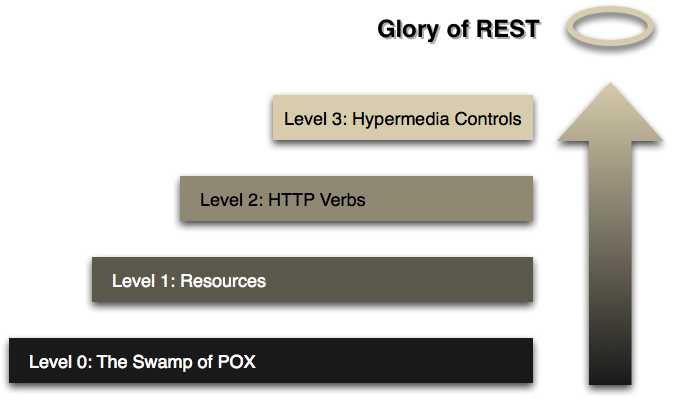
RESTful:

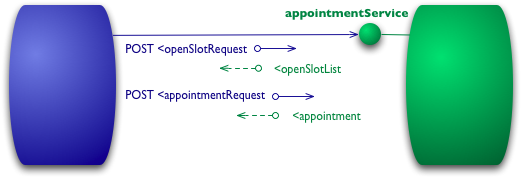
level 0:The swarmp of POX(Plain old XML)
该模型的出发点是使用HTTP作为远程交互的传输系统,但不使用Web的任何机制。基本上你在这里做的是使用HTTP作为你自己的远程交互机制的隧道机制,通常基于远程过程调用。

-
HTTP仅作为一个通信隧道(即HTTP只关注通信消息,而不关注客户端及服务器间的行为)
-
采用远程调用协议(Remote Procedure Call Protocol):即客户端想要执行某一任务,或者说向服务器请求某一服务,只需发送相关消息(执行某一句柄),而不用关心底层实现。
-
提供一个调用接口给客户端。
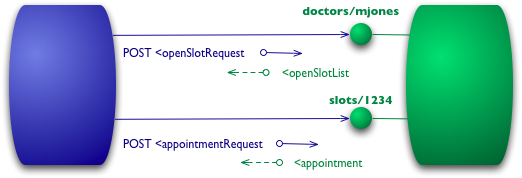
Level 1:Resources
在RMM中迈向休息荣耀的第一步是引入资源。现在,我们现在开始讨论各个资源,而不是将所有请求发送到单一服务端点。

-
通过URI来定位资源,实现资源独立性
-
采用“面向对象”的通信方式
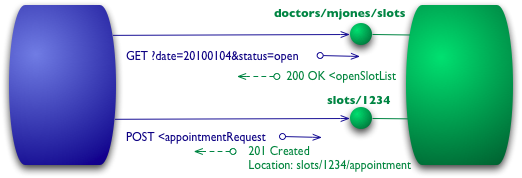
Level 2:HTTP Verbs
我已经在0级和1级的所有交互中使用了HTTP POST动词,但有些人使用GET代替或另外使用GET。在这些级别上它没有太大区别,它们都被用作隧道机制,允许您通过HTTP隧道交互。2级远离此,使用HTTP动词尽可能接近它们在HTTP本身中的使用方式。

Level 2追加了HTTP动作来指明我们对于资源要做何种操作,如此,客户端的请求就能完整的表述为“我需要对XX(资源)做XX(行为)”,该层级是当前使用最为广泛地REST层级,通常定义如下四个HTTP动作:
-
GET—-》一般性获得资源,并不改变资源,所以这种操作相对安全
-
POST—》通常为创建资源操作
-
PUT—-》通常为更新资源操作
-
DELETE-》删除资源操作
同时,服务端不再通过错误消息(当然,某些系统也会封装错误消息,给予客户友善提示)来告诉客户端执行状态,而是通过返回HTTP状态字来告知客户端请求执行结果。
Level 3:Hypermedia Controls (超媒体控制)
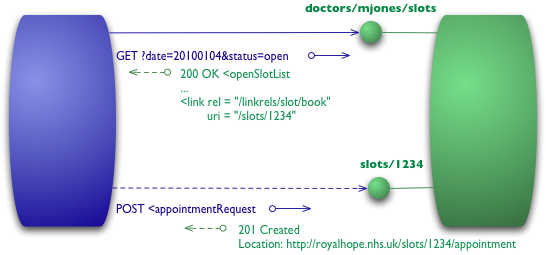
最后一个级别引入了一些您经常听到的在HATEOAS(超文本作为应用程序状态引擎)的首字母缩写词中提到的内容。它解决了如何从列表中打开插槽到知道如何预约的问题。

层次的意义:
- Level 1通过使用分而治之来解决处理复杂性的问题,将大型服务端点分解为多个资源。
- Level 2引入了一组标准动词,以便我们以相同的方式处理类似的情况,消除不必要的变化。
- Level 3引入了可发现性,提供了一种使协议更加自我记录的方法。
HATEOAS
由上面可知HATEOAS位于第三层。
HATEOAS即超媒体应用程序状态的引擎,是其余应用程序体系结构的一个组成部分,它区别与其他网络应用程序体系结构。使用HATEOAS,客户端与应用服务器的网络应用程序提供通过超媒体动态信息。REST客户需求没有先验知识如何与应用程序交互或服务器超出一般的超媒体的理解。相比之下,在CORBA客户机和服务器交互通过固定接口共享文档或一个接口描述语言(IDL)。
HATEOAS为RESTful Web服务带来了相同的概念。
当请求资源的某些详细信息时,您将提供资源详细信息以及相关资源的详细信息以及您可以对资源执行的可能操作。例如,在请求有关facebook用户的信息时,REST服务可以返回以下内容
- 用户详情
- 获取最近帖子的链接
- 得到他最近评论的链接
- 检索他朋友列表的链接。
引用:
http://www.mamicode.com/info-detail-2652030.html