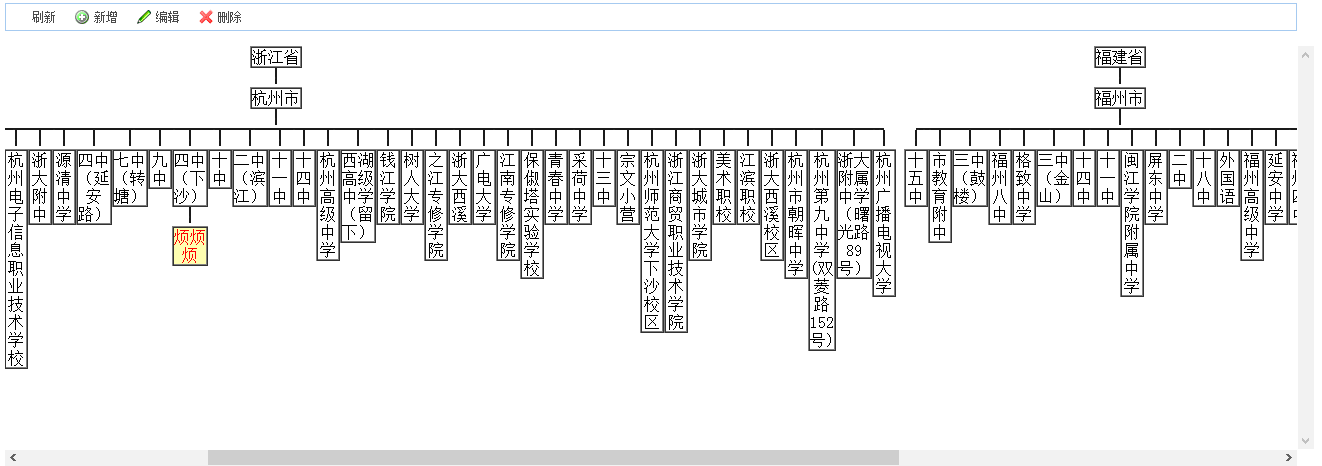
昨天看到博客园的朋友发布一个jquery easyui做的机构树,以图形方式呈现,效果很好。
很多人都在问他要代码。我也去了,但是没人理我。
所以我就按照他贴出来的代码,去实现几个没有提供出来的js、图片、样式、做出一个简单的demo,给各位参考。
想要完整代码的朋友,关注我,发送博客园消息
不废话,先上图

代码如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style>
td {
vertical-align:top;
}
table {
}
.tr-vline {
height:inherit;
}
.tr-hline {
}
.tr-hline td table {
height:inherit;
100%;
border-spacing:0px;
}
.treedot {
background-image:url("../../images/Tree_Heng.gif");
26%;
}
.treeempty {
49%;
}
.tr-node {
}
.td-node {
}
</style>
<script src="../../js/jquery.min.js"></script>
<script>
function transData(a, idStr, pidStr, chindrenStr) {
var r = [], hash = {}, id = idStr, pid = pidStr, children = chindrenStr, i = 0, j = 0, len = a.length;
for (; i < len; i++) {
hash[a[i][id]] = a[i];
}
for (; j < len; j++) {
var aVal = a[j], hashVP = hash[aVal[pid]];
if (hashVP) {
!hashVP[children] && (hashVP[children] = []);
hashVP[children].push(aVal);
} else {
r.push(aVal);
}
}
return r;
}
$(document).ready(function () {
var jsonData = eval('[{"id":"1","pid":"0","name":"家用电器"},{"id":"2","pid":"0","name":"服饰"},{"id":"3","pid":"0","name":"化妆"},{"id":"4","pid":"1","name":"大家电"},{"id":"5","pid":"1","name":"生活电器"},{"id":"7","pid":"4","name":"空调"},{"id":"9","pid":"4","name":"洗衣机"},{"id":"10","pid":"4","name":"热水器"},{"id":"11","pid":"3","name":"面部护理"},{"id":"12","pid":"3","name":"口腔护理"},{"id":"13","pid":"2","name":"男装"},{"id":"14","pid":"2","name":"女装"},{"id":"15","pid":"7","name":"海尔空调"},{"id":"16","pid":"7","name":"美的空调"},{"id":"19","pid":"5","name":"加湿器"},{"id":"20","pid":"5","name":"电熨斗"}]');
// var jsonData = eval('[{"id":"1","pid":"0","name":"家用电器"},{"id":"2","pid":"1","name":"大家电"},{"id":"3","pid":"1","name":"生活电器"}]');
var jsonDataTree = transData(jsonData, 'id', 'pid', 'chindren');
console.log(jsonDataTree);
viewModelOrganize(jsonData)
});
function viewModelOrganize(data) {
this.initGraph = function (data) {
self.data = data;
var wrapper = $("div.wrapper").empty();
var treeData = transData(data, "id", "pid", "children");
var tb = renderTreeGraph(treeData);
tb.appendTo(wrapper);
//绑定事件
$(wrapper).find(".td-node").click(function () {
$(".td-node").css({ "background-color": "#f6f6ff", "color": "" });
$(this).css({ "background-color": "#faffbe", "color": "#FF0000" });
self.selectNode = $(this).data("node");
}).dblclick(self.editClick);
if (self.selectNode) {
$("#td" + self.selectNode.OrganizeCode).css({ "background-color": "#faffbe", "color": "#FF0000" });
}
};
this.initGraph(data);
}
function renderTreeGraph(treeData) {
//生成图形
var tb = $('<table class="tb-node" cellspacing="0" cellpadding="0" align="center" border="0" style="border-0px;border-collapse:collapse;margin:0 auto;vertical-align:top"></table>');
var tr = $('<tr></tr>');
for (var i in treeData) {
if (i > 0) $('<td> </td>').appendTo(tr);
$('<td style="vertical-align:top;text-align:center;"></td>').append(createChild(treeData[i])).appendTo(tr);
}
tr.appendTo(tb);
return tb;
}
//递归生成机构树图形
function createChild(node, ischild) {
var length = (node.children || []).length;
var colspan = length * 2 - 1;
if (length == 0)
colspan = 1;
var fnTrVert = function () {
var tr1 = $('<tr class="tr-vline"><td colspan="' + colspan + '"><img class="img-v" src="../../images/Tree_Vert.gif" ></td></tr>');
return tr1;
};
//1.创建容器
var tb = $('<table class="tb-node" cellspacing="0" cellpadding="0" align="center" border="0"></table>');
//2.如果本节点是子节点,添加竖线在节点上面
if (ischild) {
fnTrVert().appendTo(tb);
}
// 3.添加本节点到图表
var tr3 = $("#tr-node-template").html();
//tr3='<tr class="tr-node"> <td colspan="3"> <table align="center" border="1" cellpadding="2" cellspacing="0"> <tr> <td class="td-node" id="td1" data-node="" align="center" valign="top">家用电器</td> </tr> </table> </td> </tr> ';
tr3 = '<tr class="tr-node"> <td colspan="{0}"><table align="center" border="1" cellpadding="2" cellspacing="0"> <tr> <td class="td-node" id="td{3}" data-node="{2}" align="center" valign="top">{1}</td> </tr> </table> </td> </tr> '
tr3 = stringFormat(tr3, colspan, node.name, "", node.id);
$(tr3).appendTo(tb);
// 4.增加上下级的连接线
if (length > 1) {
//增加本级连接下级的首节点竖线,在节点下方
fnTrVert().appendTo(tb);
//增加本级连接下级的中间横线
var tr4 = $("#tr-hline-template").html();
tr4 = '<tr class="tr-hline"><td> <table > <tr> <td class="treeempty"></td> <td class="treedot"></td><td class="treedot" ></td></tr></table></td> <td class="treedot" style="2px;" colspan="{0}"></td> <td><table><tr> <td class="treedot"></td> <td class="treedot"></td> <td class="treempty"></td> </tr> </table> </td> </tr>';
tr4 = stringFormat(tr4, colspan - 2);
$(tr4).appendTo(tb);
}
//5.递归增加下级所有子节点到图表
if (length > 0) {
var tr5 = $('<tr></tr>');
for (var i in node.children) {
if (i > 0) {
$('<td ></td>').appendTo(tr5);
}
$('<td></td>').append(createChild(node.children[i], true)).appendTo(tr5);
}
tr5.appendTo(tb);
}
return tb;
}
function stringFormat() {
if (arguments.length == 0)
return null;
var str = arguments[0];
for (var i = 1; i < arguments.length; i++) {
var re = new RegExp('\{' + (i - 1) + '\}', 'gm');
str = str.replace(re, arguments[i]);
}
return str;
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div class="wrapper" style=" 100%; height: 100%; margin-top: 15px;"></div>
</form>
</body>
<script type="text/html" id="tr-node-template">
<tr class="tr-node">
<td colspan="{0}">
<table align="center" border="1" cellpadding="2" cellspacing="0">
<tr>
<td class="td-node" id="td{3}" data-node="{2}" align="center" valign="top">{1}</td>
</tr>
</table>
</td>
</tr>
</script>
<script type="text/html" id="tr-hline-template">
<tr class="tr-hline">
<td>
<table>
<tr>
<td class="treeempty"></td>
<td class="treedot"></td>
<td class="treedot"></td>
</tr>
</table>
</td>
<td class="treedot" colspan="{0}"></td>
<td>
<table>
<tr>
<td class="treedot"></td>
<td class="treedot"></td>
<td class="treempty"></td>
</tr>
</table>
</td>
</tr>
</script>
</html>