box-shadow:跟text-shadow类似,可多层叠加
box-shadow:[inset] x y blur [spread] color
inset:投影方式,inset内投影,不加参数外投影
spread扩展阴影半径,先扩展,再模糊
box-reflect:倒影,只有webkit
-webkit-box-reflect:below;
-webkit-box-reflect:left;
-webkit-box-reflect:right;
-webkit-box-reflect:above;
-webkit-box-reflect:right 10px;倒影跟元素之间产生的距离,可选参数
<style>
img{display:block; margin:200px auto;
height:200px;height:200px;
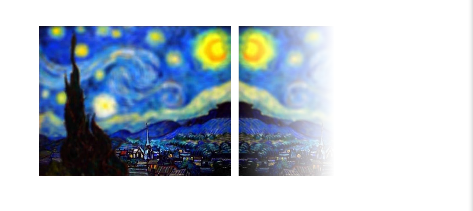
-webkit-box-reflect:right 10px -webkit-linear-gradient(right,rgba(0,0,0,1) 0,rgba(0,0,0,0) 50%);}
</style>
</head>
<body>
<img src="../前端背景图/14873699.jpg" />
</body>
效果如图:

resize与overflow:auto配合使用
resize:both水平垂直都可以缩放
resize:horizontal只有水平可以缩放
resize:vertical只有垂直可以缩放
<style>
.box{border:5px solid black; resize:both; overflow:auto; height:200px;200px;}
</style>
</head>
<body>
<div class="box"></div>
</body>
box-sizing盒模型解析模型
content-box标准盒模型height/width=border+padding+content
border-box怪异盒模型height/width=content
<style>
.box{200px; height:200px;padding:50px; border:10px solid black; box-sizing:content-box;}
.div{height:50px; background:red;}
</style>
</head>
<body>
<div class="box">
<div class="div"></div>
</div>
</body>
效果如图:

<style>
.box{200px; height:200px;padding:50px; border:10px solid black; box-sizing:border-box;}
.div{height:50px; background:red;}
</style>
</head>
<body>
<div class="box">
<div class="div"></div>
</div>
</body>
效果如图:
