参考:https://segmentfault.com/a/1190000012925872#articleHeader4
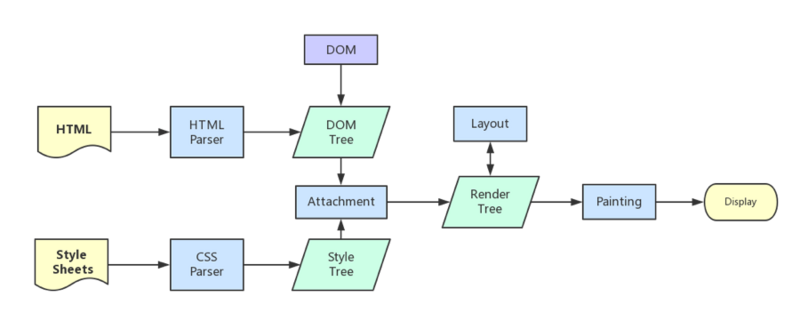
浏览器器内核拿到内容后,渲染大概可以划分成以下几个步骤:
- 解析html建立dom树
- 解析css构建render树(将CSS代码解析成树形的数据结构,然后结合DOM合并成render树)
- 布局render树(Layout/reflow),负责各元素尺寸、位置的计算
- 绘制render树(paint),绘制页面像素信息
- 浏览器会将各层的信息发送给GPU,GPU会将各层合成(composite),显示在屏幕上。
所有详细步骤都已经略去,渲染完毕后就是load事件,对应JS逻辑处理

load事件与DOMContentLoaded事件的先后
- DOMContentLoaded 事件:仅当DOM加载完成,不包括样式表,图片。如果有async加载的脚本就不一定完成
- onload 事件:页面上所有的DOM,样式表,脚本,图片都已经加载完成,渲染完毕
所以,顺序是:DOMContentLoaded -> load
头部引入css加载是否会阻塞dom树渲染?
首先,css是由单独的下载线程异步下载的。
然后再说下几个现象:
- css加载不会阻塞DOM树解析(异步加载时DOM照常构建)
- 但会阻塞render树渲染(渲染时需等css加载完毕,因为render树需要css信息)
这可能也是浏览器的一种优化机制。
因为加载css的时候,可能会修改DOM节点的样式,如果css加载不阻塞render树渲染的话,那么当css加载完之后,可能引起重绘或者回流,造成没有必要的损耗。
所以,先把DOM树的结构先解析完,然后等css加载完之后,再根据最终的样式来渲染render树,以此优化性能。