参考:https://zhuanlan.zhihu.com/p/23059366
一、事件的监听
事件监听的三种方式:
1、html内联属性:<button onclick="btnClick"></button>
2、DOM属性绑定:document.getElementById("btn").onclick = function () {}
3、事件监听函数:document.getElementById("btn").addEventListener("click", ()=>{}, false)
function addEventHandler(obj, eventName, handler) { if (document.addEventListener) { obj.addEventListener(eventName, handler, false); } else if (document.attachEvent) { obj.attachEvent("on" + eventName, handler); } else { obj["on" + eventName] = handler; } }
二、事件移除
1、document.getElementById("btn").removeEventListener("click", ()=>{}, false)
2、document.getElementById("btn").detachEvent("onclick")
3、document.getElementById("btn").onclick = null
function removeEventHandler(obj, eventName, handler) { if (document.removeEventListener) { obj.removeEventListener(eventName, handler, false); } else if (document.detachEvent) { obj.detachEvent("on" + eventName, handler); } else { obj["on" + eventName] = null; } }
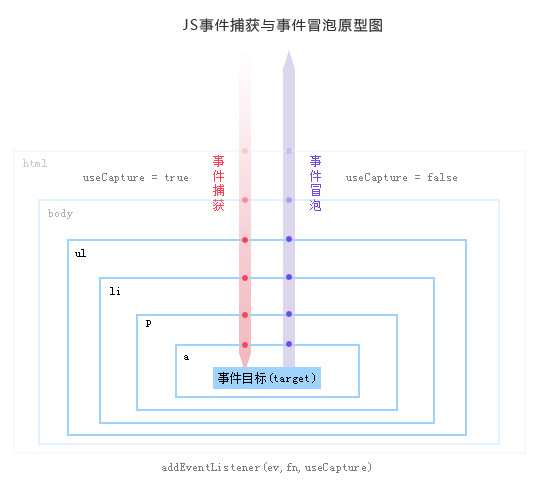
三、事件触发过程
事件触发过程分三个阶段:捕获阶段、目标阶段、冒泡阶段

1、捕获阶段:用户对 DOM 元素进行操作,从 Window 依次经过 docuemnt、html、body等,到达目标元素父节点的过程称为捕获阶段,注意此时还未到达目标节点。
2、目标阶段:捕获阶段结束,事件到达目标元素并触发事件的过程是目标阶段
3、冒泡阶段:目标元素触发事件结束后,向父元素逐级返回的过程
四、事件委托
事件委托是指,某元素的事件自己不处理,而是借助事件冒泡原理交由目标元素的父级或祖级元素处理的机制。例如,li列表事件可以绑定到ul,radio列表事件可以绑定在父级元素
1、为什么要事件委托
减少时间绑定,提升性能(事件绑定会占用内存)
动态监听,避免增加或删除元素导致的事件绑定
2、流程
事件到达目标元素后,冒泡返回,被已绑定事件的父级或祖级元素响应执行。其中,事件对象中的 target 属性记录实际触发本次事件的元素
五、阻止事件冒泡
在不希望事件冒泡的时候可以阻止该机制
function preventBubble(e) { if (!e) { const e = window.event; } e.cancelBubble = true; if (e.stopPropagation) { e.stopPropagation(); } }