跟很多学生聊过,很多学生不是不努力,只是找不到感觉。有一点不可否认,同样在一个教室上课,同样是一个老师讲授,学习效果迥然不同。关键的问题在于,带入感,我能给出的建议,就是咬咬牙,坚持住,没有学不会的知识。会陆续分享图形化编程的经验,希望能够做成一个专题。如果您觉得有用,就给点个赞吧。涉及的软件包括scratch3.0 (.sb3)、Python、Kittenblock。
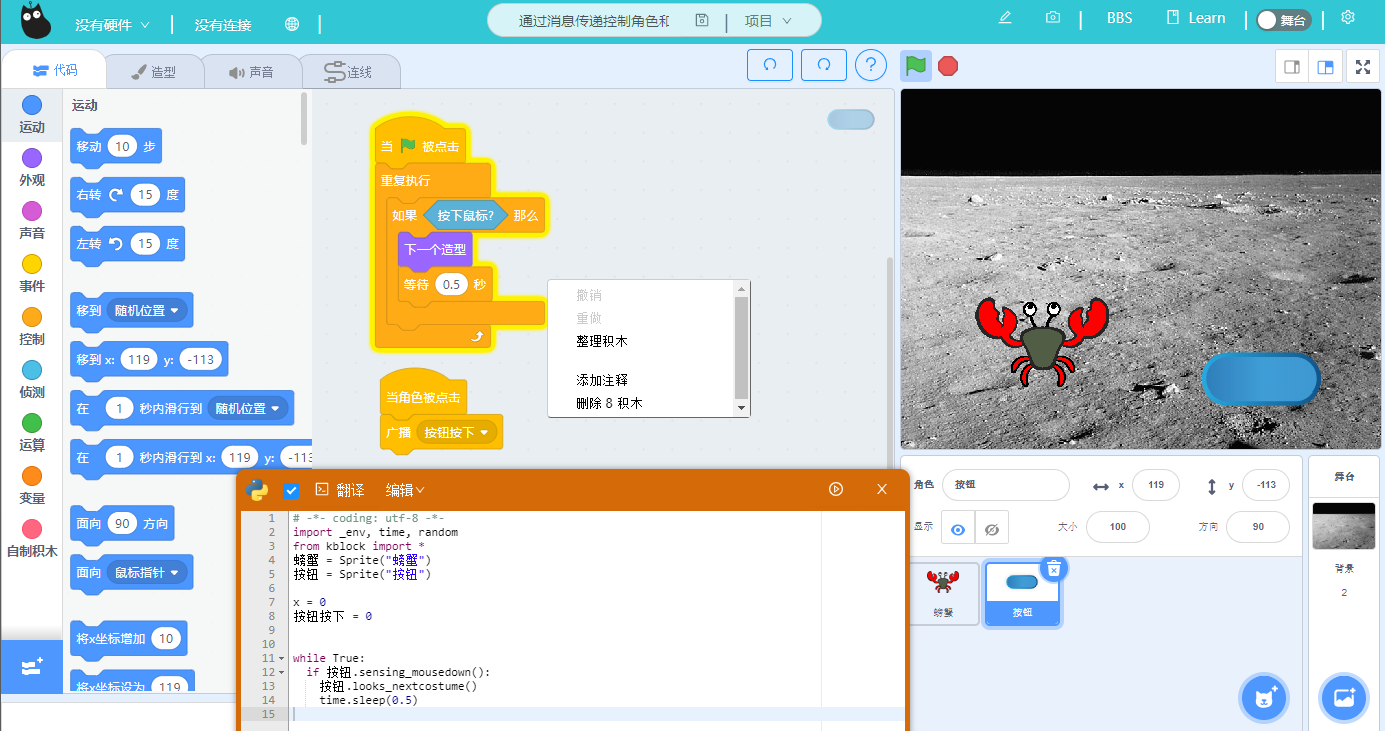
程序解读:通过消息传递控制角色和造型
知识点:消息广播和接收,角色造型修改
涉及的软件:scratch3.0 (.sb3)、Python、Kittenblock。
程序效果图!


程序代码!
# -*- coding: utf-8 -*-
import _env, time, random
from kblock import *
螃蟹 = Sprite("螃蟹")
按钮 = Sprite("按钮")
x = 0
按钮按下 = 0
while True:
if 按钮.sensing_mousedown():
按钮.looks_nextcostume()
time.sleep(0.5)