一、搭建电影院网页目录信息
二、搭建电影院对应电影信息
以上都是ASP知识,前端部分
一、搭建电影院网页目录信息
先,以前写的有点错误,改下,HoemController中
//添加电影院信息
public IActionResult add()
{
ViewBag.Title = "添加电影院";
return View(new Cinema());
}
上面这个改下
因为我们以前写的返回视图都是Index,比如

所以我们在views文件夹下的home文件夹建立的是Index.cshtml,现在我们将Index.cshtml以前的信息去掉,
然后我们视图所有数据对应对应的时Cinema()里面的信息
所以在Index.cshtml中添加@model IEnumerable<CoreDemo.Models.Cinema>
因为他的数据时IEnumerable返回的
接下来,我们需要对视图进行布局
然后去bootstrap中找到布局
接着坐下table,打开官网,点击左边菜单content->tables
https://getbootstrap.com/docs/4.2/content/tables/
我们用下这个table

@model IEnumerable<DemoCoreStudy.Models.Cinema>
<div class="container">
<div class="row">
<table class="table">
<thead class="thead-dark">
<tr>
<th scope="col">Id</th>
<th scope="col">Name</th>
<th scope="col">Location</th>
<th scope="col">Capacity</th>
<th></th>
</tr>
</thead>
<tbody>
@Html.DisplayForModel()
</tbody>
</table>
</div>
</div>
二、搭建电影院对应电影信息
tbody这块代码
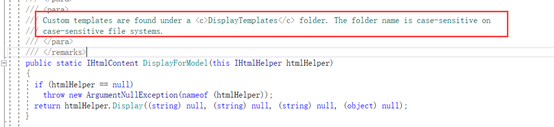
看看DisplayForModel源码

上面的意思为自定义模板可以在DisplayTemplates文件夹下找到。文件夹名称对大小写敏感
在Home文件夹下创建DisplayTemplates文件夹,添加Cinema.cshtml视图
Cinema.cshtml代码
@model DemoCoreStudy.Models.Cinema
<tr>
<td>@Model.Id</td>
<td>@Model.Name</td>
<td>@Model.Location</td>
<td>@Model.Capacity</td>
<td>
<a asp-controller="Home" asp-action="Edit" asp-route-cinemaId="@Model.Id">编辑</a>
</td>
</tr>
这篇代码表示body里面的数据,与@Html.DisplayForModel()相对应,
其中有一行代码可能不理解
asp-controller="Home"是调用home控制器,也就是HomeController
asp-action=“Edit"运用其中Edit方法。emmmm我说的不专业,通俗点说
asp-route-cinemaId="@Model.Id”,asp-route-意思为Edit方法的参数cinemaId等于@Model.Id,也就是Ciname.Id
后面的‘编辑‘意思是这个操作的名字为编辑
然后发现Edit没写进去,打开Homecontroller添加下
public IActionResult Edit(int cinemaId)
{
return RedirectToAction("Index");
}
只做测试用,暂时不加方法
运行

当当当!!!
可以点击编辑按钮,发现只不过是刷新界面而已
然后发现还有点小问题是Id值没有
去CinemaMemoryService方法中加下Id
然后再运行就有了
下面一片讲对movie的操作
怎样点击电影院可以打开对应电影信息
我是酒窝猪,谢谢坚持到这里的朋友QWQ
github代码https://github.com/1045683477/.net-Core-MVC-