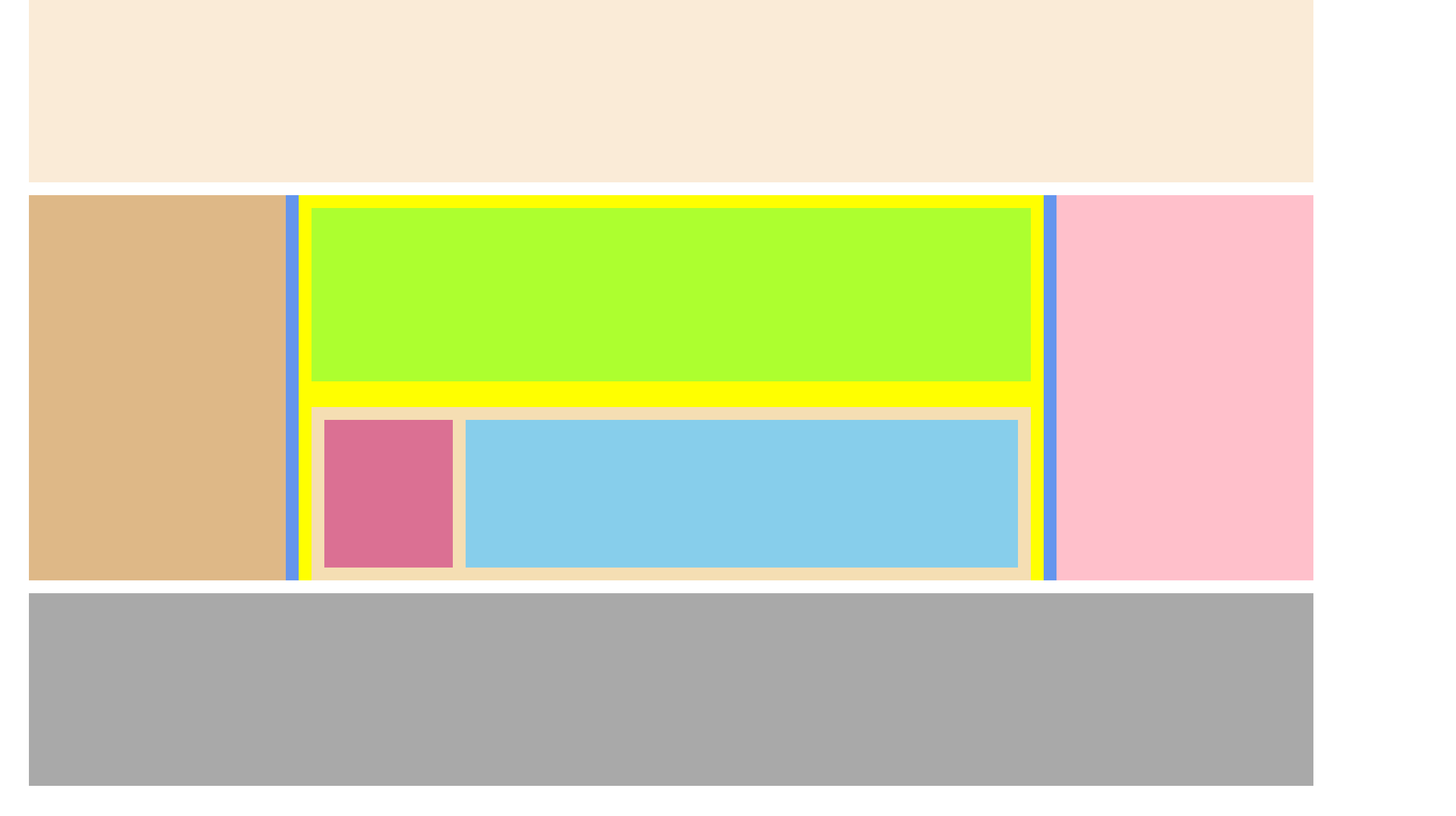
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript"> </script> <style type="text/css"> /* 清除默认样式*/ *{ margin: 0px; padding: 0px; } .header{ width: 1000px; height: 150px; background-color: antiquewhite; margin: 0 auto; } .content{ width: 1000px; height: 300px; background-color: cornflowerblue; margin: 10px auto; } .left{ width: 200px; height: 100%; background-color: burlywood; float: left; } .center{ width: 580px; height: 100%; background-color: yellow; float: left; margin: 0 10px; } .right{ width: 200px; height: 100%; background-color: pink; float: left; } .footer{ width: 1000px; height: 150px; background-color: darkgrey; margin: 0 auto; } .up{ height: 135px; width: 560px; background-color: greenyellow; margin: 10px 10px; } .down{ height: 135px; width: 560px; background-color: wheat; margin: 10px 10px; float: left; } .l{ width: 100px; height: 115px; float: left; background-color: palevioletred; margin: 10px 10px 10px 10px; } .r{ width: 430px; height: 115px; float: left; background-color: skyblue; margin: 10px 10px 10px 0px; } </style> </head> <body> <!-- 头部div --> <div class="header"></div> <div class="content"> <div class="left"></div> <div class="center"> <div class="up"></div> <div class="down"> <div class="l"></div> <div class="r"></div> </div> </div> <div class="right"></div> </div> <div class="footer"></div> <!-- 主体内容div --> <!-- 底部信息div --> </body> </html>