http://www.cnblogs.com/zt-blog/p/7831153.html
注:
本篇学习笔记基于Ionic 3.18.0 版本。
官网: http://ionicframework.com/
正文:
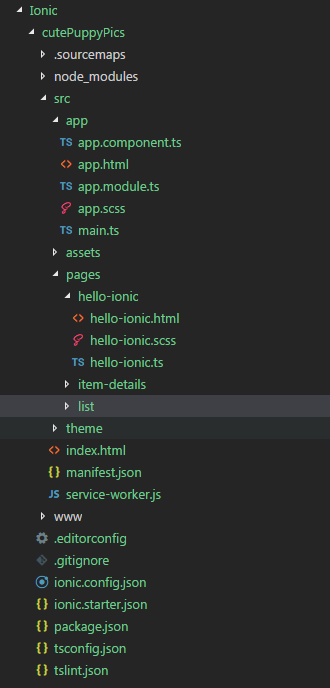
新版的Ionic基于angular(gt 2.X),下面的截图是Ionic tutorial项目的目录结构。

index.html -- 为主入口html文件,主要包含<ion-app></ion-app>标签,以及引入js,css文件。引入的文件最重要的两个是:
<ion-app></ion-app>
......
<script src="cordova.js"></script> -- build时期才会注入,本地开发时不存在此文件。
<script src="build/main.js"></script> -- 引入跟模块,并启动应用程序。
main.js -- 主入口js文件,引入跟模块,并启动应用程序。
src目录 -- 存放源代码,为编译的代码。当运行ionic serve命令的时候,src目录下的文件会被转译成浏览器能识别的ES5。
src/app/app.module.ts -- 定义根模块;设置根组件;启动app
@NgModule({ declarations: [MyApp,HelloIonicPage, ItemDetailsPage, ListPage], imports: [ BrowserModule, IonicModule.forRoot(MyApp)], bootstrap: [IonicApp], entryComponents: [MyApp,HelloIonicPage,ItemDetailsPage,ListPage], providers: [] }) export class AppModule {}
src/app/app.component.ts -- 根组件,在根模块中设置的。
src/app/app.html -- app.component引用的模板。

模板里用了一些Ionic组件: (menu和nev的关联)
ion-menu: 定义了侧边栏菜单。 [content]="content"
ion-nav: 定义了对应的内容区域。 #content
ion-nav组件的[root]属性指定本组件的第一个页面rootPage。rootPage在app.component.ts有定义(指向src/pages/hello-ionic/hello-ionic.html)。
src/pages/hello-ionic/hello-ionic.html -- rootPage 指定的页面。
ion-navbar: 本页面的导航栏,会跟随页面切换而变化。
导航(路由)相关: (区别于angular以及ionic1.X的url路由方式)
1. import {NavController, NavParams} from 'ionic-angular';
获取参数: this.selectedItem = navParams.get('item');
导航:this.navCtrl.push(ItemDetailsPage /*组件名*/ , { item: item } /*参数*/);
导航可随着页面切换菜单/返回按钮,这个是ionic风格的导航实现的,是可配置的。
导航工作原理是利用stack栈,push新page并显示返回按钮,点击返回时,从栈顶pop一个page。
2. 根组件的导航: 根组件无法依赖NavController,可以通过ion-nav的引用创建一个nav实例进行导航。
3. 此外,ion-tab也可以绑定[root]来做路由,每个ion-tab拥有自己的历史栈,且每个ion-tab对应的navController实例是唯一的。
 cnzt
cnzt