一、添加查询个人信息页面
二、进行添加页面及其操作
修改一个错误

@addTagHelper *,Microsoft.AspNetCore.Mvc.TagHelpers
这条语句写错了
一、添加查询个人信息页面
在HomeController中添加查询语句
[HttpGet]
public IActionResult Detail(int id)
{
var student = _repository.GetById(id);
if (student == null)
{
return NotFound();
}
return View(student);
}
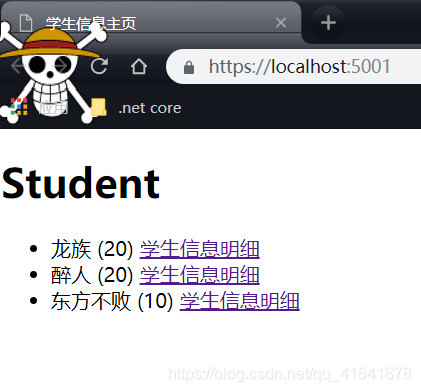
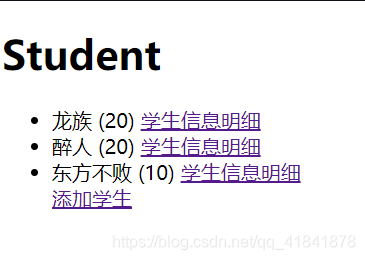
修改下index里面的代码,写个超链接
@model TutorialStudy.Views.ViewModel.HomeIndexViewModel
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width"/>
<title>学生信息主页</title>
</head>
<body>
<h1>Student</h1>
<ul>
@foreach (var s in Model.Students)
{
<li>
@s.Name (@s.Age)
<a asp-action="Detail" asp-route-id="@s.Id">学生信息明细</a>
</li>
}
</ul>
</body>
</html>
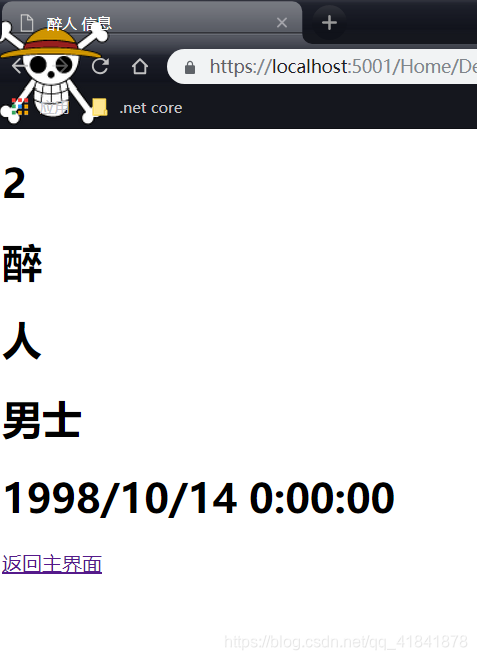
在view,home中添加Detail视图
@model TutorialStudy.Model.Student
<!DOCTYPE html>
<html>
<head>
<title>@Model.FirstName@Model.LastName 信息</title>
</head>
<body>
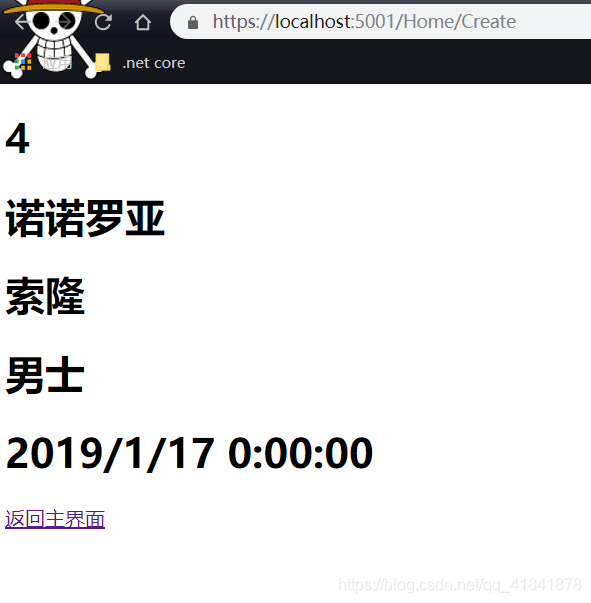
<h1>@Model.Id</h1>
<h1>@Model.FirstName</h1>
<h1>@Model.LastName</h1>
<h1>@Model.Gender</h1>
<h1>@Model.BirthDate</h1>
<a asp-action="Index">返回主界面</a>
</body>
</html>


二、进行添加页面及其操作
在Viewmodel中添加Create的模板StudentCreateViewModel
using System;
using TutorialStudy.Model;
namespace TutorialStudy.Views.ViewModel
{
public class StudentCreateViewModel
{
public string LastName { get; set; }
public string FirstName { get; set; }
public Gender Gender { get; set; }
public DateTime Birthday { get; set; }
}
}
然后改下IRepository
using System.Collections.Generic;
using TutorialStudy.Model;
namespace TutorialStudy.Services
{
public interface IRepository<T> where T:class
{
IEnumerable<T> GetAll();
T GetById(int studentId);
T Add(Student student);
}
}
创建的语句改下,等下传回来的是student类
using System.Collections.Generic;
using TutorialStudy.Model;
namespace TutorialStudy.Services
{
public interface IRepository<T> where T:class
{
IEnumerable<T> GetAll();
T GetById(int studentId);
T Add(Student student);
}
}
在实现类InMemoryRepository中添加
public Student Add(Student student)
{
var maxId = _student.Max(x => x.Id);
student.Id = ++maxId;
_student.Add(student);
return student;
}
viewmodel添加StudentCreateViewModel类
using System;
using TutorialStudy.Model;
namespace TutorialStudy.Views.ViewModel
{
public class StudentCreateViewModel
{
public string LastName { get; set; }
public string FirstName { get; set; }
public Gender Gender { get; set; }
public DateTime BirthDate { get; set; }
}
}
在HomeController添加
[HttpGet]
public IActionResult Create()
{
return View();
}
[HttpPost]
public IActionResult Create(StudentCreateViewModel model)
{
var student=new Student
{
FirstName = model.FirstName,
LastName = model.LastName,
BirthDate = model.BirthDate,
Gender = model.Gender
};
_repository.Add(student);
return View("Detail",student);
}
接下来是添加视图的操作了
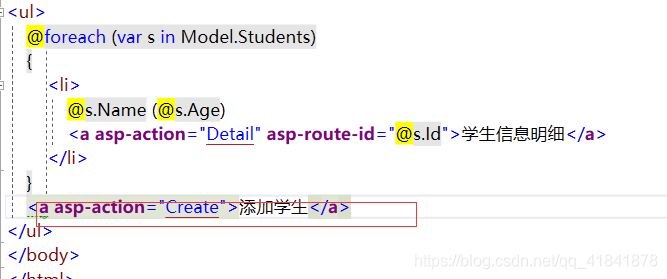
在Index中写添加的超链接

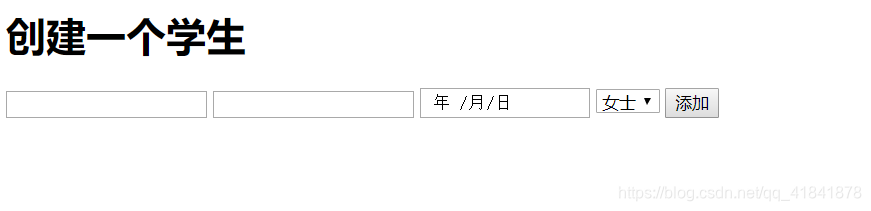
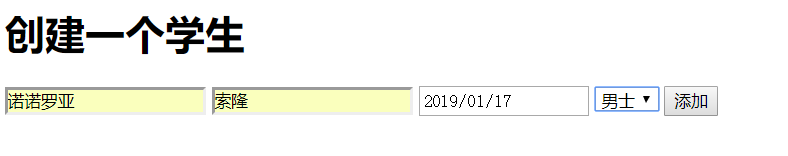
接着视图创建Create
@using TutorialStudy.Model
@model TutorialStudy.Views.ViewModel.StudentCreateViewModel
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>添加学生</title>
</head>
<body>
<form method="post">
<h1>创建一个学生</h1>
<input asp-for="FirstName"/>
<input asp-for="LastName"/>
<input asp-for="BirthDate" type="date"/>
<select asp-for="Gender" asp-items="Html.GetEnumSelectList<Gender>()"></select>
<button type="submit">添加</button>
</form>
</body>
</html>
运行




可以,有点缺陷是主界面显示不出来添加的这个
等下在解决吧,先写到这里了
github代码地址
https://github.com/1045683477/.net-core-mvc-intermediate