项目背景:完整的金融平台包含征信系统和银票秒贴等业务模块和业务介绍主站,现需要实现所有模块单点登录,对原有独立登录的各模块进行改造
一、登录
1. 登录页面、组件结构

2. 登录流程改造
考虑:登录、token过期、token续期、登出
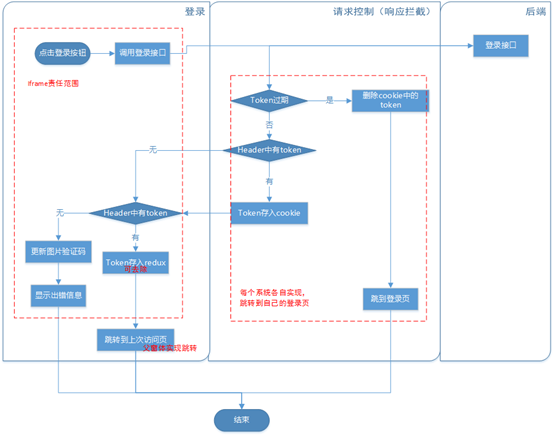
下图蓝色部分为征信系统原有登录流程,红色标注为改造部分

- iframe实现点击登录按钮到登录成功之间的内容
- 登录成功结果由iframe传递给父窗体(即,页面)
- 登录成功页面跳转由父窗体实现
- 请求响应拦截各系统都需实现,未登录状态跳转到各自的登录页
- token续期后将新token存入共享cookie(一级应相同,共享cookie)
改造重点:解决跨域问题
3. 跨域问题分类
本次改造存在三类跨域问题:
- cookie跨域共享
- iframe与主窗体跨域通信
- 跨域ajax请求
上述三种跨域请求在线上环境均为二级域名不同
4. cookie共享
a) 一级域名相同,二级域名不同
在创建cookie的时候,通过设置domain=finglodon.com;path=/;即可实现两个域名之间的cookie共享
本次改造使用这种方法,预上线、生产环境一级域名相同,本地和测试环境使用localhost、IP地址配置domain可以达到相同效果
b) 主域名不同(储备、目前不用)
如何实现 [ 跨域单点登录 ] ? https://segmentfault.com/q/1010000000094980
前端单点登录(SSO)实现方法 https://www.cnblogs.com/Easty/p/7338940.html
原理:cookie从account同步到其他系统

第一种,用户主动点击登录按钮

用户主动触发登录按钮,但先获取登录状态,如果其他子系统已登录,不需跳转登录页输入用户名密码,直接变为登录状态
缺点:需要用户主动触发
第二种,跳转页面获取cookie
在account登录完,使用href分别跳转到各个子系统的syncCookie页面,如:window.location.href=http://aaa.com/syncCookie?code=token
syncCookie页面没有任何显示内容,只是通过js将code参数(即token)存入cookie
缺点:登录后页面白屏时间长,子系统越多白屏越长
第三种,iframe + postMessage
在account登录完,把token存入cookie
在aaa.com中通过iframe嵌入account的syncCookie页面,页面内容空白,但可以将cookie中的token传给父窗体(通过postMessage),aaa.com父窗体收到token后保存到cookie
注意:
- iframe应该在嵌在aaa.com的app.js中,保证每个页面进入都会获取token
- 在路由权限之前获得token
- 每个子系统都嵌入iframe
- 这种方式中token续期需要通知account修改cookie??
5. iframe与主窗体跨域通信
window.postMessage() 方法可以安全地实现跨源通信。在postMessage方法中targetOrigin参数指定能接收消息的窗口
otherWindow.postMessage(message, targetOrigin, [transfer]);
6. 跨域ajax请求
CORS:Access-Control-Allow-Origin
7. 其他需要解决的问题
a) token续期后cookie.load取不到最新token的问题
npm包替换:react-cookie替换为react-cookies
react-cookie只支持react15以上的版本,我们的react版本0.14.9
react-cookies发版更新频率比较低,但可以解决目前的bug,低版本react
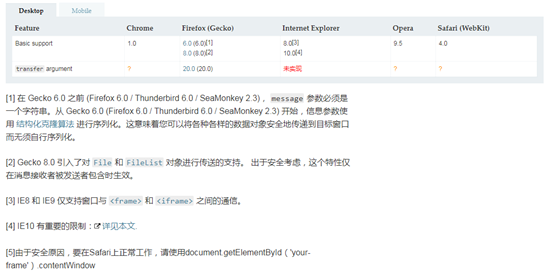
b) postMessage的兼容性

- 能够完整兼容postMessage的IE版本是IE11及以上
- transfer参数只兼容FF,目前不使用
- Safari需要特殊处理
c) 各子系统登录接口不统一,统计子系统登录数据问题
可以使用postmassage向iframe中传递参数
- 根据参数使用不同的接口:需要解决ajax接口调用跨域问题,配置Access-Control-Allow-Origin
- 使用统一的登接口:传参统计子系统登录数据
结论:使用统一登录接口
d) 点击登录按钮是否需要登出原有登录账号
同时开两个登录界面,先后登录两个不同账号,修改本地cookie后,是否需要调用第一个账号的登出接口
结论:需要登出之前的账号
e) 登录注册,及个人设置系统域名
确定,使用独立的域名
二、注册
注册功能问题处理与登录同
三、用户信息获取及权限控制
1. 现有征信系统流程

2. 路由、权限公共逻辑处理
a) 可选方案
- 各自独立处理:路由和权限各个子系统独立控制
- 提取公共组件:公共逻辑可以提取高阶组件,各子系统独特属性和逻辑在内部实现
b) 现有逻辑对比

上表所示,目前征信、票据独立逻辑较多,公共部分仅有获得用户权限、渲染路由两部分,暂时不抽提公共组件