配置国际化
安装vue-i18n
npm install vue-i18n@next
在src目录下建立locales文件夹,并在文件下面创建zh.ts、en.ts文件(中文、英文),本文只做中英文切换作为案例,后续可加更多版本.
zh.ts
export default { message: { Home: '首页', About: '关于' } }
en.ts
export default { message: { Home: 'HOME', About: 'ABOUT' } }
在locales目录下建立index.ts
import { createI18n } from 'vue-i18n' //引入vue-i18n组件
import zh from './zh' // 中文语言包
import en from './en' // 英文语言包
// 实例化I18n
const i18n = createI18n({
locale: "zh", // 初始化配置语言
messages: {
zh,
en
}
})
export default i18n
在main.js中引入
import {createApp} from 'vue'
import router from './router/index'
import i18n from './locales/index' // 引入
import App from './App.vue'
createApp(App)
.use(router)
.use(i18n) //加载
.mount('#app')
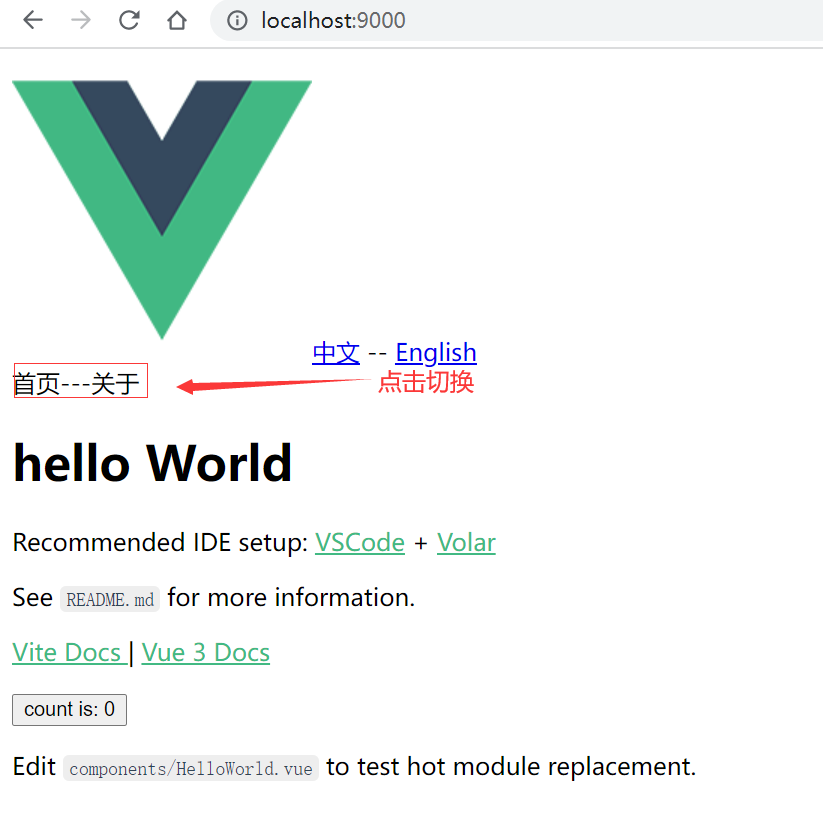
这时候就已经可以在页面中使用国际化了
{{$t(`message.Home`)}}
设置中英文切换按钮/事件
<div @click="change('zh')">中文</div> <div @click="change('en')">English</div>
修改App.vue如下
<template>
<img alt="Vue logo" src="./assets/logo.png" />
<a href="javascript:void(0)" @click="change('zh')">中文</a> --
<a href="javascript:void(0)" @click="change('en')">English</a>
<div>{{$t('message.Home')}}---{{$t('message.About')}}</div>
<router-view />
</template>
<script lang="ts">
import { useI18n } from 'vue-i18n'
export default {
name: 'App',
setup() {
const { locale } = useI18n()
function change(type: string) {
locale.value = type;
}
return { change }
}
}
</script>