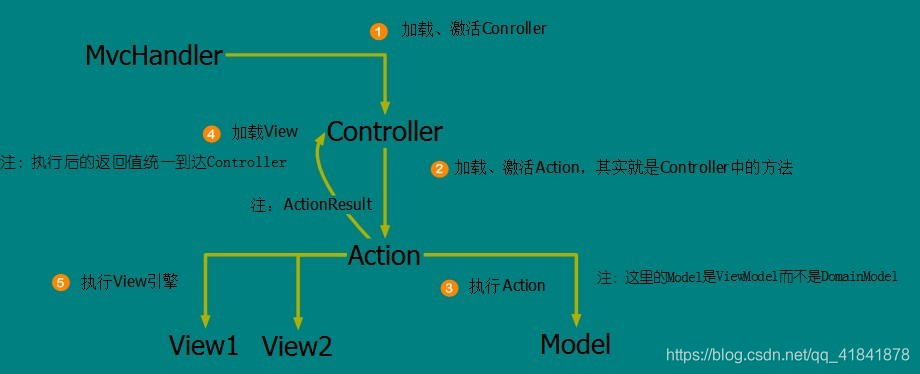
一、简单介绍下三中开发模式
二、添加控制器
三、添加视图布局、Razor视图开始
四、Tag Helpers
一、简单介绍下三中开发模式
三种开发环境Environment
-Development//用于开发
-Staging//用于准备上线
-Production//正式生产环境
也可以自定生产环境值
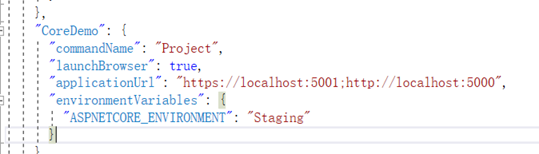
可在lunchSettings.json设置自己的环境变量
生产环境是在服务器设置环境变量
Startup中的Configure中的IHostingEnvironment 用来判断环境变量
也可以自定义环境变量,用env.IsEnvironment("")来判断
二、添加控制器
在DemoCoreStudy项目下添加Controllers文件夹,添加HomeController类

emmmm,这方面我就不多说原理了,自己去百度看看,送图一张
HomeController类
using DemoCoreStudy.Models;
using DemoCoreStudy.Serivce;
using Microsoft.AspNetCore.Mvc;
using System.Threading.Tasks;
namespace DemoCoreStudy.Controllers
{
public class HomeController:Controller
{
//搭建本地实例
private readonly ICinemaService _cinemaService;
public HomeController(ICinemaService cinemaService)
{
//需要Service里面的数据,数据从ICinemaService请求,CinemaMemoryService获取并返回实例
_cinemaService = cinemaService;
}
//获取全部电影院信息
public async Task<IActionResult> Index()
{
//标题
ViewBag.Title = "电影院列表";
return View(await _cinemaService.GetllAllAsync());
}
//添加电影院信息
public IActionResult add()
{
ViewBag.Title = "添加电影院";
return View(_cinemaService.AddAsync(new Cinema()));
}
[HttpPost]//添加,不然默认是[HttpGet](查询),上面得到就是
public async Task<IActionResult> add(Cinema model)
{
//model的验证
if (ModelState.IsValid)
{
await _cinemaService.AddAsync(model);
}
//跳转回HomeController下面的Action
return RedirectToAction("Index");
}
}
}
添加MovieController类
using DemoCoreStudy.Models;
using DemoCoreStudy.Serivce;
using Microsoft.AspNetCore.Mvc;
using System.Threading.Tasks;
namespace DemoCoreStudy.Controllers
{
public class MovieController:Controller
{
private readonly ICinemaService _cinemaService;
private readonly IMovieService _movieService;
public MovieController(ICinemaService cinemaService,IMovieService movieService)
{
_cinemaService = cinemaService;
_movieService = movieService;
}
//在特定电影ID下显示电影名
public async Task<IActionResult> Index(int cinemaId)
{
var cinema =await _cinemaService.GetByIdAsync(cinemaId);
ViewBag.Title = $"{cinema.Name}电影院上映的有:";
return View(await _movieService.GetByCinemaAsync(cinemaId));
}
public IActionResult Add(int cinemaId)
{
ViewBag.Title = "添加电影";
return View(new Movie {CinemaId = cinemaId});
}
[HttpPost]
public async Task<IActionResult> Add(Movie movie)
{
if (ModelState.IsValid)
{
await _movieService.AddAsync(movie);
}
//这里返回上面的Index时,发现有参数所以添加下参数
return RedirectToAction("Index", new {cinemaId = movie.Id});
}
}
}
三、添加视图布局、Razor视图开始
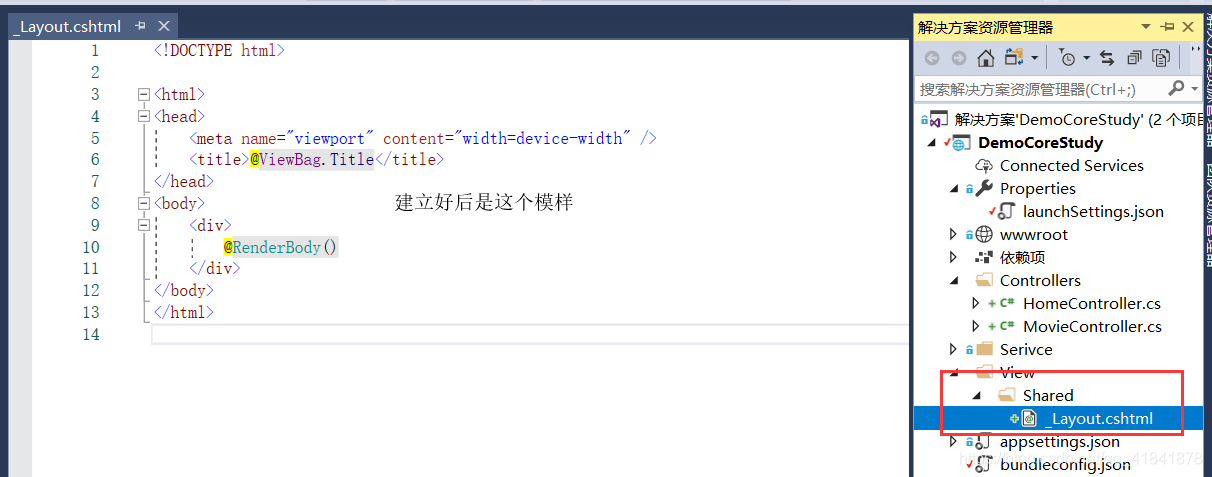
建立View文件夹,在这文件夹下建立Shared,再这个文件夹下添加Razor 布局 名字为_Layout.cshtml

将View文件夹改下名为Views
如何以后将Layout作为默认模板,再添加一个Razor视图开始,再Views下
接着在_Layout.cshtml中添加

中做一些导航,样式东西,
首先打开bootstrap文档https://getbootstrap.com/docs/4.2/getting-started/introduction/
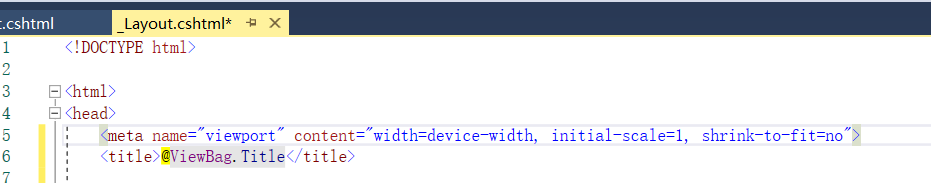
一、先添加一个响应式的meta tag添加上Responsive meta tag
 二、找一个用于Layout添加的东西
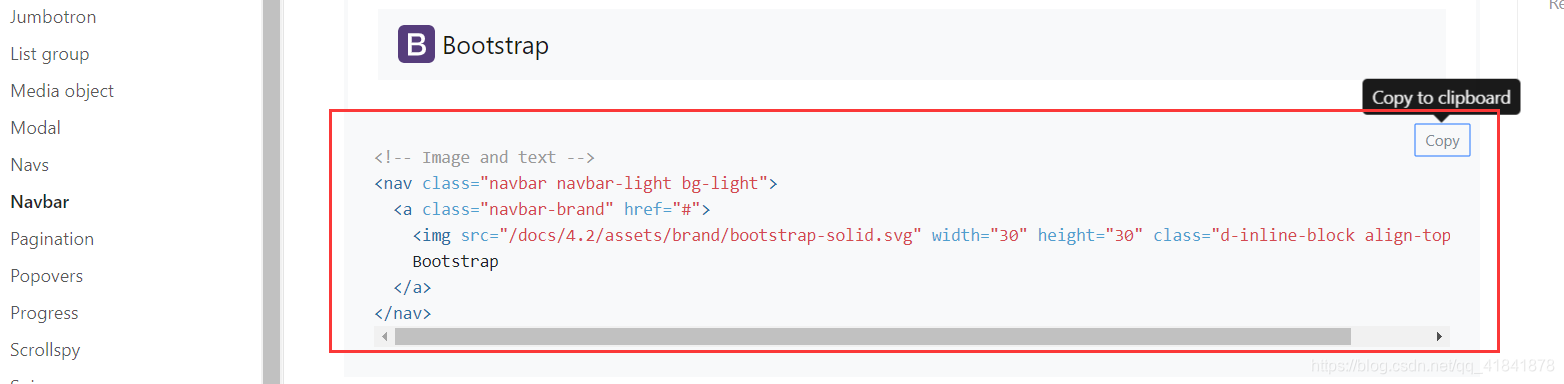
点击官网左边的菜单栏,Layout->Content->Components->Navbar


可以看到官网文档上面的那个图,当我们加进去这句话就会出现上面那种效果
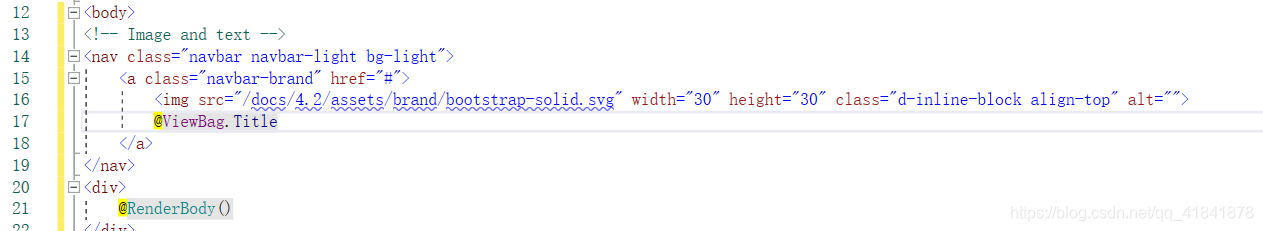
改下bootstrap为@ViewBag.Title
之后下载图标

这个链接找
https://getbootstrap.com/docs/4.2/components/navbar/#
之后在wwwroot文件夹下添加image文件夹,将下载好的图片添加进去

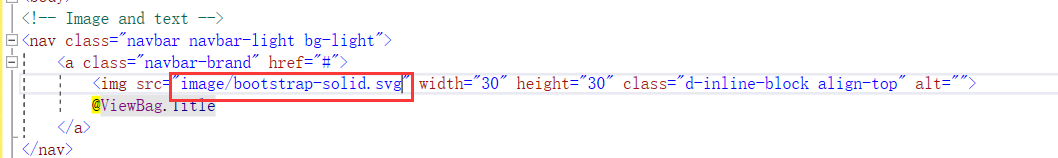
修改下图片的链接
完整代码为
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>@ViewBag.Title</title>
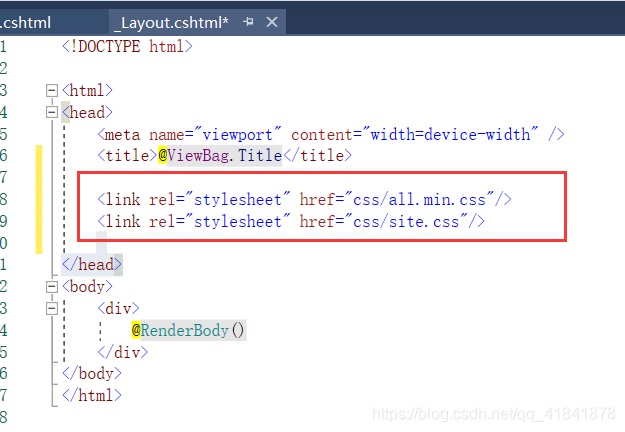
<link rel="stylesheet" href="css/all.min.css"/>
<link rel="stylesheet" href="css/site.css"/>
</head>
<body>
<!-- Image and text -->
<nav class="navbar navbar-light bg-light">
<a class="navbar-brand" href="#">
<img src="image/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top" alt="">
@ViewBag.Title
</a>
</nav>
<div>
@RenderBody()
</div>
</body>
</html>
接着再做个View针对Controller
在View中建立文件夹Home,在这之下建立Razor页面,取名Index.cshtml
在里面随便填写内容。
我先贴一段_Layout.cshtml代码
然后去掉Index.cshtml原有信息,自己写了个11111
运行看看

QWQ开心把,这里面内容是indes.cshtml里面的
四、Tag Helpers
什么是Tag Helpers?
Tag Helpers使服务器端代码能够参与在Razor文件中创建和呈现HTML元素。 例如,内置的ImageTagHelper可以在图像名称后附加版本号。 每当图像发生变化时,服务器都会为图像生成一个新的唯一版本,因此保证客户端获取当前图像(而不是过时的缓存图像)。 有许多内置的Tag Helper用于常见任务 - 例如创建表单,链接,加载资产等等 - 甚至可以在公共GitHub存储库和NuGet包中使用。 Tag Helpers是用C#编写的,它们基于元素名称,属性名称或父标记来定位HTML元素。 例如,当应用LabelTagHelper属性时,内置的LabelTagHelper可以定位HTML
-
-对HTML友好,只需要些HTML代码即可
-添加自定义的TagHelper,继承与(TapHelper)
-也可以创建新得Tag
好处,不用写c#和html的混合代码,只需要写html
想用Tag Helpers
需要引入下
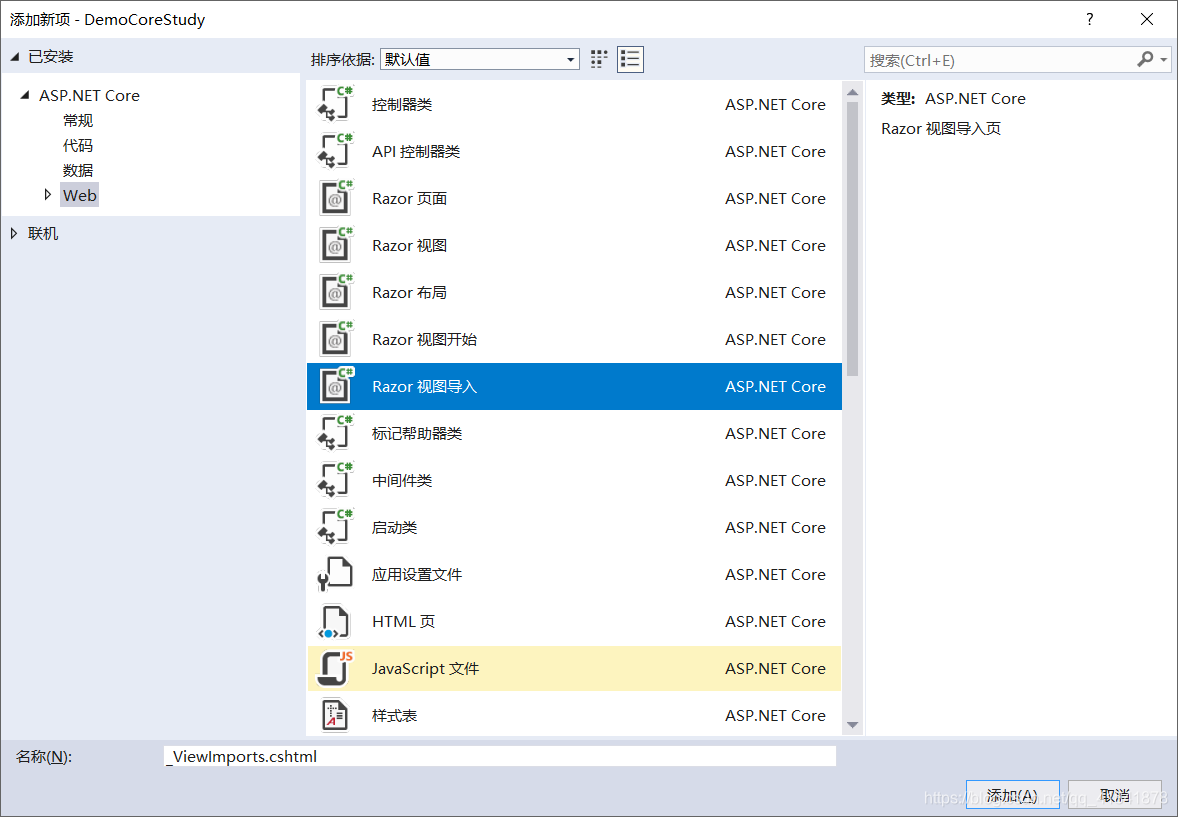
在views文件夹下添加

添加下面这句话@addTagHelper “*,Microsoft.AspNetCore.Mvc.TagHelpers”
这样写,全局所有的页面都会引用内置的TagHelpers
如果不想全局引用就删掉这句,然后到具体的页面引用
回到_Layout.cshtml调试下,如果是开发模式的话,可能就需要没进行压缩的css文件
但是生产环境的话可能就需要css下的all.min.css

第一个//asp-href-include="css/*"意为需要全部,asp-href-exclude="css/all.min.css"意为不需要css/all.min.css
第二个
//不在Development模式下开发
解释下第三个img asp-append-version=“true”
意为:图片缓存在本地,如果服务器改变了图片名字没变,那么电脑还是用本地缓存的图片,加上则换句话后,缓存图片会与服务器上图片对比,不一样则改变缓存图片
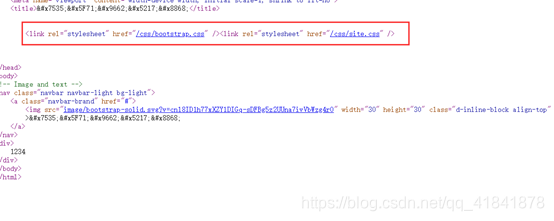
运行后,查看源码

这是Development模式下的
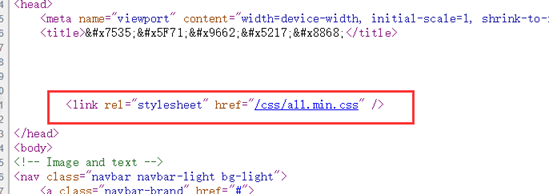
换个模式试试


这次就不一样了,与我们上面的代码选择一样
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>@ViewBag.Title</title>
<environment include="Development">
<link rel="stylesheet" asp-href-include="css/*" asp-href-exclude="css/all.min.css" />
</environment>
<environment exclude="Development">
<link rel="stylesheet" asp-href-include="css/all.min.css" />
</environment>
<!--<link rel="stylesheet" href="css/all.min.css"/>
<link rel="stylesheet" href="css/site.css"/>-->
</head>
<body>
<!-- Image and text -->
<nav class="navbar navbar-light bg-light">
<a class="navbar-brand" href="#">
<img asp-append-version="true" src="image/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top" alt="">
@ViewBag.Title
</a>
</nav>
<div>
@RenderBody()
</div>
</body>
</html>