通过对表格数据的选择对input的value进行修改
$(function(){ $("#tb_gys").datagrid({ url:'getGysinfoList.action', columns:[[ {field:'gysid',title:'供应商编号',100,sortable:true}, {field:'gysname',title:'供应商名称',100}, ]], onClickRow: function(rowIndex, rowData){ var data= $('#tb_gys').datagrid('getSelected'); $("#gysid").textbox('setText',data.gysid); $("#gysname").textbox('setText',data.gysname); } }) $('#btn').bind('click', function(){ $('#gys').dialog('open'); }); });
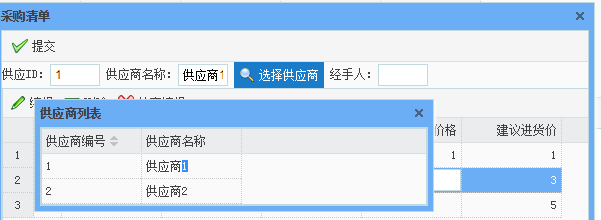
<form id="search_form"> 供应ID:<input class="easyui-textbox" id="gysid" name="gysid" style="50px"> 供应商名称:<input class="easyui-textbox" id="gysname" name="gysname" style="50px"> <a id="btn" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search'">选择供应商</a> 经手人:<input class="easyui-textbox" id="rkper" name="rkper" style="50px"> </form> <table id="zhong" ></table> </div> <div id="gys" class="easyui-dialog" style="400px;hight:200px;" data-options="{closed:true,}" title="供应商列表"> <table id="tb_gys"></table> </div>