一.前端框架使用的easyui框架
二.后端使用的是jfinal
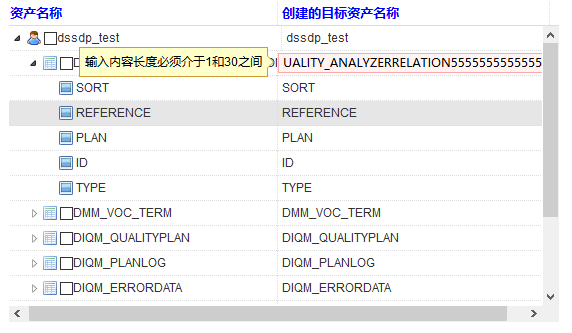
三.效果图

四.html代码
<div id="table_tree" class="easyui-panel" id="div_panel" style="550px;height:350px;padding-top:5px;overflow:auto;" data-options="border:false"> <table class="easyui-treegrid" id="dg" data-options="border:false"> <thead> <tr> <th data-options="field:'name',formatter:checkShow" width="280"> <font class="my-datagrid-header">资产名称</font> </th> <th data-options="field:'targetName',editor:{type:'textbox',options:{required:true,validType:'length[1,30]'}}" width="280"> <font class="my-datagrid-header">创建的目标资产名称</font> </th> </tr> </thead> </table> </div> <script type="text/javascript"> function checkShow(value,rowData,rowIndex){ if(rowData.parent == Globals.Prop.treeRoot){ return "<input name='tableCheck' type='checkbox' value='"+rowData.id+"'>" + rowData.name; }else if(rowData.id == Globals.Prop.treeRoot){ return "<input name='tableCheckAll' type='checkbox' value='"+rowData.id+"'>" + rowData.name; }else{ return rowData.name; } } 注意:editor:{type:'textbox',options:{required:true,validType:'length[1,30]'}}表示targerName验证规则,长度不能超过30个字符
五.js代码
var createTable = {}; createTable.editIndex = undefined;//编辑index //渲染源链接表和字段资产信息(treegrid) createTable.two_tableTree = function(data){ createTable.dg = $("#dg"); createTable.dg.treegrid({ idField: 'id', treeField: 'name', singleSelect: false }); var gridProp = { data:data, '550px', height:'320px', pagination:false,//显示分页 loadFilter: function(data){ return data.pageRow; }, onBeforeExpand: function(row){
//点击表名时,加载字段信息 如果row.state = open 说明字段信息已从服务器获取到,不会重复加载数据 if(row.parent == 'ROOT'){ createTable.dg.treegrid('options').url = Globals.Prop.contextPath + "/meta/import/findColumn.bs"; } return true; }, onClickCell:function(field,row){
//点击触发编辑表格 createTable.onClickCell(row.id, field); }, onLoadSuccess:function(data){ //折叠 unselectAll createTable.dg.treegrid('unselectAll'); //createTable.dg.treegrid('collapseAll',Globals.Prop.treeRoot); //createTable.dg.treegrid('expand',Globals.Prop.treeRoot); checkAll(); } }; createTable.dg.treegrid(gridProp);
//当treegrid height:0px时,处理 $(".datagrid").find(".datagrid-view2 .datagrid-header").css("height","25px"); $(".datagrid").find(".datagrid-view2 .datagrid-htable").css("height","25px"); $(".datagrid").find(".datagrid-view").css("height","330px"); $("#table_tree").find(".datagrid-body").css("overflow-x","auto"); //全选或反选 function checkAll(){ $("input[name='tableCheckAll']").click(function(){ var check = $(this).is(":checked"); if(!check){ createTable.dg.treegrid('unselectAll'); } $("input[name='tableCheck']").each(function(){ if(check){ createTable.dg.treegrid('select',$(this).val()); } $(this).prop("checked",check); }) }) } } createTable.endEditing = function(){ if (createTable.editIndex == undefined){return true}; if (createTable.dg.datagrid('validateRow', createTable.editIndex)){ createTable.dg.datagrid('endEdit', createTable.editIndex); createTable.editIndex = undefined; return true; } else { return false; } } /** * index:行位置 * field:字段名称 * 当选中一行,某字段时触发 */ createTable.onClickCell = function(index, field){ if (createTable.editIndex != index){ if (createTable.endEditing()){ if(field == "name" || index == "root") return; createTable.dg.treegrid('selectRow', index) .treegrid('beginEdit', index); var ed = createTable.dg.treegrid('getEditor',{index:index,field:field}); if (ed){ ($(ed.target).data('textbox') ? $(ed.target).textbox('textbox') : $(ed.target)).focus(); } createTable.editIndex = index; } else { if (createTable.editIndex == undefined){return}; createTable.dg.treegrid('selectRow', createTable.editIndex); } } }
六:后台实现
1> sql
select 'ROOT' id, '' parent,'test' name,'test' targetName, 'icon-userSchema' iconCls,'open' state,'' label from dual union all select t.id, 'ROOT' parent, t.name, t.name targetName, 'icon-table' iconCls,'closed' state,label from dmm_meta_table t where t.schema = ''
2>实现方法
List<Record> records = api.find(sql()); List<TableTree> tables = BsModelPropAdapter.adapterList(records, TableTree.class);
3>model
public class TableTree implements Serializable { private static final long serialVersionUID = 1L; private String id = ID.get(); private String name; private String targetName; private String parent; private String state; private String label; public String getLabel() { return label; } public void setLabel(String label) { this.label = label; } public String getState() { return state; } public void setState(String state) { this.state = state; } /* easyui TreeGrid 匹配字段 */ @JSONField(name="_parentId") private String _parentId; private String iconCls; public String getId() { return id; } public void setId(String id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getParent() { return parent; } public void setParent(String parent) { this.parent = parent; } /* 返回Parent */ public String get_parentId() { return parent; } public void set_parentId(String _parentId) { this._parentId = _parentId; } public String getTargetName() { return targetName; } public void setTargetName(String targetName) { this.targetName = targetName; } public String getIconCls() { return iconCls; } public void setIconCls(String iconCls) { this.iconCls = iconCls; } }