一切的技术只是为了解决现实的问题,
任何能够帮助我们有效达到目的技术都是值得学习的。
现在让我们一起进入extjs的学习吧!
(What?Why?How?)
1、什么是extjs(What?)
(1)extjs是一种主要用于创建前段用户界面,是一个基本与后台技术无关的前段ajax框架,可以用在.net,java,php等各种开发语言开发的应用中。
(2)extjs最开始是基于YUI技术,由开发人员JackSlocum(杰克.斯洛克姆)开发,UI组件模型和开发理念来自于Yahoo组件库YUI和java平台上是Swing。
(3)最新版为Extjs4.0。2010年6月15日,ExtJS项目已经与触摸屏代码库项目jQTouch和SVG处理库Raphael合并,由Sencha组织维护,此举是ExtJS为了应对HTML5等新趋势,加强丰富图形和触摸屏功能的重要举措。
(4)Exjt收费情况


2、为什么要学习extjs
Ajax主流框架与ExtJS
JQuery、 Prototype和YUI都属于非常核心的JS库。
ExtJS的定位是RIA,和Prototype、jQuery等类库的定位不同。使用ExtJS做开发,就是意味着以客户端开发为主,不然就不叫RIA框架了,而Prototype、jQuery等只是辅助性的客户端框架,和ExtJS不在同一条起跑先上。
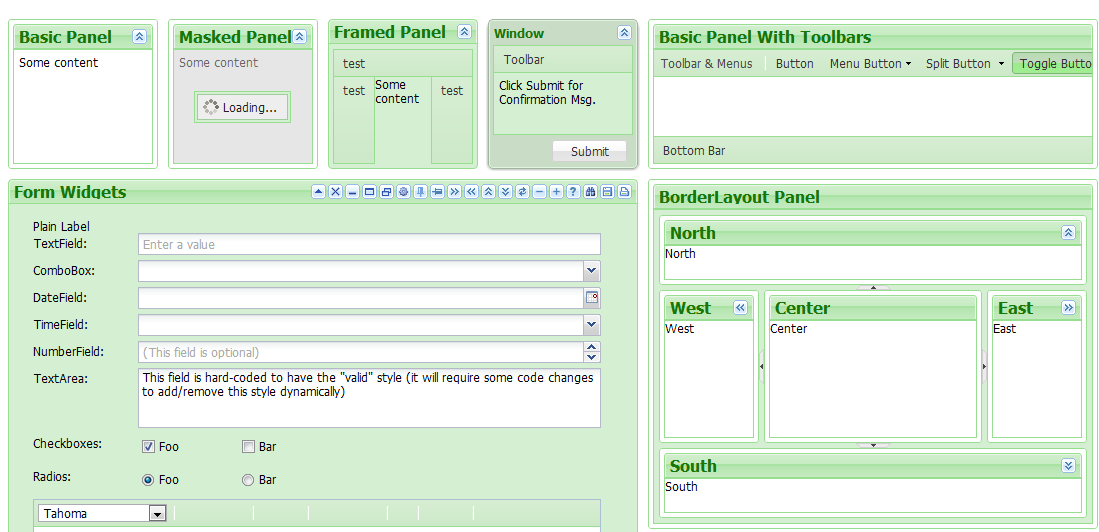
(1)功能丰富,待会儿展示
(2)界面美观,ext的表格控件在各个ajax框架高居榜首
(3)提供最为完整的整合开发平台,绝对可以单独使用。
一系列非常简单易用的控件及组件,就能实现各种丰富多彩的UI的开发
3、怎样学习extjs
(1)理解Html DOM、Ext Element及Component
- demo1
- /**********************************************/
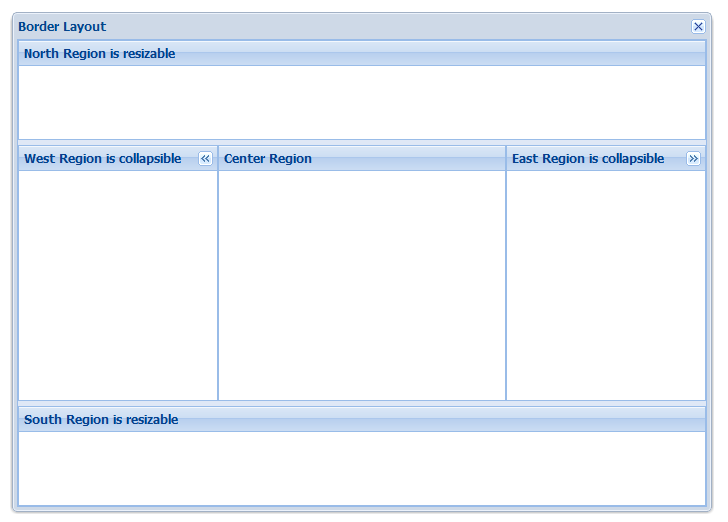
- /*Layout*/
Ext.onReady(function(){
var border = Ext.create('Ext.window.Window', {
width: 700,
height: 500,
title: 'Border Layout',
layout: 'border',
defaults:{
xtype: 'panel'
},
items: [{
title: 'North Region is resizable',
region: 'north',
height: 100,
split: true
},{
title: 'South Region is resizable',
region: 'south',
height: 100,
split: true
},{
title: 'West Region is collapsible',
region:'west',
width: 200,
collapsible: true,
layout: 'fit'
},{
title: 'East Region is collapsible',
region:'east',
width: 200,
collapsible: true,
layout: 'fit'
},{
title: 'Center Region',
region: 'center',
layout: 'fit'
}]
});
border.show();
});
var border = Ext.create('Ext.window.Window', {
width: 700,
height: 500,
title: 'Border Layout',
layout: 'border',
defaults:{
xtype: 'panel'
},
items: [{
title: 'North Region is resizable',
region: 'north',
height: 100,
split: true
},{
title: 'South Region is resizable',
region: 'south',
height: 100,
split: true
},{
title: 'West Region is collapsible',
region:'west',
width: 200,
collapsible: true,
layout: 'fit'
},{
title: 'East Region is collapsible',
region:'east',
width: 200,
collapsible: true,
layout: 'fit'
},{
title: 'Center Region',
region: 'center',
layout: 'fit'
}]
});
border.show();
});

- demo2
- /**********************************************/
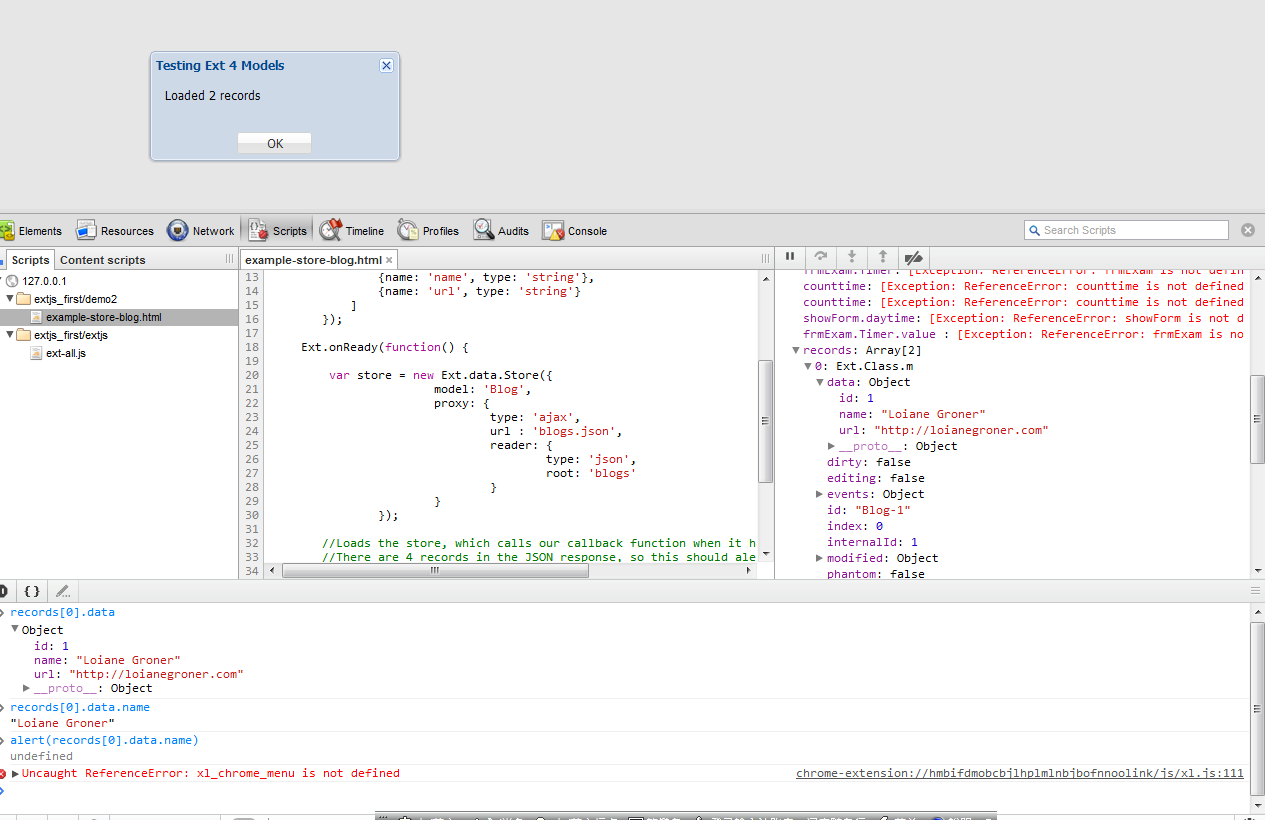
- /*Store*/
Ext.regModel('Blog', {
fields: [
{name: 'id', type: 'int'},
{name: 'name', type: 'string'},
{name: 'url', type: 'string'}
]
});
Ext.onReady(function() {
var store = new Ext.data.Store({
model: 'Blog',
proxy: {
type: 'ajax',
url : 'blogs.json',
reader: {
type: 'json',
root: 'blogs'
}
}
});
//Loads the store, which calls our callback function when it has loaded
//There are 4 records in the JSON response, so this should alert 4:
store.load(function(records) {
Ext.MessageBox.alert('Testing Ext 4 Models', "Loaded " + store.getCount() + " records");
});
});
fields: [
{name: 'id', type: 'int'},
{name: 'name', type: 'string'},
{name: 'url', type: 'string'}
]
});
Ext.onReady(function() {
var store = new Ext.data.Store({
model: 'Blog',
proxy: {
type: 'ajax',
url : 'blogs.json',
reader: {
type: 'json',
root: 'blogs'
}
}
});
//Loads the store, which calls our callback function when it has loaded
//There are 4 records in the JSON response, so this should alert 4:
store.load(function(records) {
Ext.MessageBox.alert('Testing Ext 4 Models', "Loaded " + store.getCount() + " records");
});
});

/*********************************************************/
/*Demo3*/
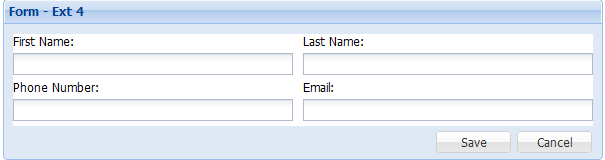
/*form*/
Ext.require([
'Ext.form.Panel',
'Ext.layout.container.Anchor'
]);
Ext.onReady(function(){
var hboxForm = Ext.create('Ext.form.Panel', {
frame:true,
title: 'Form - Ext 4',
bodyStyle:'padding:5px 5px 0',
width: 600,
renderTo:'ext4-form',
fieldDefaults: {
labelAlign: 'top',
msgTarget: 'side'
},
defaults: {
border: false,
xtype: 'panel',
flex: 1,
layout: 'anchor'
},
layout: 'hbox',
items: [{
items: [{
xtype:'textfield',
fieldLabel: 'First Name',
anchor: '-10',
name: 'first',
allowBlank:false
}, {
xtype:'textfield',
fieldLabel: 'Phone Number',
anchor: '-10',
name: 'phone',
allowBlank:false
}]
}, {
items: [{
xtype:'textfield',
fieldLabel: 'Last Name',
anchor: '100%',
name: 'last',
allowBlank:false
},{
xtype:'textfield',
fieldLabel: 'Email',
anchor: '100%',
name: 'email',
vtype:'email'
}]
}],
buttons: [{
text: 'Save'
},{
text: 'Cancel'
}]
});
});
'Ext.form.Panel',
'Ext.layout.container.Anchor'
]);
Ext.onReady(function(){
var hboxForm = Ext.create('Ext.form.Panel', {
frame:true,
title: 'Form - Ext 4',
bodyStyle:'padding:5px 5px 0',
width: 600,
renderTo:'ext4-form',
fieldDefaults: {
labelAlign: 'top',
msgTarget: 'side'
},
defaults: {
border: false,
xtype: 'panel',
flex: 1,
layout: 'anchor'
},
layout: 'hbox',
items: [{
items: [{
xtype:'textfield',
fieldLabel: 'First Name',
anchor: '-10',
name: 'first',
allowBlank:false
}, {
xtype:'textfield',
fieldLabel: 'Phone Number',
anchor: '-10',
name: 'phone',
allowBlank:false
}]
}, {
items: [{
xtype:'textfield',
fieldLabel: 'Last Name',
anchor: '100%',
name: 'last',
allowBlank:false
},{
xtype:'textfield',
fieldLabel: 'Email',
anchor: '100%',
name: 'email',
vtype:'email'
}]
}],
buttons: [{
text: 'Save'
},{
text: 'Cancel'
}]
});
});

/*****************************************************************************************/
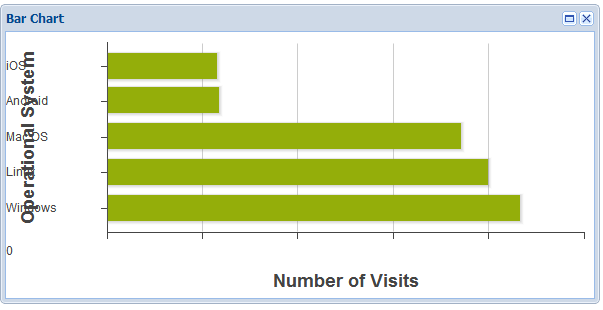
/*demo4 chart*/
/*报表功能*/
Ext.require('Ext.chart.*');
Ext.require(['Ext.Window', 'Ext.fx.target.Sprite', 'Ext.layout.container.Fit']);
Ext.onReady(function () {
var store = Ext.create('Ext.data.ArrayStore', {
fields: [
{name: 'os'},
{name: 'visits', type: 'int'}
],
data: [
['Windows','21548'],
['Linux', '19864'],
['Mac OS', '18459'],
['Android','5762'],
['iOS', '5635']
]
});
var barChart = Ext.create('Ext.chart.Chart', {
animate: true,
shadow: true,
store: store,
style: 'background:#fff',
axes: [{
type: 'Numeric',
position: 'bottom',
fields: ['visits'],
title: 'Number of Visits',
grid: true,
minimum: 0
}, {
type: 'Category',
position: 'left',
fields: ['os'],
title: 'Operational System'
}],
series: [{
//column:true,
type: 'bar',
axis: 'bottom',
highlight: true,
tips: {
trackMouse: true,
width: 140,
height: 48,
renderer: function(storeItem, item) {
this.setTitle(storeItem.get('os') + ': ' + storeItem.get('visits') + ' visits');
}
},
xField: 'os',
yField: 'visits'
}]
});
Ext.create('Ext.window.Window', {
width: 600,
height: 300,
hidden: false,
maximizable: true,
title: 'Bar Chart',
renderTo: Ext.getBody(),
layout: 'fit',
items: [barChart]
});
});


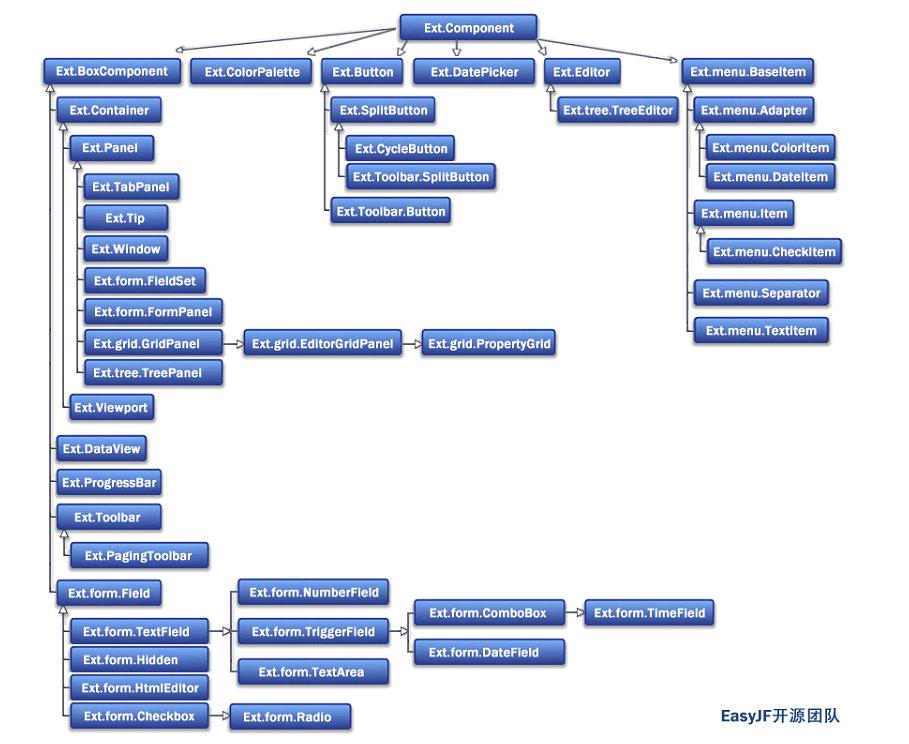
(2)熟悉ext组件体系

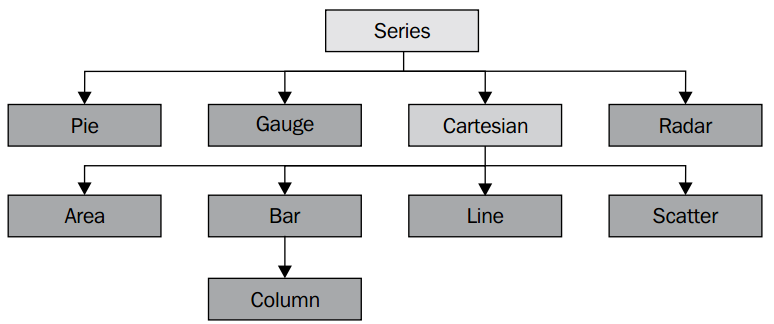
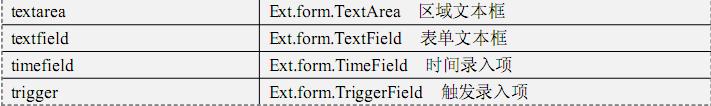
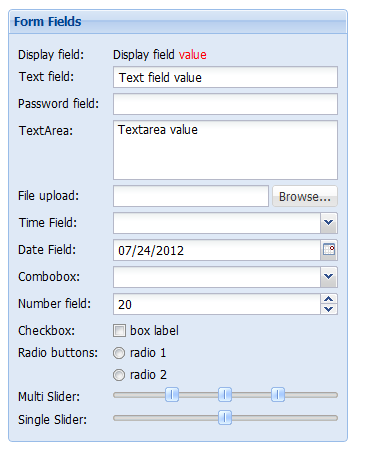
组件大致可分成三大类,即基本组件、工具栏组件、表单元素组件。
基本组件有



(3)掌握核心控件 TreePanel,GridPanel,Form
/*Demo5 grid*/

/*Demo6 form*/

/*demo7 TreePanel*/

/*Extjs 主题变换*/
/*Demo8*/

/******************************/
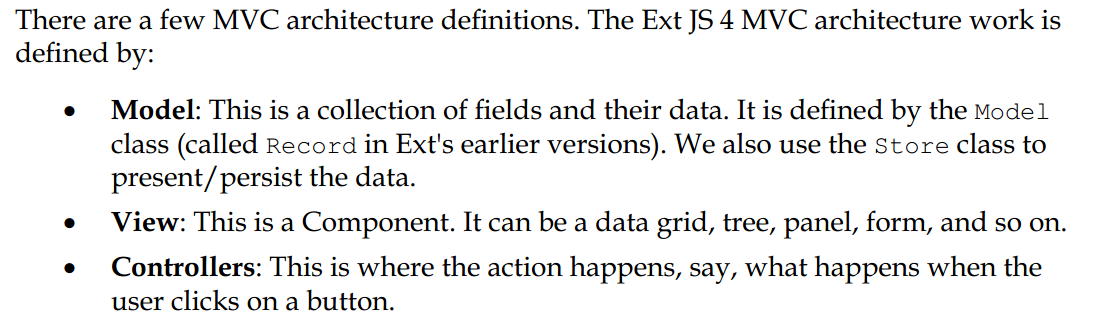
/*Extjs MVC模式*/
/*Demo 9*/
当程序变得复杂时,就需要有效的管理我们的pannels,forms,trees,data,grids和其他的组件

(4)学习及研究示例
官方网站:http://extjs.org.cn/
书本: Packt.Ext.JS.4.First.Look.Jan.2012
(5)多运用
e-leaning