由于ant Tabs组件结构较复杂,共分三部分叙述,本文为目录中第三部分(高亮)
目录
一、组件结构
antd代码结构
rc-ant代码结构
1、组件树状结构
2、Context使用说明
3、rc-tabs中只在example、test中使用的组件说明
二、Tabs关键组件功能实现
1、Tabs(antd)
2、RcTabs
3、Sentinel哨兵
4、InkTabBarNode
三、Tabs的滚动效果
ScrollableTabBarNode
二、Tabs的滚动效果
ScrollableTabBarNode
ScrollableTabBarNode内容太多,使用多个思维导图分别展示,内容较多总结的比较粗糙,部分细节还有疑问
首先,整体结构图,将ScrollableTabBarNode的方法进行归类(个人看法)
然后,根据方法内容从基础到复杂的层次来看,首先看【state方法】和【计算宽度位置的基础方法】
再次,是主要【功能方法】,tab标签的滚动效果逻辑大多在这部分
最后,看【事件回调】和【生命周期方法】
在给出整体结构图之前,先给出tab中组件结构示意图,其中由nav包裹多个tab,使用左侧或顶部偏移控制滚动位置。
滚动状态下,上一页、下一页按钮在navWrap外的左右或上下两侧

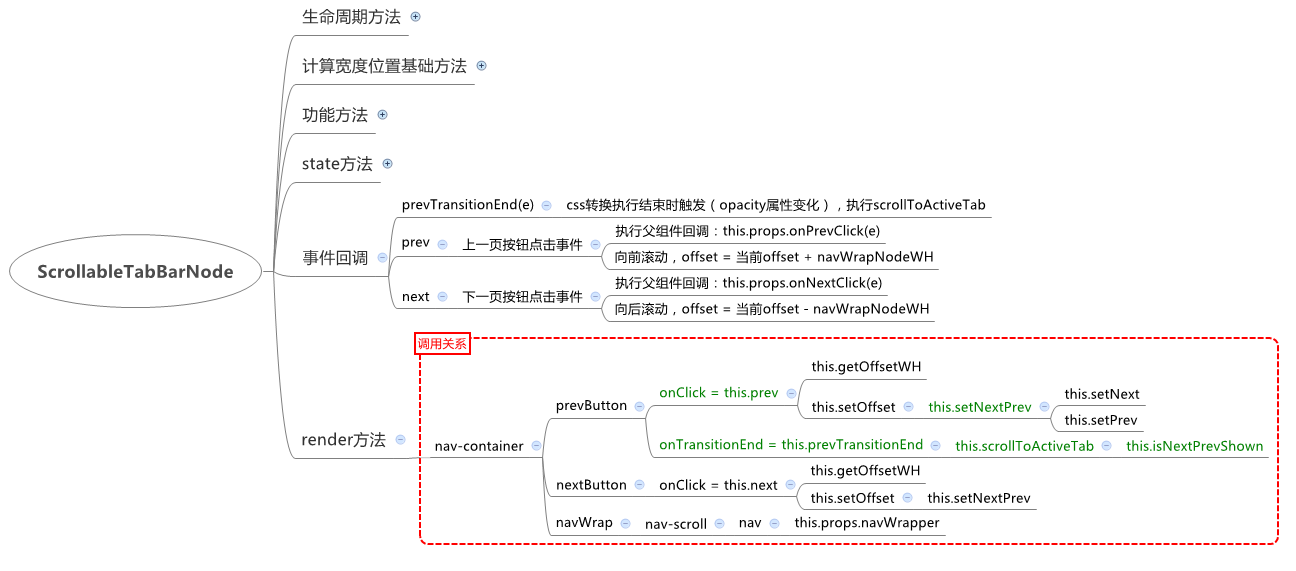
(1)整体结构

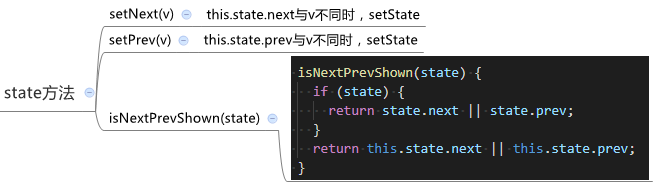
(2)state方法
this.state中next与prev两个值,布尔型,记录是否显示上一页/下一页按钮。
setNext、setPrev即为为next、prev赋值的方法

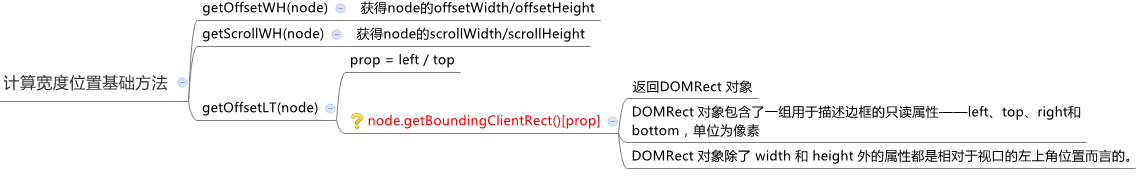
(3)计算宽度位置基础方法
计算宽度和位置时,横向tab(top、bottom)计算宽度和左侧偏移,纵向tab(left、right)计算高度和顶部偏移
下图中的方法中带【WH】后缀的为计算宽度(横向)、高度(纵向)的方法;
带有【LT】后缀的为计算左侧(横向)、右侧(纵向)偏移量的方法;
方法中根据当前tab是横向、纵向自动返回对应的宽度和位置偏移

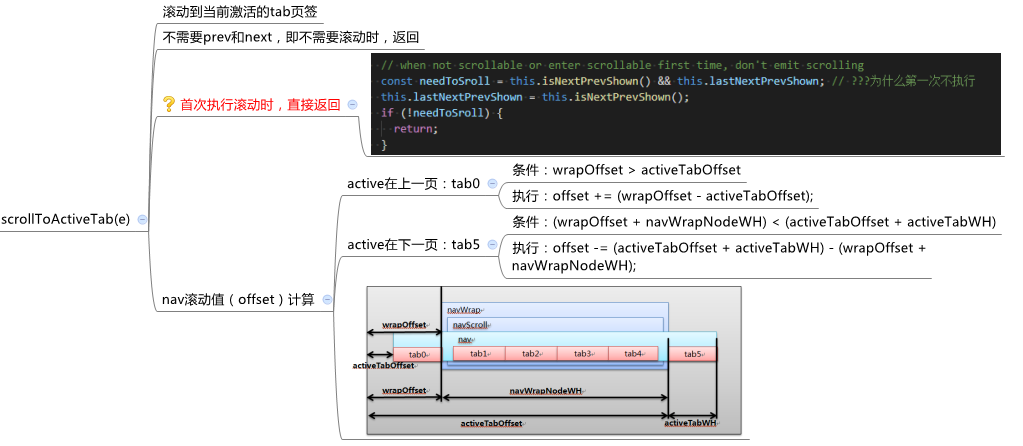
(4)功能方法
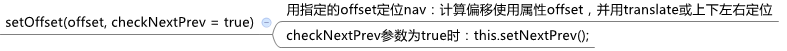
setOffset方法:计算nav的滚动偏移,并赋值,需要时同时设置next和prev是否显示

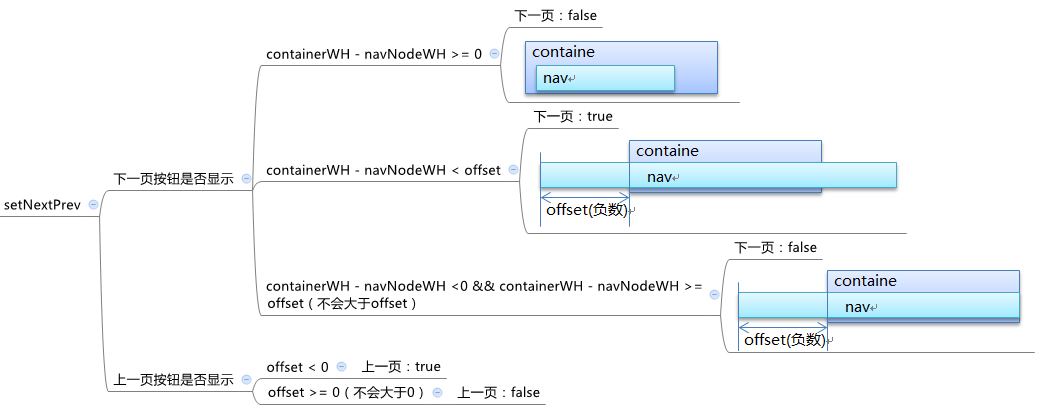
setNextPrev方法:计算上一页、下一页按钮是否显示
上一页按钮显示条件:offset < 0显示,offset >= 0时不显示。也就是说nav向左移动的时候可以往前翻,【上一页】按钮显示,其他情况不行,实际上offset最大只能等于0,不会大于0
下一页按钮显示条件相对复杂:
nav宽度小于外部容器时,只有一页,不需要显示,即下图中 containerWH - navNodeWH >= 0的情况
nav的宽度大于外部容器,且差值大于offset(注意,offset取值小于等于0)时,说明后面有内容,需要显示下一页,即下图中containerWH - navNodeWH < offset的情况
nav的宽度大于外部容器,且差值等于offset时,说明全部多的tab全在左侧,没有下一页美容,不需要显示,及下图中containerWH - navNodeWH < 0 && containerWH - navNodeWH = offset
上述三种情况后,剩下的是nav宽度大于外部容器,且差值小于offset,实际上这种情况不存在,因为最后一个tab最多只会贴着外部容器的最右侧,不会再向左移动,所以不存在containerWH - navNodeWH < 0 && containerWH - navNodeWH > offset的情况


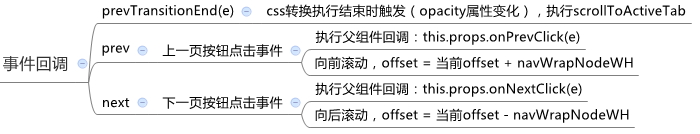
(5)事件回调

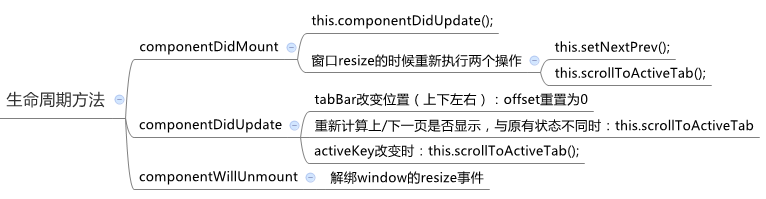
(6)生命周期方法