表单验证最重要的是验证规则中的自定义验证,即rules,返回的消息都在messages中.
下面demo我以数字、邮箱、时间举例说明:
HTML:
<form action="?" id="requrest-form"> <!-- 数字验证 --> <input type="number" name="number" required title="数字为必填项"> <!-- 邮箱验证 --> <input type="email" name="email" required title="邮箱为必填项"> <!-- 时间验证 --> <input type="text" name="time" required title="创建时间为必填项"/> <span data-for='time' class='k-invalid-msg'></span> </form>
注意:
- 其中required为必填验证,title为默认的提示消息,即必填验证消息。也可以使用data-required-msg
- 验证提示消息模板,也可以自己重写,data-for对应的是相应的name
<span data-for='time' class='k-invalid-msg'></span>
JavaScript:
var validator = $("#requrest-form").kendoValidator({ rules:{ number:function(input){ if (input.is("[name=number]")) { var min = 10, max = 100 var val = input.val(); return val <= max && val > min; } return true }, time:function(input){ if(input.is("[name=time]")){ return input.val() == "2018-05-20" } return true } }, messages:{ number:'请输入10-100之间的数字', time:'请选择2018-05-20这一天', }, validate: function(e) { console.log("valid---" + e.valid); } }).data("kendoValidator"); $(".fa-save").click(function(){ if (validator.validate()) { alert("验证成功"); } })
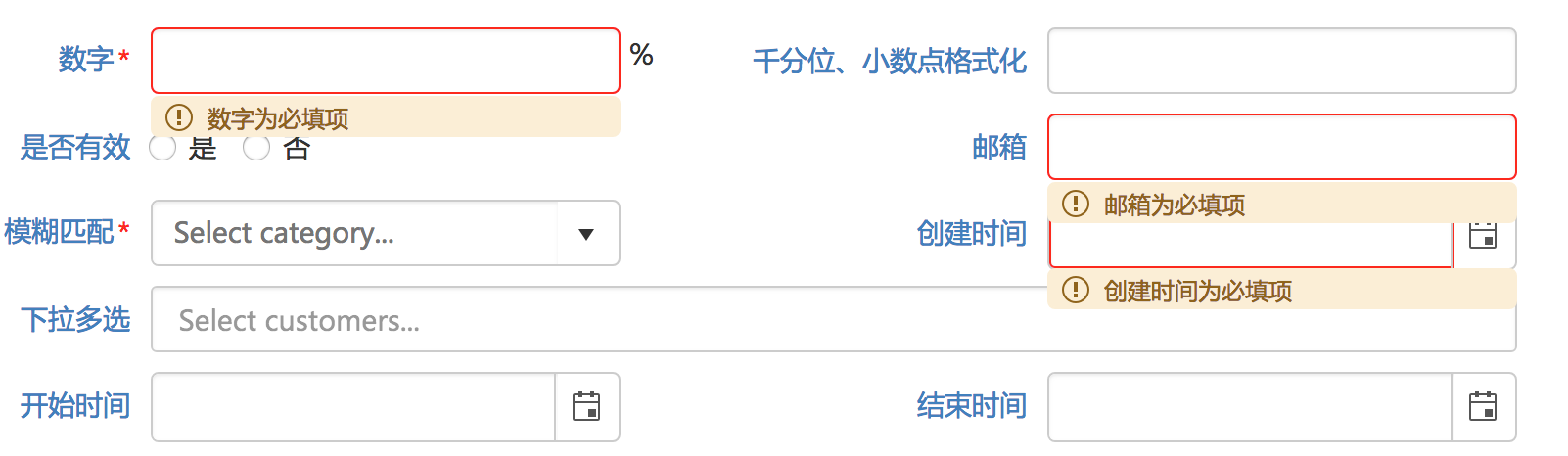
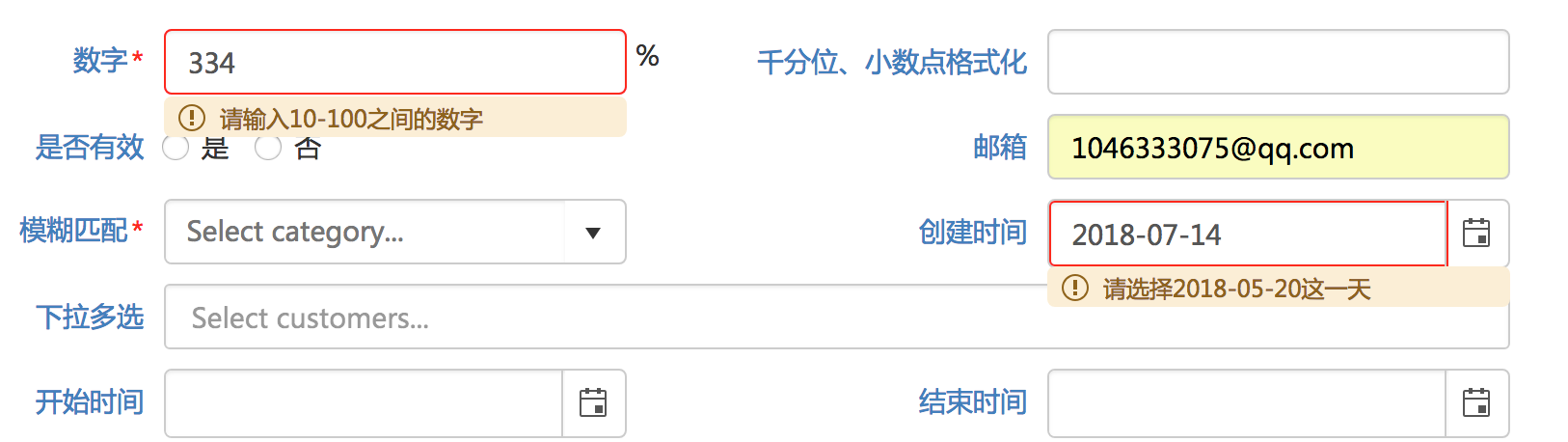
效果图:


验证样式,默认不是这样的,样式是我自己调的,可以参考一下
.k-invalid{ border-color:red !important; } .k-widget.k-tooltip-validation{ left: 0; margin: 0; position: absolute; margin-top: 5px; text-align: left; font-size: 12px; box-sizing: border-box !important; top: 35px; /* input的height */ width: 240px; /* input的width */ }