具体指令参考API
form指令(用于表单验证)
- html原生的form表单不能嵌套,而angular封装后可以嵌套,并为form扩展了自动校验,防止重复提交等功能
- angular对iinput的元素type进行了扩展,一共提供以下10中类型 text number url email radio checkbox hidden button submit reset
- 内置4种CSS样式
- 内置校验器
自定义指令
1.实现效果(下拉和展开)

HTML
1 <html ng-app='expanderModule'> 2 <head> 3 <meta http-equiv="content-type" content="text/html; charset=utf-8" /> 4 <link rel="stylesheet" type="text/css" href="ExpanderSimple.css"/> 5 <script src="framework/angular-1.3.0.14/angular.js"></script> 6 <script src="ExpanderSimple.js"></script> 7 </head> 8 <body> 9 <div ng-controller='SomeController'> 10 <expander class='expander' expander-title='title'> 11 {{text}} 12 </expander> 13 </div> 14 </body> 15 </html>
JS
var expanderModule=angular.module('expanderModule', []);
expanderModule.directive('expander', function() {
return {
restrict : 'EA',
replace : true,
transclude : true,
scope : {
title : '=expanderTitle'
},
template : '<div>'
+ '<div class="title" ng-click="toggle()">{{title}}</div>'
+ '<div class="body" ng-show="showMe" ng-transclude></div>'
+ '</div>',
link : function(scope, element, attrs) {
scope.showMe = false;
scope.toggle = function() {
scope.showMe = !scope.showMe;
}
}
}
});
expanderModule.controller('SomeController',function($scope) {
$scope.title = '点击展开';
$scope.text = '这里是内部的内容。';
});
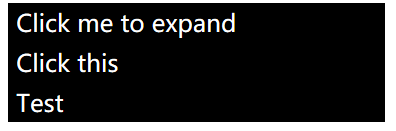
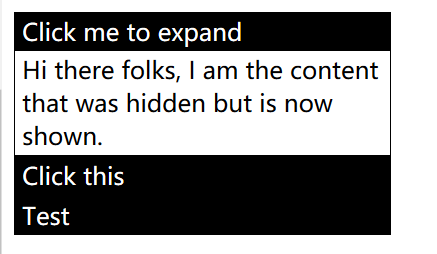
2.实现效果



HTML
<html ng-app="expanderModule">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="Accordion.css"/>
<script src="framework/angular-1.3.0.14/angular.js"></script>
<script src="Accordion.js"></script>
</head>
<body ng-controller='SomeController' >
<accordion>
<expander class='expander' ng-repeat='expander in expanders' expander-title='expander.title'>
{{expander.text}}
</expander>
</accordion>
</body>
</html>
JS
var expModule=angular.module('expanderModule',[])
expModule.directive('accordion', function() {
return {
restrict : 'EA',
replace : true,
transclude : true,
template : '<div ng-transclude></div>',
controller : function() {
var expanders = [];
this.gotOpened = function(selectedExpander) {
angular.forEach(expanders, function(expander) {
if (selectedExpander != expander) {
expander.showMe = false;
}
});
}
this.addExpander = function(expander) {
expanders.push(expander);
}
}
}
});
expModule.directive('expander', function() {
return {
restrict : 'EA',
replace : true,
transclude : true,
require : '^?accordion',
scope : {
title : '=expanderTitle'
},
template : '<div>'
+ '<div class="title" ng-click="toggle()">{{title}}</div>'
+ '<div class="body" ng-show="showMe" ng-transclude></div>'
+ '</div>',
link : function(scope, element, attrs, accordionController) {
scope.showMe = false;
accordionController.addExpander(scope);
scope.toggle = function toggle() {
scope.showMe = !scope.showMe;
accordionController.gotOpened(scope);
}
}
}
});
expModule.controller("SomeController",function($scope) {
$scope.expanders = [{
title : 'Click me to expand',
text : 'Hi there folks, I am the content that was hidden but is now shown.'
}, {
title : 'Click this',
text : 'I am even better text than you have seen previously'
}, {
title : 'Test',
text : 'test'
}];
});
资源链接
Angular UI 第三方指令库
http://angular-ui.github.io/