1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS相对定位</title> 6 7 <style type="text/css"> 8 div {height: 100px; 100px; border: 1px solid #000; background-color: yellow;} 9 </style> 10 </head> 11 <body> 12 <div class="box1">box1</div> 13 <div class="box2">box2</div> 14 <div class="box3">box3</div> 15 </body> 16 </html>

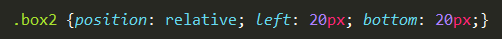
这时候box1与box2按照static的布局方式在页面上进行定位,现在对box2进行相对定位

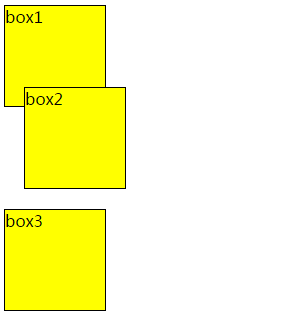
结果如下,box2的位置进行了偏移(这个偏移是相对于box2原先的位置进行偏移的),并没有影响到box1与box3的位置

注意,在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
absolute 绝对定位
绝对定位使元素的位置与文档流无关,因此不占据空间。这一点与相对定位不同,相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>CSS绝对定位</title>
6
7 <style type="text/css">
8 .parent {height: 200px; 200px; background-color: yellow;}
9 .child {height: 100px; 100px; background-color: red; top: 0px; right: 0px; position: absolute;}
10 </style>
11 </head>
12 <body>
13 <div class="parent">
14 parent
15 <div class="child">
16 child
17 </div>
18 </div>
19 </body>
20 </html>

现在给parent也添加一个定位属性

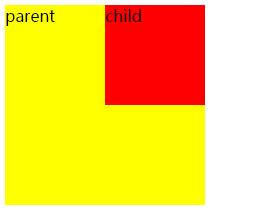
效果如下,可以看到child的位置发生了变化

从上面的现象可以总结出一点:绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(这个例子中指body元素与parent)。
要使用绝对定位时,必须要有2个条件
1、必须给父元素增加定位属性,一般建议使用position:relative
2、给子元素加绝对定位position:absolute,同时要加方向属性(指left、right、top、bottom属性)
fixed 固定定位
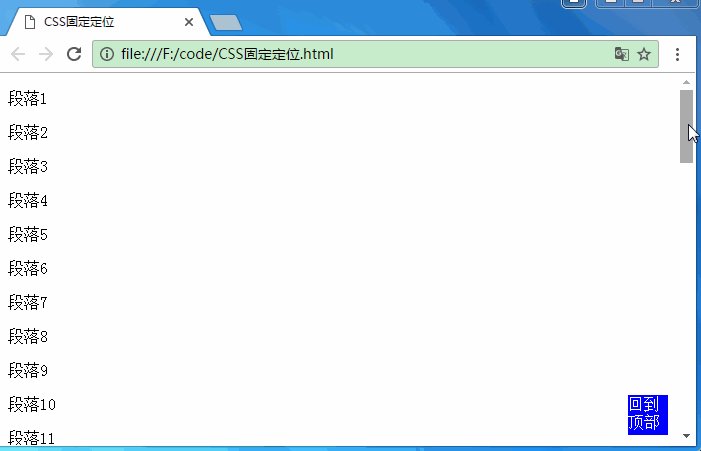
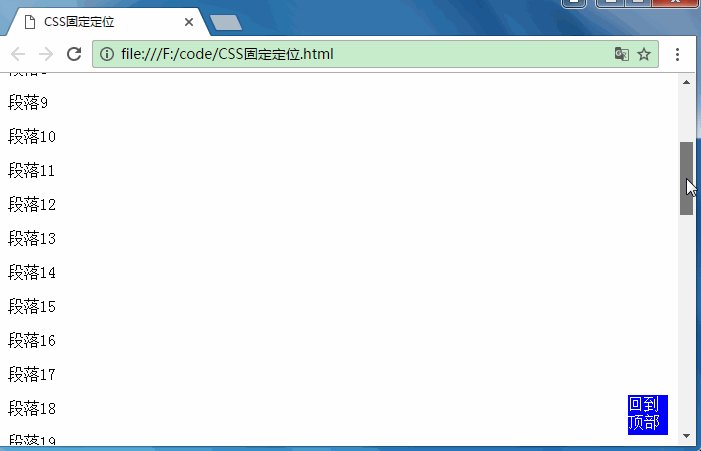
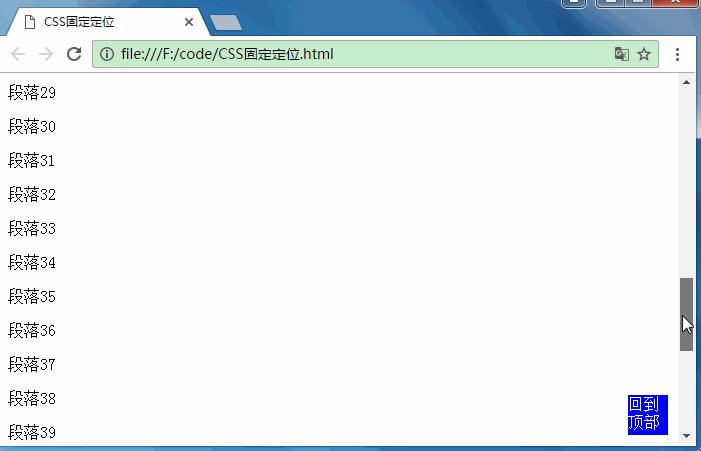
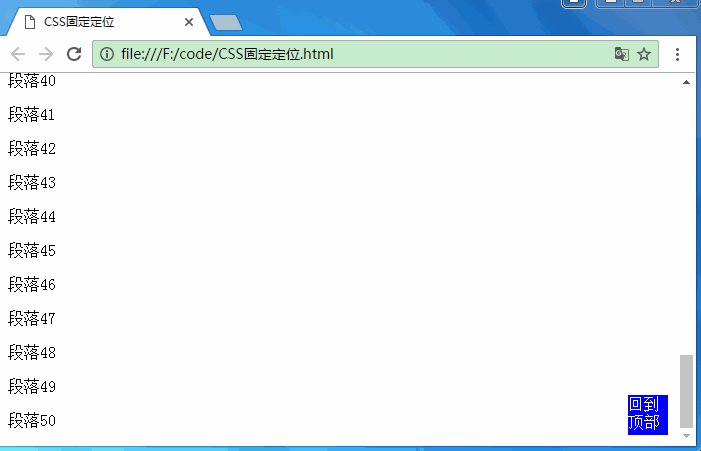
与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>CSS固定定位</title>
6 <style type="text/css">
7 .back-top {height: 40px; 40px; background-color: blue; color: #fff; position: fixed; bottom: 10px;right: 10px;}
8 </style>
9 </head>
10 <body>
11 <div class="back-top">回到顶部</div>
12 <p>段落1</p>
13 <p>段落2</p>
14 <p>段落3</p>
15 ...
16 <p>段落49</p>
17 <p>段落50</p>
18 </body>
19 </html>
效果如下,回到顶部这个div始终在同一个位置,博客页面上的 也是使用的固定定位。
也是使用的固定定位。