在table表格上面 创建几个按钮
1 <%@ page language="java" pageEncoding="UTF-8"%> 2 <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> 3 <HTML> 4 <HEAD> 5 <meta http-equiv="Content-Language" content="zh-cn"> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <link href="${pageContext.request.contextPath}/css/Style1.css" 8 rel="stylesheet" type="text/css" /> 9 <script language="javascript" 10 src="${pageContext.request.contextPath}/js/public.js"></script> 11 <script type="text/javascript"> 12 function addProduct() { 13 window.location.href = "${pageContext.request.contextPath}/AddProductUIServlet"; 14 } 15 function del(pid){ 16 var isdel=confirm("确认删除吗?"); 17 if(isdel){ 18 location.href = "${pageContext.request.contextPath}/DeleteProductServlet?pid="+pid; 19 } 20 } 21 </script> 22 </HEAD> 23 <body> 24 <br> 25 <form id="Form1" name="Form1" 26 action="${pageContext.request.contextPath}/ConditionServlet" 27 method="post"> 28 商品名称:<input type="text" name="pname"> 29 是否热门:<select name="is_hot"> 30 <option value="">请选择</option> 31 <option value="1">是</option> 32 <option value="0">否</option> 33 </select> 34 所属分类:<select name="cid"> 35 <option value="">请选择</option> 36 <c:forEach items="${CategoryList }" var="cate"> 37 <option value="${cate.cid }">${cate.cname }</option> 38 </c:forEach> 39 </select> 40 <input type="submit" value="搜索"> 41 <table cellSpacing="1" cellPadding="0" width="100%" align="center" 42 bgColor="#f5fafe" border="0"> 43 <TBODY> 44 <tr> 45 <td class="ta_01" align="center" bgColor="#afd1f3"><strong>商品列表</strong> 46 </TD> 47 </tr> 48 <tr> 49 <td class="ta_01" align="right"> 50 <button type="button" id="add" name="add" value="添加" 51 class="button_add" onclick="addProduct()"> 52 添加</button> 53 54 </td> 55 </tr> 56 <tr> 57 <td class="ta_01" align="center" bgColor="#f5fafe"> 58 <table cellspacing="0" cellpadding="1" rules="all" 59 bordercolor="gray" border="1" id="DataGrid1" 60 style="BORDER-RIGHT: gray 1px solid; BORDER-TOP: gray 1px solid; BORDER-LEFT: gray 1px solid; WIDTH: 100%; WORD-BREAK: break-all; BORDER-BOTTOM: gray 1px solid; BORDER-COLLAPSE: collapse; BACKGROUND-COLOR: #f5fafe; WORD-WRAP: break-word"> 61 <tr 62 style="FONT-WEIGHT: bold; FONT-SIZE: 12pt; HEIGHT: 25px; BACKGROUND-COLOR: #afd1f3"> 63 64 <td align="center" width="18%">序号</td> 65 <td align="center" width="17%">商品图片</td> 66 <td align="center" width="17%">商品名称</td> 67 <td align="center" width="17%">商品价格</td> 68 <td align="center" width="17%">是否热门</td> 69 <td width="7%" align="center">编辑</td> 70 <td width="7%" align="center">删除</td> 71 </tr> 72 <c:forEach items="${ProductList }" var="pro" varStatus="vs"> 73 <tr onmouseover="this.style.backgroundColor = 'white'" 74 onmouseout="this.style.backgroundColor = '#F5FAFE';"> 75 <td style="CURSOR: hand; HEIGHT: 22px" align="center" 76 width="18%" >${vs.count }</td> 77 <td style="CURSOR: hand; HEIGHT: 22px" align="center" 78 width="17%"><img width="40" height="45" 79 src="${pageContext.request.contextPath }/${pro.pimage}"></td> 80 <td style="CURSOR: hand; HEIGHT: 22px" align="center" 81 width="17%">${pro.pname }</td> 82 <td style="CURSOR: hand; HEIGHT: 22px" align="center" 83 width="17%">${pro.market_price }</td> 84 <td style="CURSOR: hand; HEIGHT: 22px" align="center" 85 width="17%">${pro.is_hot==1?"是":"否" }</td> 86 <td align="center" style="HEIGHT: 22px"><a 87 href="${ pageContext.request.contextPath }/EditProductServlet?pid=${pro.pid}"> 88 <img 89 src="${pageContext.request.contextPath}/images/i_edit.gif" 90 border="0" style="CURSOR: hand"> 91 </a></td> 92 93 <td align="center" style="HEIGHT: 22px"><a href="javascript:void(0)" onClick="del('${pro.pid}')"> <img 94 src="${pageContext.request.contextPath}/images/i_del.gif" 95 width="16" height="16" border="0" style="CURSOR: hand"> 96 </a></td> 97 </tr> 98 </c:forEach> 99 </table> 100 </td> 101 </tr> 102 103 </TBODY> 104 </table> 105 </form> 106 </body> 107 </HTML>
黄色为添加的功能


然后将这三个条件封装起来定义实体类 Condition (条件)
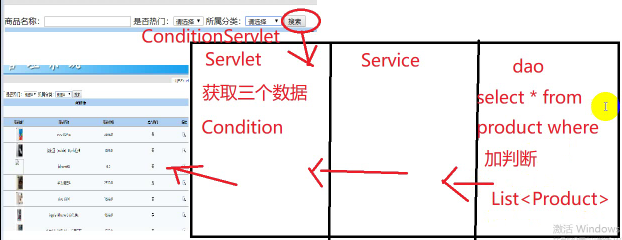
在web包下 新建个Servlet,起名跟上面jsp 26行,ConditionServlet 完全一致才可匹配
package com.oracle.domain; //创建实体类 Condition 条件 public class Condition { // 将页面搜索的三个条件 封装 private String pname; private String is_hot; private String cid; public String getPname() { return pname; } public void setPname(String pname) { this.pname = pname; } public String getIs_hot() { return is_hot; } public void setIs_hot(String is_hot) { this.is_hot = is_hot; } public String getCid() { return cid; } public void setCid(String cid) { this.cid = cid; } @Override public String toString() { return "Condition [pname=" + pname + ", is_hot=" + is_hot + ", cid=" + cid + "]"; } }
在Web层新建 ConditionServlet
package com.oracle.web; //创建条件Servlet import java.io.IOException; import java.lang.reflect.InvocationTargetException; import java.util.List; import java.util.Map; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.apache.commons.beanutils.BeanUtils; import com.oracle.domain.Category; import com.oracle.domain.Condition; import com.oracle.domain.Product; import com.oracle.service.CategoryService; import com.oracle.service.ProductService; public class ConditionServlet extends HttpServlet { private ProductService productService=new ProductService(); private CategoryService categoryService=new CategoryService(); public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 解决乱码 request.setCharacterEncoding("UTF-8"); // 获取所有条件参数所在的Map集合 Map<String,String[]> map = request.getParameterMap(); // 创建Condition对象 Condition condition=new Condition(); // 用BeanUtils进行封装 try { BeanUtils.populate(condition, map); } catch (IllegalAccessException | InvocationTargetException e) { // TODO Auto-generated catch block e.printStackTrace(); } // 调用Service方法 // 获取根据条件查询的商品列表 List<Product> list=productService.getProductByCondition(condition); // 获取所有分类 List<Category> list2=categoryService.getCategory(); // 往域中放值 这里必须跟AdminProductListServlet 下的两个值完全一致 request.setAttribute("ProductList", list); request.setAttribute("CategoryList", list2);
// 这里必须要跟 AdminProductListServlet 下的两个值要完全一致 request.setAttribute("Category", condition); // 请求转发 request.getRequestDispatcher("/admin/product/list.jsp").forward(request, response); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
在Dao层下创建 ProductDao
// 根据Condition条件查询商品 public List<Product> getProductByCondition(Condition condition) throws SQLException{ // 创建QueryRunner对象 QueryRunner qr=new QueryRunner(MyDBUtils.getDataSource()); // 获取sql String sql="select * from product where 1=1";//where 1=1是一个恒等:不管下面对不对,上面语句永远没问题 // 定义个数组 ArrayList<Object> arr=new ArrayList<Object>(); // 两个条件:1.condition不等于空 2. condition.getname不等于空串 if(condition.getPname()!=null&&condition.getPname().trim()!=""){ sql+=" and pname like ?"; arr.add("%"+condition.getPname()+"%");//这里需要加% 因为有like 下面就不用加了 } if(condition.getIs_hot()!=null&&condition.getIs_hot()!=""){ sql+=" and is_hot=?"; arr.add(condition.getIs_hot()); } if(condition.getCid()!=null&&condition.getCid().trim()!=""){ sql+=" and cid=?"; arr.add(condition.getCid()); } List<Product> list=qr.query(sql, new BeanListHandler<Product>(Product.class),arr.toArray()); return list; }
在service层创建ProductService
// 根据Condition查询商品 public List<Product> getProductByCondition(Condition condition) { List<Product> list = null; try { list = productDao.getProductByCondition(condition); } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } return list; }
因为按照条件查询的话,所有商品的分类也要得到,所以在web包下 ConditionServlet里面将categoryservice封装起来
private CategoryService categoryService=new CategoryService();
pm
分页案例
package com.oracle.domain; import java.util.ArrayList; import java.util.List; //创建实体类 pagebean :分页5个实体类 public class PageBean<T> { // 封装当前页 private Integer currentPage; // 封装总页数 private Integer totalPage; // 封装每页显示条数 private Integer cuerrentCount; // 封装总条数 private Integer totalCount; // 封装每页显示的数据 private List<T> list=new ArrayList<T>(); public Integer getCurrentPage() { return currentPage; } public void setCurrentPage(Integer currentPage) { this.currentPage = currentPage; } public Integer getTotalPage() { return totalPage; } public void setTotalPage(Integer totalPage) { this.totalPage = totalPage; } public Integer getCuerrentCount() { return cuerrentCount; } public void setCuerrentCount(Integer cuerrentCount) { this.cuerrentCount = cuerrentCount; } public Integer getTotalCount() { return totalCount; } public void setTotalCount(Integer totalCount) { this.totalCount = totalCount; } public List<T> getList() { return list; } public void setList(List<T> list) { this.list = list; } @Override public String toString() { return "PageBean [currentPage=" + currentPage + ", totalPage=" + totalPage + ", cuerrentCount=" + cuerrentCount + ", totalCount=" + totalCount + ", list=" + list + "]"; } }
创建 ProductPageServlet