需要实现的功能:
- 双击可以左右移动
- 移动的时候,里面的元素没有移除
- 可以拖拽进行左右移动
- 可以混选,左边的数据可以改变,左边切换的时候,右边累加
HTML部分:
<div id="example" role="application"> <div class="demo-section k-content"> <p class="change-select"> <a href="javascript:;" class="select_user active">选择人员</a> <a href="javascript:;" class="select_dept">选择部门</a> </p> <p><input type="text"><button class="j_search" style="margin-left:10px;">搜索</button><button class="j_reset">重置</button></p> <div> <label for="m_optional" id="employees">待选择人员</label> <label for="m_selected">已选择人员、部门</label> <br /> <select id="m_optional"></select> <select id="m_selected"></select> </div> </div> </div>
JS部分:
// 待选择框数据 var dataSource_user = new kendo.data.DataSource({ data:[ { id:'01', name:'Steven White' }, { id:'02', name:'Nancy Davolio' }, { id:'03', name:'Robert Davolio' }, { id:'04', name:'Michael Leverling' } ] }); // 已选择框数据 var data2 = [];
//左边选择框 $("#m_optional").kendoListBox({ dataSource:dataSource_user, dataTextField: "name", dataValueField: "id", selectable: "multiple", //多选 connectWith: "m_selected", dropSources: ["m_selected"], //拖拽 draggable: true, toolbar: { tools: ["transferTo", "transferFrom", "transferAllTo", "transferAllFrom"] }, remove:function(e){ e.preventDefault(); //阻止移除事件 }, add:function(e){ e.preventDefault(); //阻止添加事件 } }); //右边选择框 $("#m_selected").kendoListBox({ dataSource:{ data:data2 }, dataTextField: "name", dataValueField: "id", selectable: "multiple", connectWith: "m_optional", dropSources: ["m_optional"], draggable: true, add:onAdd });
事件:
var dataSource_dept = new kendo.data.DataSource({
data: [
{ id: 3, name: "Germany" },
{ id: 4, name: "Sweden" }
]
});
// 切换人员和部门 $(".select_dept").click(function(){ change($(this),"待选择部门",dataSource_dept); }); $(".select_user").click(function(){ change($(this),"待选择人员",dataSource_user); }); myDblClick("m_dialog"); function change(_this,text,dataSource){ $(".change-select a").removeClass("active"); _this.addClass("active"); $("#employees").text(text); $("#m_optional").data("kendoListBox").setDataSource(dataSource); } function onAdd(e){ var ids = []; var data = this.dataSource._data; var dataItems = e.dataItems; var _index = []; // 循环右边的已存在的数据,生成对应的id for (var i = 0; i < data.length; i++) { var element = data[i]; ids.push(element.id) } // 选中的数据与右边的数据对比,去重 for (var j = 0; j < dataItems.length; j++) { var element = dataItems[j]; if(ids.indexOf(element.id) >= 0){ _index.push(j); } } // 删除重复的数据 for (var m = _index.length - 1; m >=0 ; m--) { dataItems.splice(_index[m],1); } // 如果最后要添加数据为空,就不添加 if(dataItems.length ==0 ){ e.preventDefault();} } // 双击事件 function myDblClick(element){ var left_lis = $("#"+ element +" .k-listbox:eq(0)"); var right_lis = $("#"+ element +" .k-listbox:eq(1)"); left_lis.delegate("ul.k-list li","dblclick",function(){ $(".k-i-arrow-60-right").click(); }) right_lis.delegate("ul.k-list li","dblclick",function(){ $(".k-i-arrow-60-left").click(); }) }
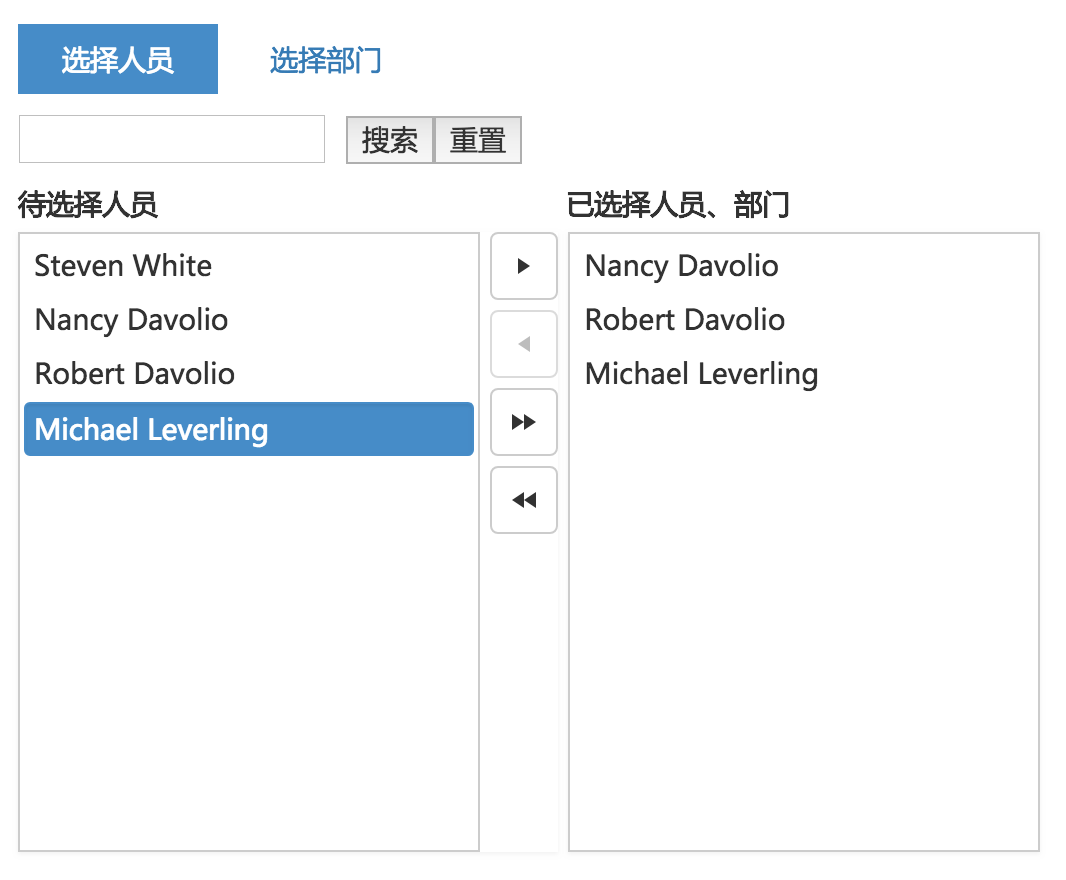
效果图: