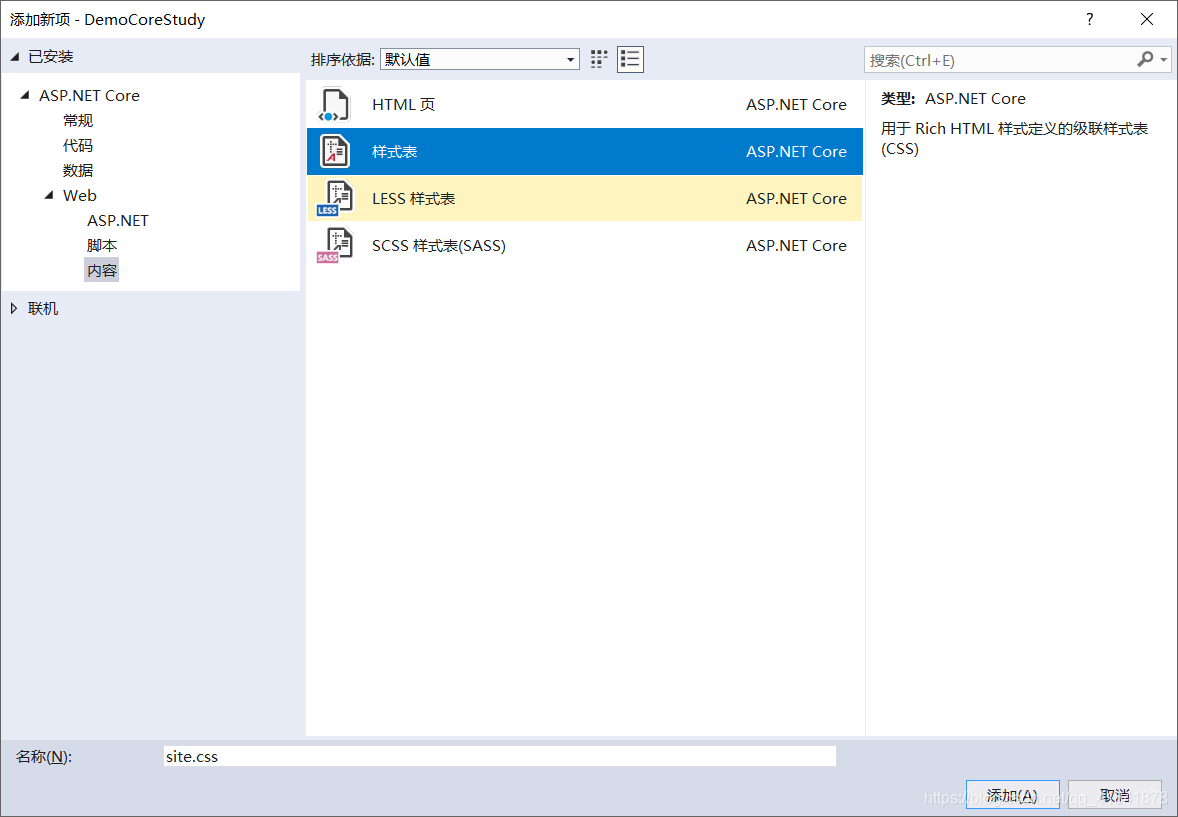
添加site.css,放在wwwroot的css文件夹中

添加bundleconfig.json配置文件,将bootstrap等文件打包到css文件夹中
名字不可以错
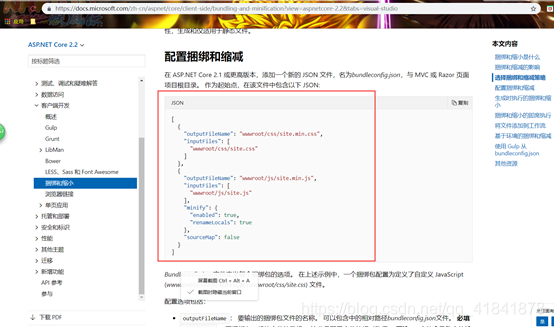
置于其作用机制可参考https://docs.microsoft.com/zh-cn/aspnet/core/client-side/bundling-and-minification?view=aspnetcore-2.2&tabs=visual-studio

bundleconfig.json
[
{
"outputFileName": "wwwroot/css/all.min.css",
"inputFiles": [
"node_modules/bootstrap/dist/css/bootstrap.css",
"wwwroot/css/site.css"
]
},
//上面用于开发
//下面用于生产
{
"outputFileName": "wwwroot/css/bootstrap.css",
"inputFiles": [
"node_modules/bootstrap/dist/css/bootstrap.css"
],
"minify": {
"enabled": false//意为没有对它进行压缩
}
}
]
第一个
将"node_modules/bootstrap/dist/css/bootstrap.css",
“wwwroot/css/site.css”
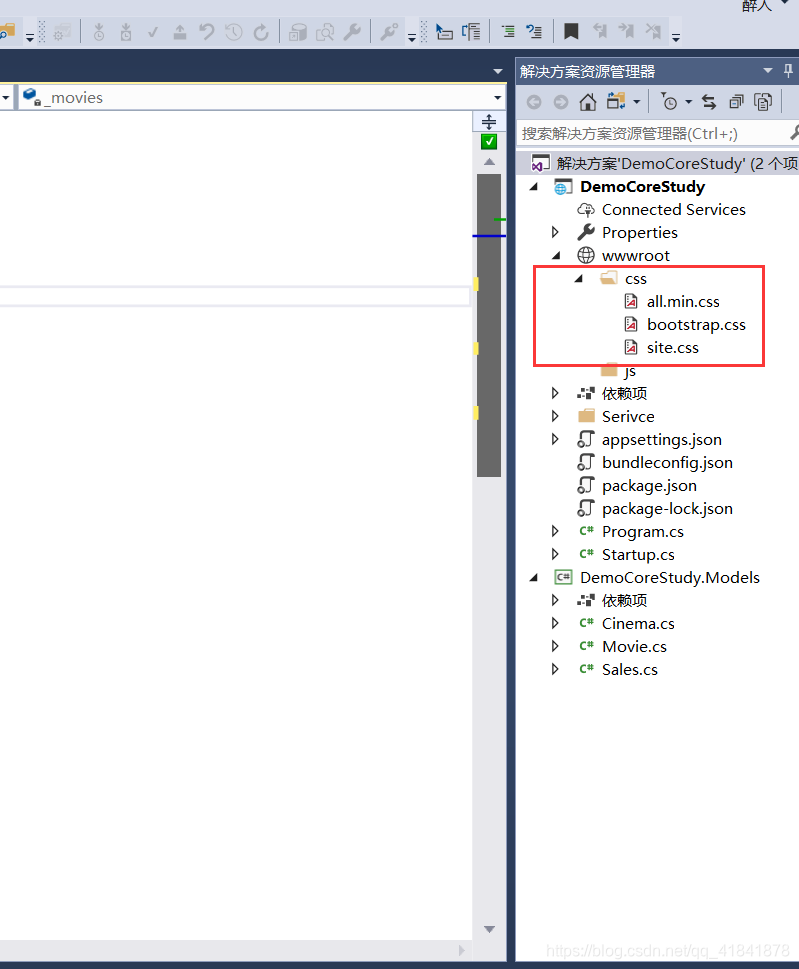
两个文件打包成wwwroot/css/all.min.css一个文件
第二个
将"node_modules/bootstrap/dist/css/bootstrap.css"
打包成wwwroot/css/bootstrap.css相当于复制操作
“enabled”: false
意为没有对它进行压缩
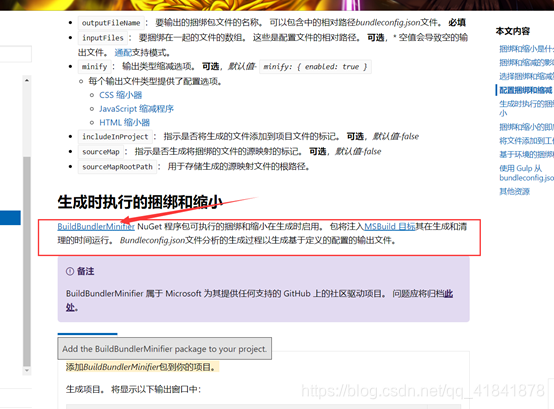
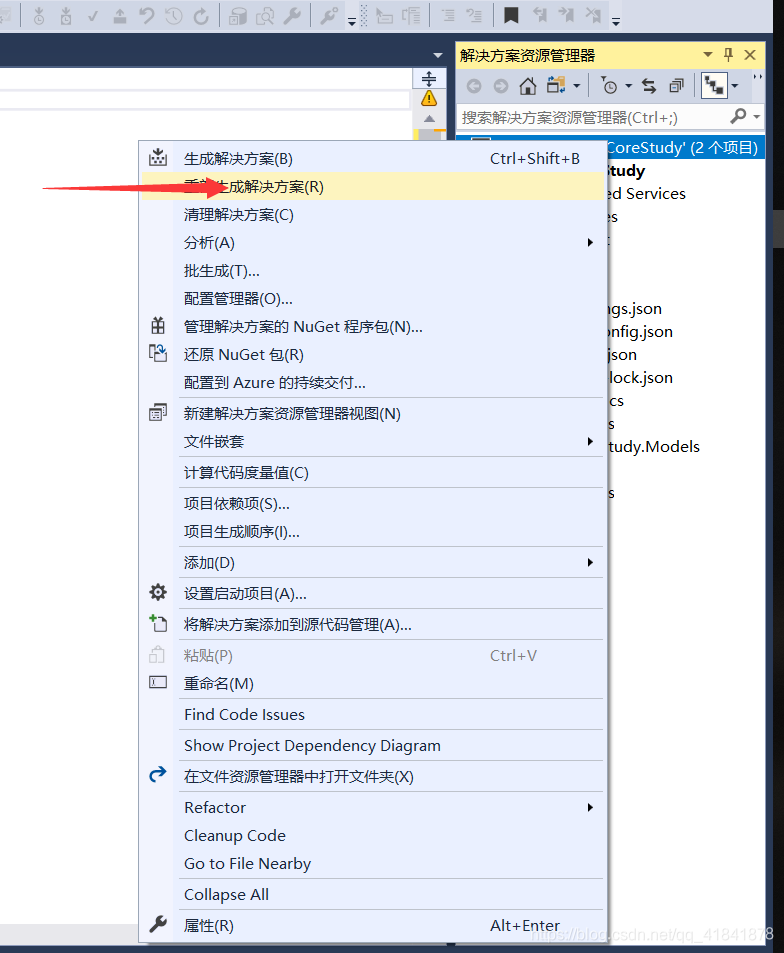
那怎样对他进行打包呢

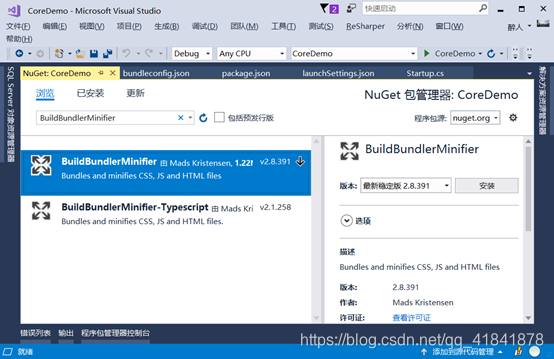
BuildBundlerMinifier NuGet 程序包

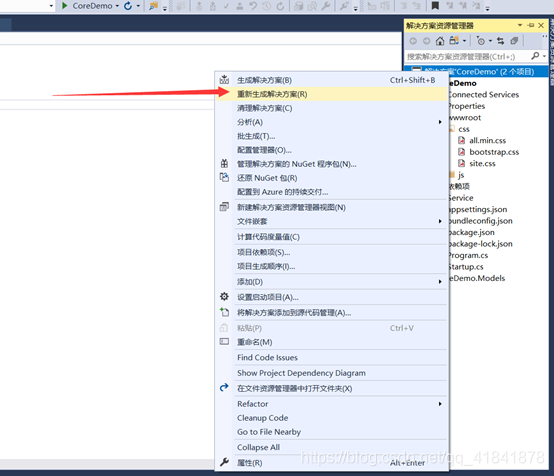
这是我另一个项目,所以项目名有所不同



成功,中间出现了一个小插曲

这个少写了个s不过不打要紧
Npm操作这篇教程结束
github代码
https://github.com/1045683477/.net-Core-MVC-
下篇https://blog.csdn.net/qq_41841878/article/details/85380146